これから独学でWebアプリを開発してみたい人向けにまず、簡単なJavaScriptを書けるコンテンツを用意しました!
もちろんWindowsでもMacでもチャレンジできるので、ぜひやってみてください。
まずは、テキストエディタで、 index.html というファイルを作成します。
htmlファイルを作ってその中でJavaScriptを動かしていきます。
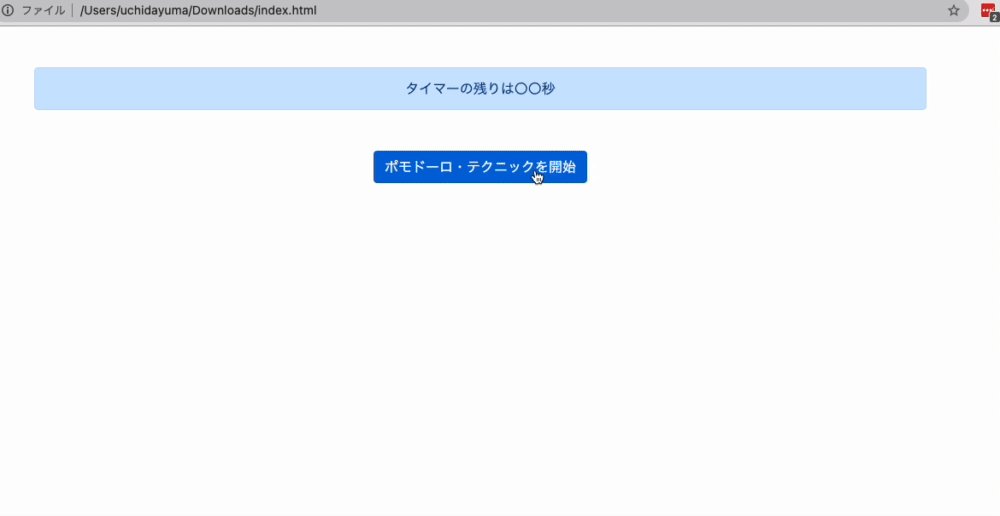
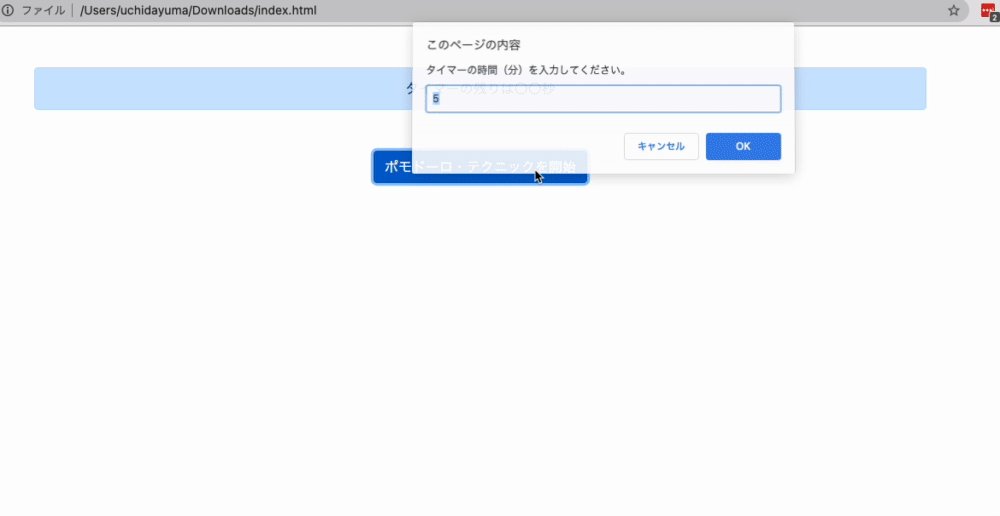
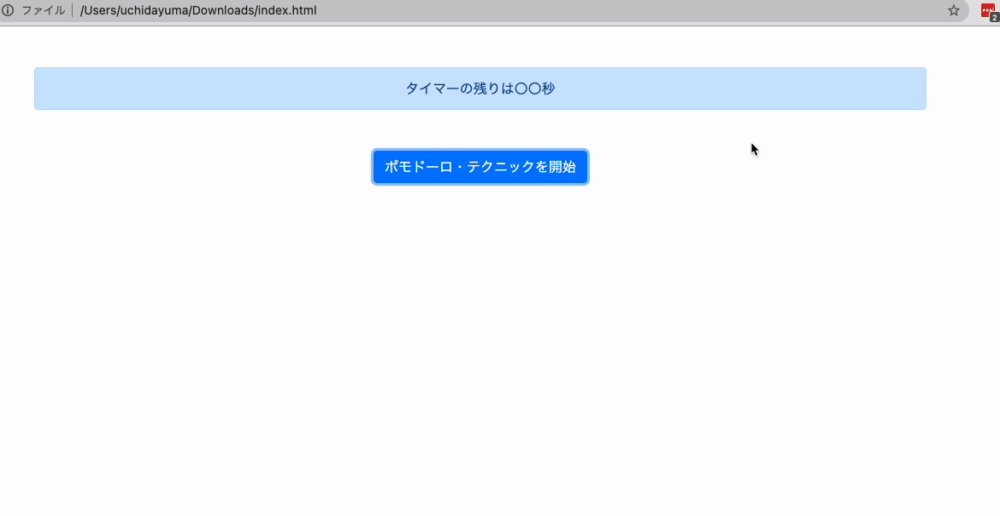
まずは完成形のコードを出します!これだけで、↓のようなポモドーロタイマーができます。

一見複雑そうに見えますが、大事なのはハイライトしている部分だけです。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ポモドーロタイマー</title>
<meta name="description" content="ポモドーロタイマー">
<meta name="author" content="UchidaYuma">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous"></script>
<script type="text/javascript">
var seconds = 0;
var interval;
function pomodoro() {
var mins = window.prompt("タイマーの時間(分)を入力してください。", 5);
seconds = mins * 60 || 0;
var alertElem = document.getElementById('alert')
console.log(alert);
interval = setInterval(function () {
seconds--;
console.log(seconds);
if (!seconds) {
clearInterval(interval);
alert("ポモドーロタイマーが終了したぜよ😎");
}
alerElemt.textContent = '残り' + seconds + '秒'
}, 1000)
}
</script>
</head>
<body class='container p-5 text-center'>
<div id='alert' class="alert alert-primary mb-5" role="alert">タイマーの残りは〇〇秒</div>
<button type="button" class="btn btn-primary" onclick="pomodoro()">ポモドーロ・テクニックを開始</button>
</body>
</html>