

OK! 僕はECサイトのフロントエンドも担当したことがあるから、フロントエンドエンジニアの仕事内容を詳しく解説していこう!
目次
そもそもフロントエンドとは?

このようなWebサイトやWebサービスの見た目の部分を意味します。
具体的な仕事内容
基本的な業務内容としてはHTML,CSSのコーディングになります。案件としてよくあるのが、
- EC(通販)サイト
- メディアサイト
- 学習サイト
の立ち上げ、リニューアルなどのコーディングをする仕事となります。
必要なスキル
まず、最低限必要なスキルはこの3つ。
- HTML
- CSS
- javascript
言語の説明については別記事で詳しく書いているので、皆さんが気になる仕事の流れを書いていきますね。
打ち合わせ

まずどんなサイトにするか?どうリニューアルするかを打ち合わせます。
そもそも、サイトを立ち上げたりリニューアルする理由は売り上げを上げるためですよね?
そのため、エンジニアだけではなく、デザイナー、マーケター(セールスに関わる人)たちで、話し合うんです。
その際のフロントエンジニアの役割は、マーケターやデザイナーが求めるものを技術的に実装可能かどうか判断していくことになるので、この辺のコミュニケーション能力が必要になってくるんですね。
実装(コーディング)
打ち合わせのあと、デザインが決まればフロントエンドエンジニアのメイン業務であるコーディングがスタートします。
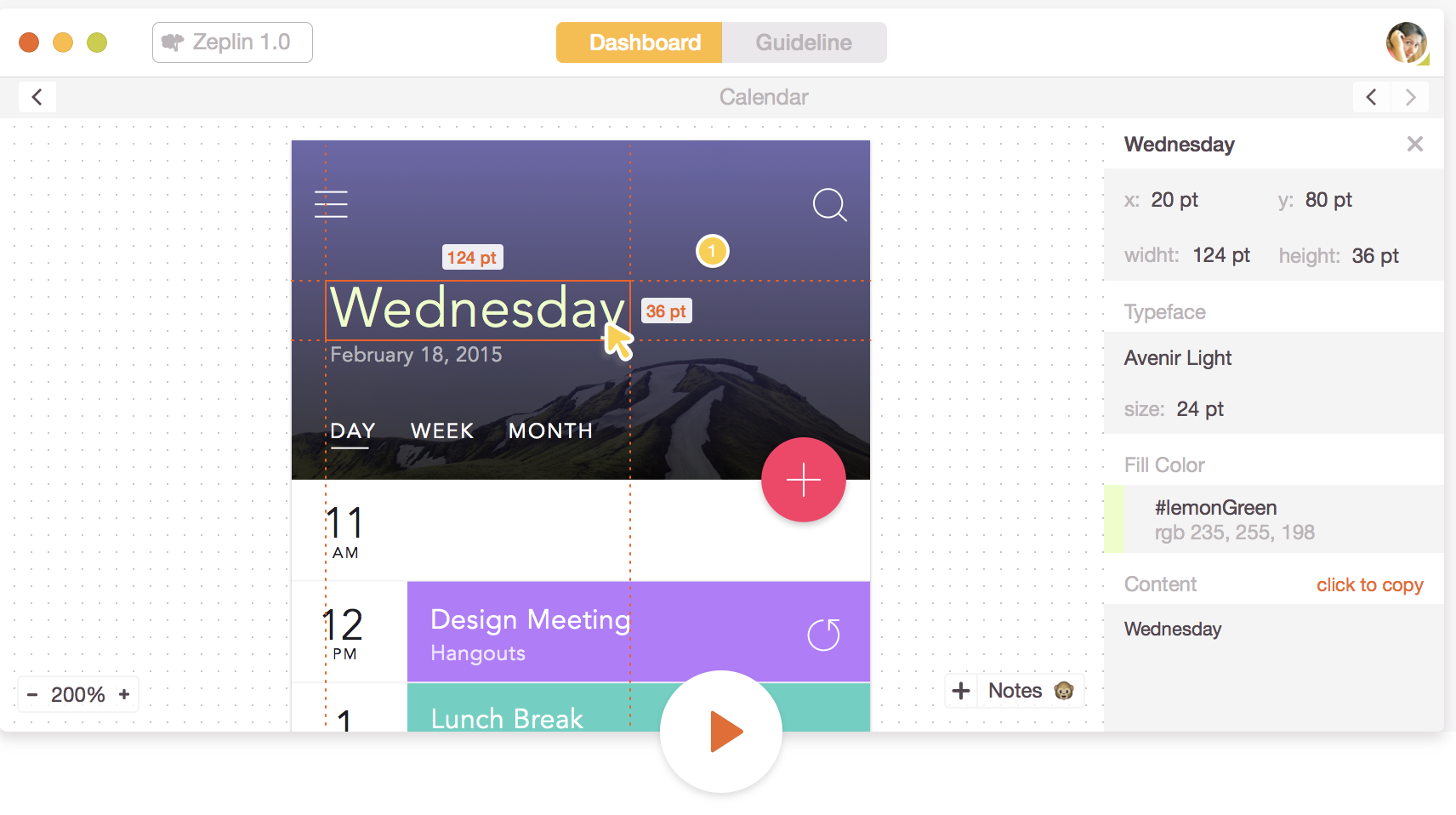
デザイナーが作ったデザインをWebページとして再現していく仕事ですね。最近はZeplinというツールがありまして、僕はそれを使ってデザイナーとやりとりしていました。

Zeplinを参考にコーディングします
実際のコードはこんな感じです!
HTML
<div class='container'>
<div class='row'>
<h2>ご利用手順</h2>
<h5>3ステップでインターンシップに参加</h5>
<img class='pc_step' src="/images/step3.png" alt="step3">
<div class="col-xs-12 col-sm-6 col-md-4 step1">
<img class='step' src="/images/step1.png" alt="step1">
<div class = 'about_img'>
<img class='step_image' src="/images/try.png" alt="リクエスト">
</div>
<p>あなたの興味ある仕事をインターンシップとしてリクエスト</p>
</div>
<div class="col-xs-12 col-sm-6 col-md-4 step2">
<img class='step' src="/images/step2.png" alt="step2">
<div class = 'about_img'>
<img class='step_image' src="/images/heart.png" alt="サインアップ">
</div>
<p>採用担当者からオファーが届きます。インターンしてみたい会社であればオファーを受諾しましょう。</p>
</div>
<div class="col-xs-12 col-sm-6 col-md-4 step3">
<img class='step' src="/images/step3.png" alt="step3">
<div class = 'about_img'>
<img class='step_image' src="/images/talk.png" alt="面接">
</div>
<p>採用可否のために面接を行っていただきます。採用が決まりますと出社です。</p>
</div>
</div><!-- row -->
</div><!-- container -->
CSS
.bx-wrapper .bx-pager {
text-align: center;
font-size: .85em;
font-family: Arial;
font-weight: bold;
color: #666;
padding-top: 20px;
}
.bx-wrapper .bx-pager .bx-pager-item,
.bx-wrapper .bx-controls-auto .bx-controls-auto-item {
display: inline-block;
*zoom: 1;
*display: inline;
}
.bx-wrapper .bx-pager.bx-default-pager a {
background: #666;
text-indent: -9999px;
display: block;
width: 10px;
height: 10px;
margin: 0 5px;
outline: 0;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
修正・改良

実装が終わったら、レビューしてもらい修正 → リリースという流れになります。
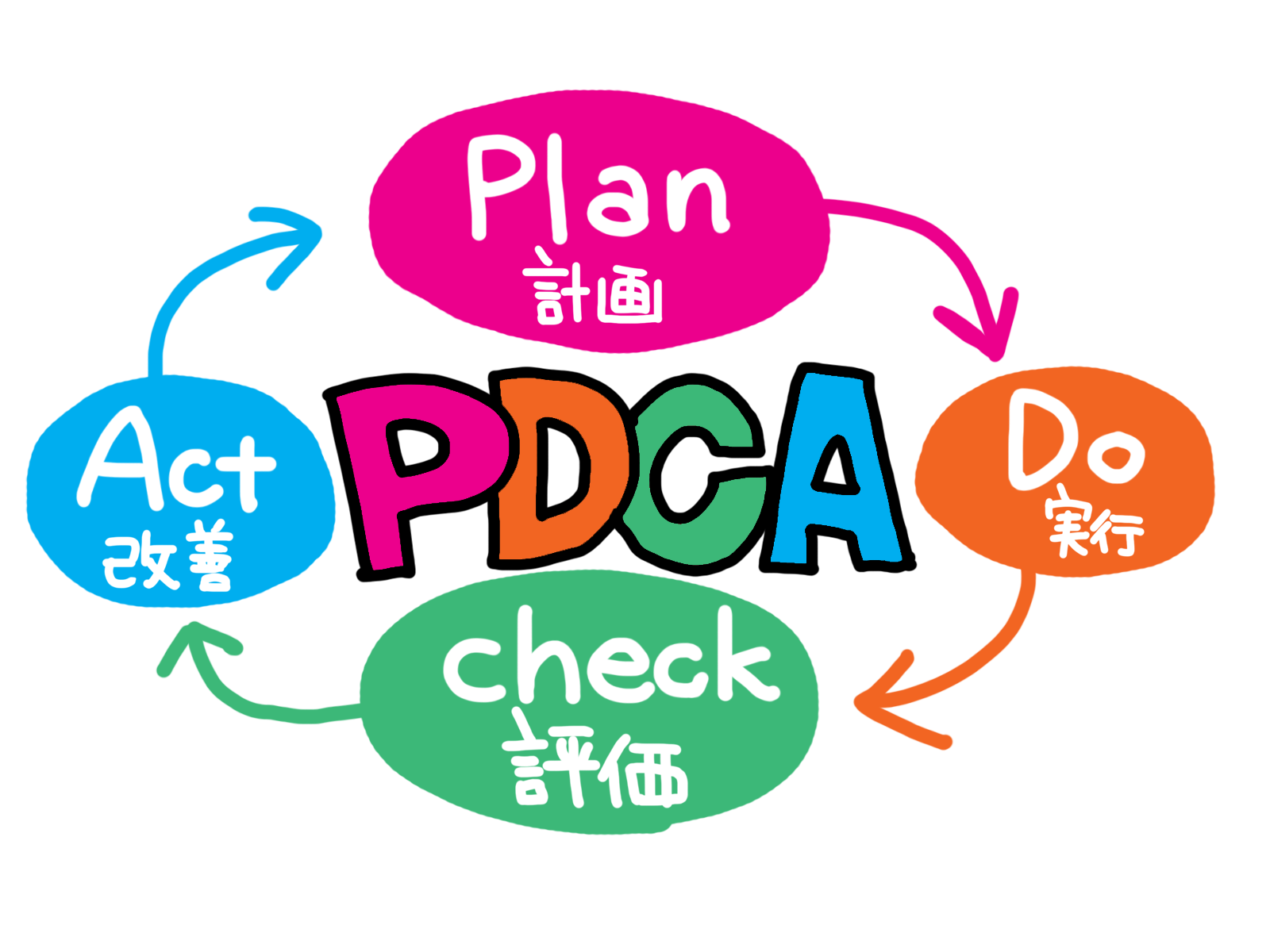
ただ、一度リリースしたら終わりというわけではなく、常に改善を繰り返していきます。
よくあるのが、ABテストというデザインを2パターンリリースしてみて、ユーザーの反応のいい方を採用するというやり方ですね。
そうやって常にサイトの改善を行うのも、フロントエンドエンジニアの仕事になります。
フロントエンドエンジニアの楽しさ
なんといっても実装したものが目に見える形で使ってもらえることですね!
どうしてもバックエンドエンジニアの仕事は地味な印象なのですが、フロントエンドエンジニアは華やか。
後述しますが、最近はフレームワークを使うことで、リッチなデザインも比較的容易に実装できるので、実装してて楽しかったですよ。
例えばこんな機能もフロントエンドエンジニアのお仕事です!
今後のフロントエンドエンジニアに求められるもの
最低限HTML,CSS,javascriptのスキルがあれば、フロントエンドエンジニアは務まります。ただ、先ほど書いたようにリッチな機能を素早く実装できるフレームワークの経験が求められるようになってきています。
- Bootstrap
- React.js
- Angular.js
あたりのスキルがあるとかなり優遇される状況なので、是非とも挑戦してみて欲しいです。
まとめ
ここまで呼んでいただければ、フロントエンドエンジニアの仕事内容がだいぶクリアになったと思います。
HTMLやCSSは比較的とっつきやすい言語なので、まずはCloud9やCodevenyあたりではじめてみるのがおすすめです!
ココカラエンジニアではフロントエンド中心のレッスンも可能なので、フロントエンドエンジニアに興味のある方、エンジニアとして就職したい方は↓のLINE@からお問い合わせください。まずは体験レッスンから可能なので、お気軽に!












