目次
遅いウェブサイト
こんばんは。ウチダユウマです。表示が遅いサイトって戻るボタンを押したくなりますよね?
自分の作ったWebサービスがまさに遅いサイトだったので、改善を図った記録をみなさんにシェアします。
この記事ではWebサイトの高速化が学べます
改良結果
サイトの表示に8秒かかっていたのが、2.5秒まで短縮できました!!
事の発端
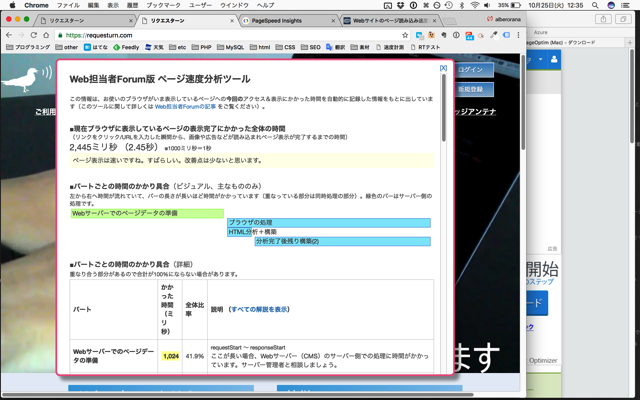
googleのサイト表示スピード計測サイトでサイトを評価したら45点という、大学なら単位不認定級の評価でした(涙
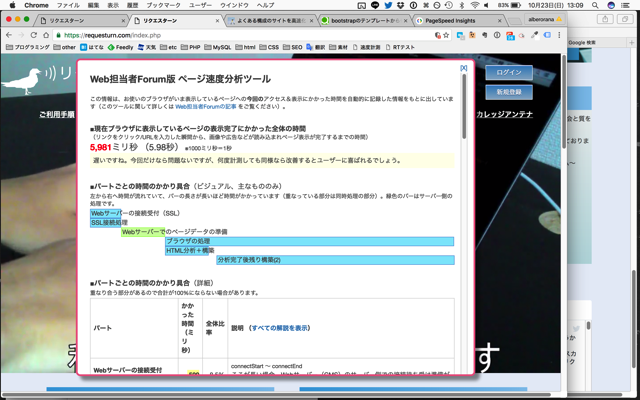
しかもweb担当者ツールでサイトが表示されるまでの時間を計測すると6秒というひどい結果でした(涙
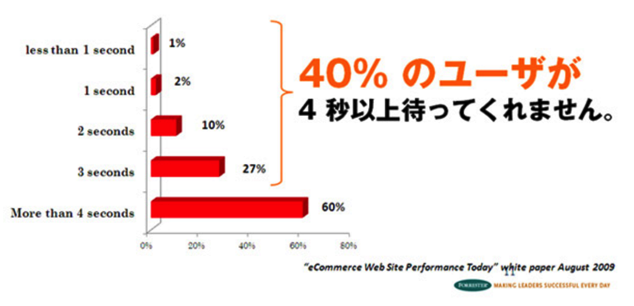
これでは訪問ユーザーの60%も逃していたことになりますね・・・
後悔しても仕方ないので、改善に全力を尽くしましょう!

目指せモバイル回線で2秒以内
ここでサイトの表示までにかかる時間を2秒以内という目標を立てました。
2秒以内であれば離脱率が10%で閲覧者にストレスを与えないためです。

SMSDataTech様より引用
改良箇所
ここからはgoogle speed inshightsの提案に従ってサイトの改良を行ないました。
なお、打田はMac使いなので、Mac前提に書いていきます。
外部ファイルを減らす(インライン化)
ウェブサイトのトップページはだいたいindex.htmlですが、cssフォルダやjavascriptフォルダからファイルを引っ張ってきて、index.htmlに書き込んでいます。
その外部ファイルが多いほど通信料が増えますよね?そうするとサイトの表示が遅くなってしまうんです。
だから外部から読み込むのではなく、index.htmlに直接書き込んであげましょう!
目安として10行以内であればインライン化(直接書き込み)していきました。
javascriptの読み込みを後回しに
リクエスターンはbootstrapというフレームワークを用いて構築しているので、javascriptファイルの読み込みが多いです。
なので、全てのjavascriptファイルを読み込んでから表示すると遅くなってしまいますね。
そこで、javascriptをサイト表示後に読み込む技があります。
通常は
<src=”/js/bootstrap.min.js”>
と書きますが、<async=”/js/bootstrap.min.js”>とすることでjavascriptの読み込みを後回しにできるんですよ!
画像の軽量化
モバイル回線だと電波の悪い状況だってあるじゃないですか?そういった状況でも素早く表示させたいですね。
なので、画像の軽量化もやります。
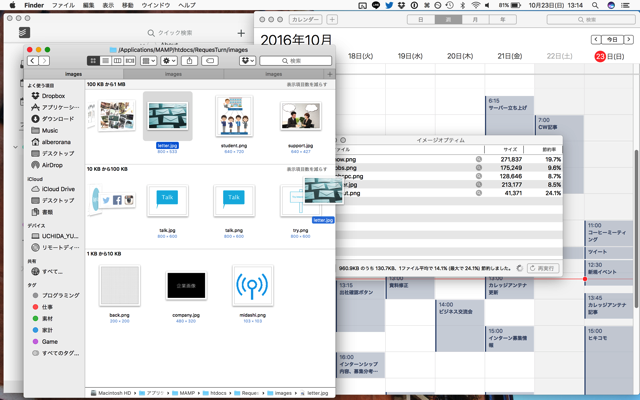
まずはどの画像を大きい順にソート
finderの表示→並び順序→サイズを選びましょうそうすると大きい順に並んでくれますね。

そして1M以上あるものは問答無用で圧縮しました。
プレビューで画像サイズを縮小
Macだと実はデフォルトソフトで大まかな作業はできてしまいます。
画像を普通にプレビューで開いてみてください。
そしてツールバーのメニュー→サイズ調整へ進んでみてください。

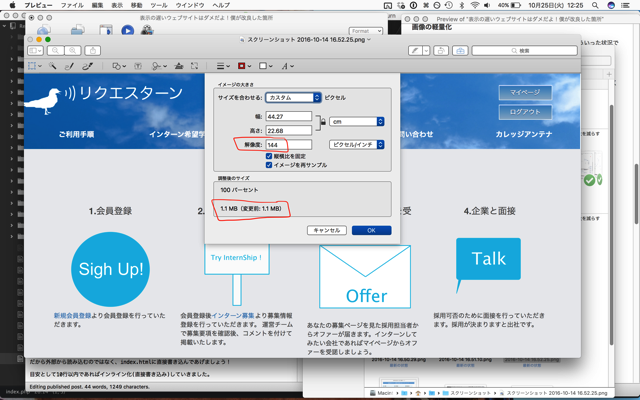
すると解像度の欄があるので、ここを調整します。数字を入れると下部に調整後のサイズが出てくるので100KB以内を目指すといいです。

メタデータの削除
次はアプリを使ってメタデータを削除します。
*メタデータとは画質に関わらないデータのことです。例えば画像を作ったアプリや作成日時といった情報になります。
メタデータを削除することで画質を変えずに圧縮することが可能になるんです。
ImageOptimというアプリで簡単にメタデータを削除できます。
使い方は超簡単でアプリを起動→画像をドラッグ&ドロップで処理が完了します。

このように問答無用で突っ込んでいきます。しばらくしてアイコンが緑になったら完了です!
モバイル端末には動画は使用しない
逃げの施作のように思うかもしれませんが、想定ユーザーによる住み分けです。
僕のWebサービスは学生と企業が使うものです。そしてそれらのユーザーが使う端末として考えられるのが、
企業=デスクトップPC
学生=スマートフォン
ではないでしょうか?
そこで、動画は企業にイメージを伝えるためのものを用意し、学生には画像でイメージを伝えることにしました。
そうすることで、モバイル環境でアクセスした時に動画を読み込む時間を削除しています。
改良結果
2.5秒になりました!Google先生からも褒められてます。

まとめ
難しいように感じたかもしれませんが、Googleのツールに従いサイトの改良をひとつひとつ行いました。
この改良によってサイトトップページの離脱率がどれくらい下がったか確認することをおすすめします。
そして離脱率の改善が確認できたら次の改善と仕事を回していけるからです。
Webサービスのみならずすべてのウェブサイトで速さが求められるので、みなさんも挑戦してみてください。