こんばんは。ウチダユウマです。
以前、無料でhttps化できるサービスといった記事でCloudFlareを紹介しましたが、常時SSL化(常に暗号化通信)にしてからスタールシートを編集してもサーバー上に反映されなくなってしまい2時間もハマったので、治し方と共有します。というかさせてください。
原因と解決法
1度サイトを訪問してくれた人が再度訪問した際に素早く表示できるようにファイルを一時保存(キャッシュと言います)する機能がcloudflareで働いていたため、スタイルシートの編集が反映されていませんでした。
なので、cloudflareでキャッシュを削除してあげれば解決です。
解決方法
でCloudFlareにアクセスしてloginしてください。
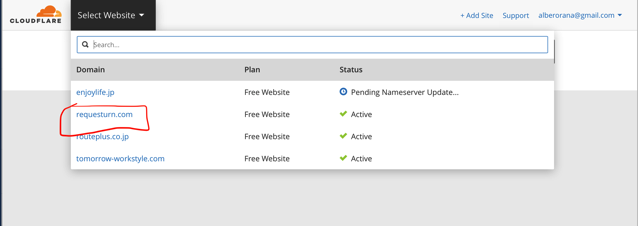
するとドメイン一覧が出てくるので、治したいドメインをクリックします。

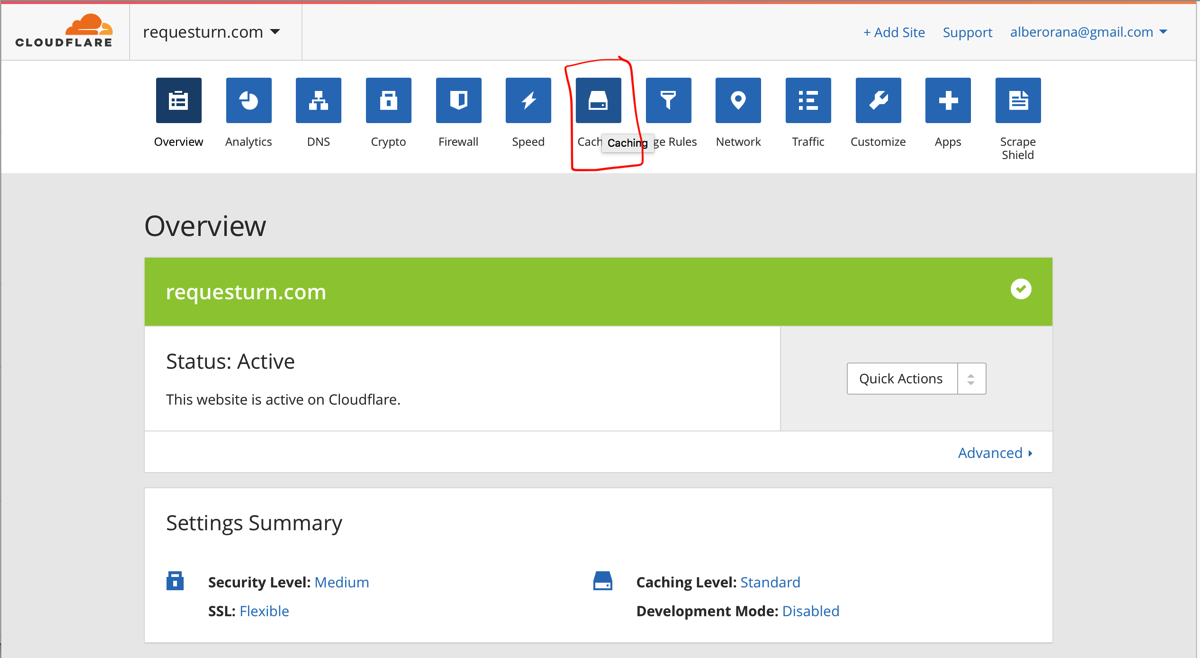
次に、Cathingをクリックします。

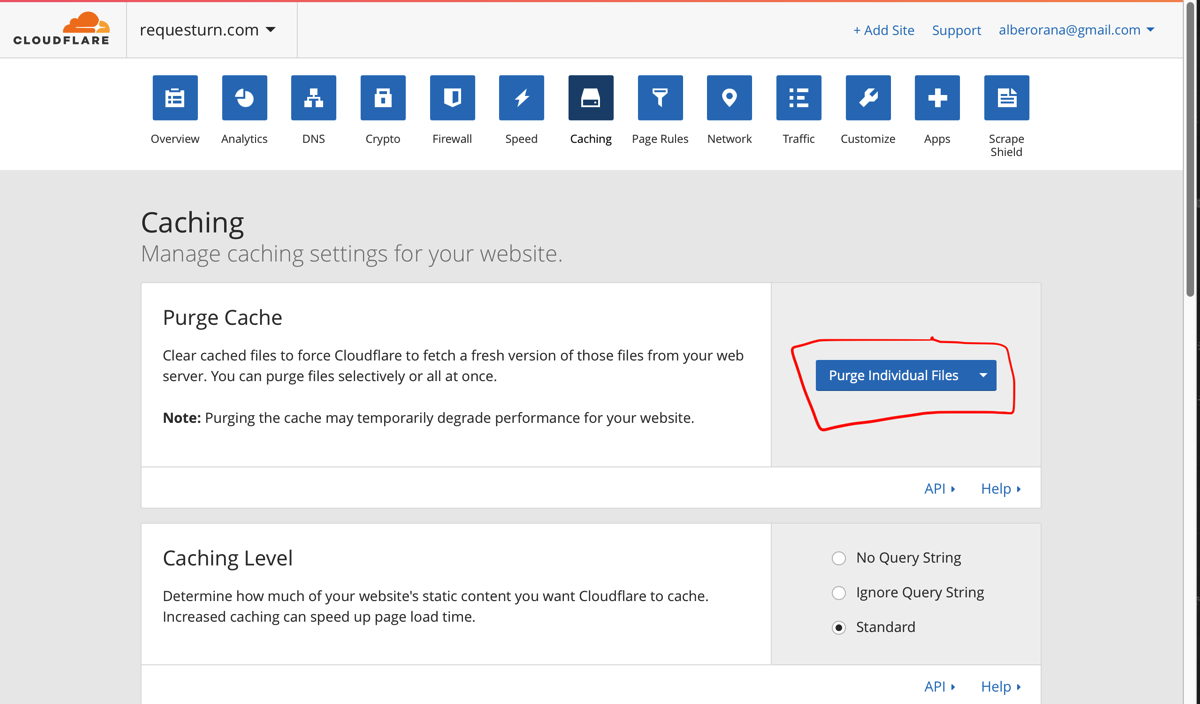
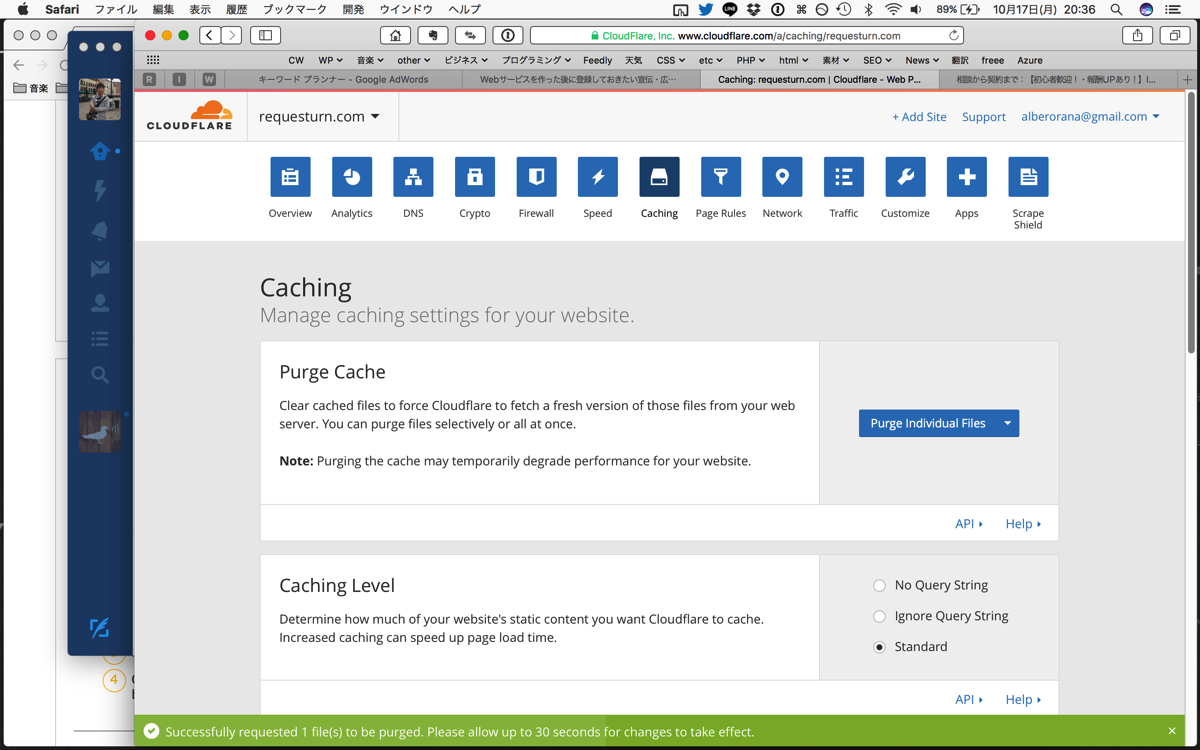
Purge Individual Fliesをクリック

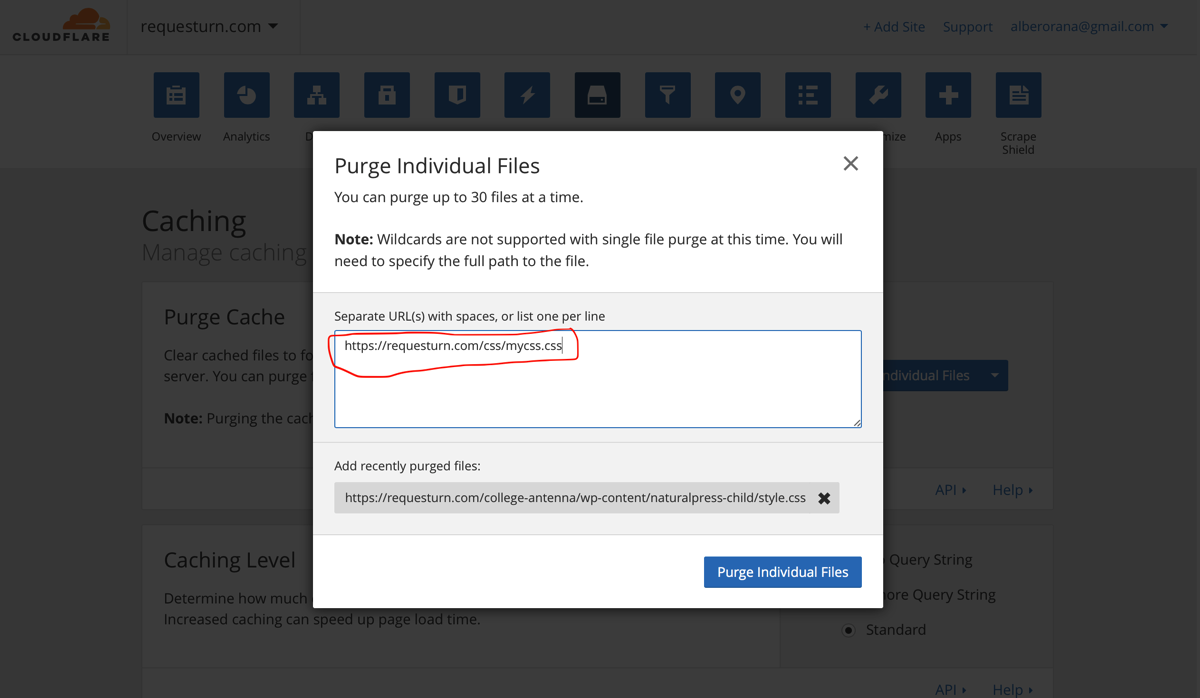
そして次はスタイルシートのある場所を絶対パスで指定してあげます。
*絶対パスとはファイルの住所を直接指定してあげる事です。

そしてPurge Individual Fliesをクリック後、画面下部に緑色でSuccesfullと出ればOKです!お疲れ様でした。

雑感
今回は自分で紹介したサービスがらみでハマってしまったので、もし同じ事でハマってしまった人がいたら申し訳ないと思い記事にしました。
ただ、キャッシュを使ってサイト表示を早くしているなんて知らなかったので勉強になりました。
ほんとハマると時間が勿体無いのでみなさんのお役に立てたらと思います。















コメントを残す