ココカラエンジニアではプログラミングにチャンレンジする初心者の方にはCloud9をおすすめしています。
がしかし、Cloud9は登録にクレジットカードが必須になってしまったため、クレジットカードを持っていない方や

という方に編集部からおすすめのクラウド開発環境をご紹介しますね!
*クレジットカード登録ができる方はCloud9がおすすめです
Codenvy
まずはCodenvyにアクセス。そうするとこちらのログイン画面になりますね。
アカウントがない状態なので、画面中央下のCreate Oneをクリック!

メールアドレスとパスワードを入力してCreate Accountをクリック。

この画面に到達できればOKです!

次に登録確認メールが来るので、その中にある確認リンクをクリックしましょう。そうすると以下の画面が現れるので、Verify Emailをクリックしましょう。

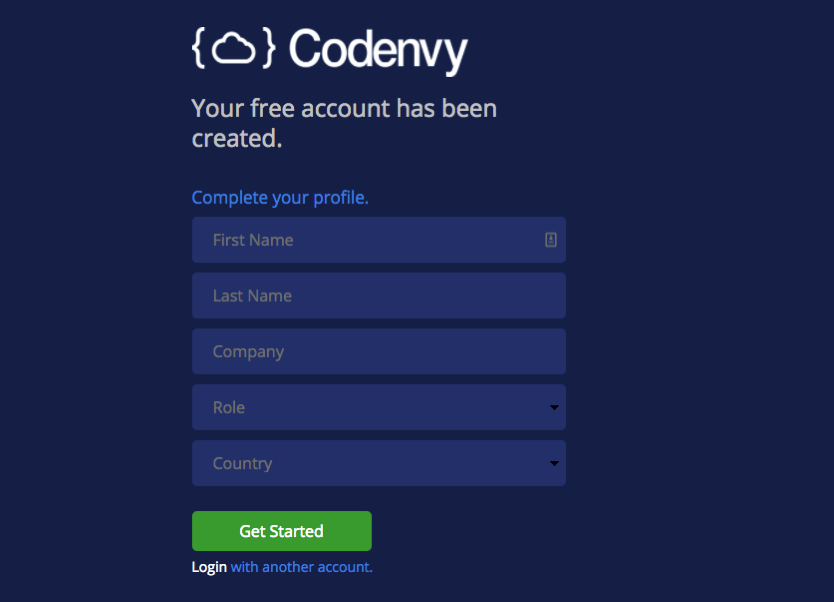
すると詳細情報の入力画面に移るので、準備入力していきましょう!英語なので、入力欄の解説をすると・・・
上から順に
- 名前
- 名字
- 会社名(なんでもOK)
- Developerを選択
- 国

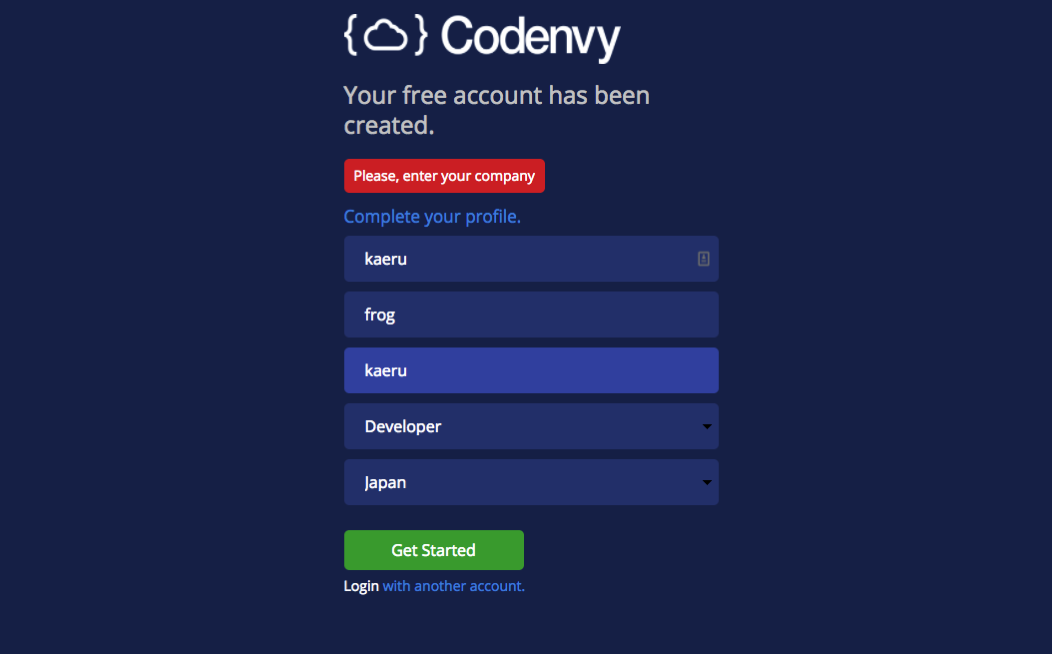
打田の入力例はこちら。Get Startをクリックすると開発画面が立ち上がりますよ。

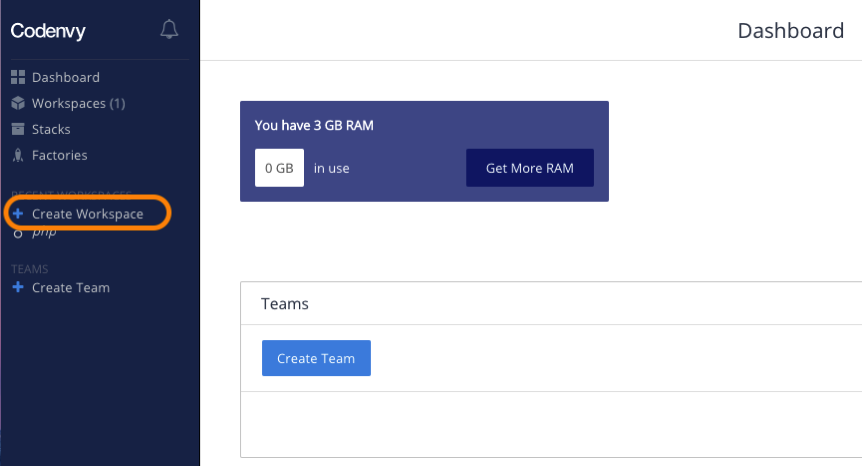
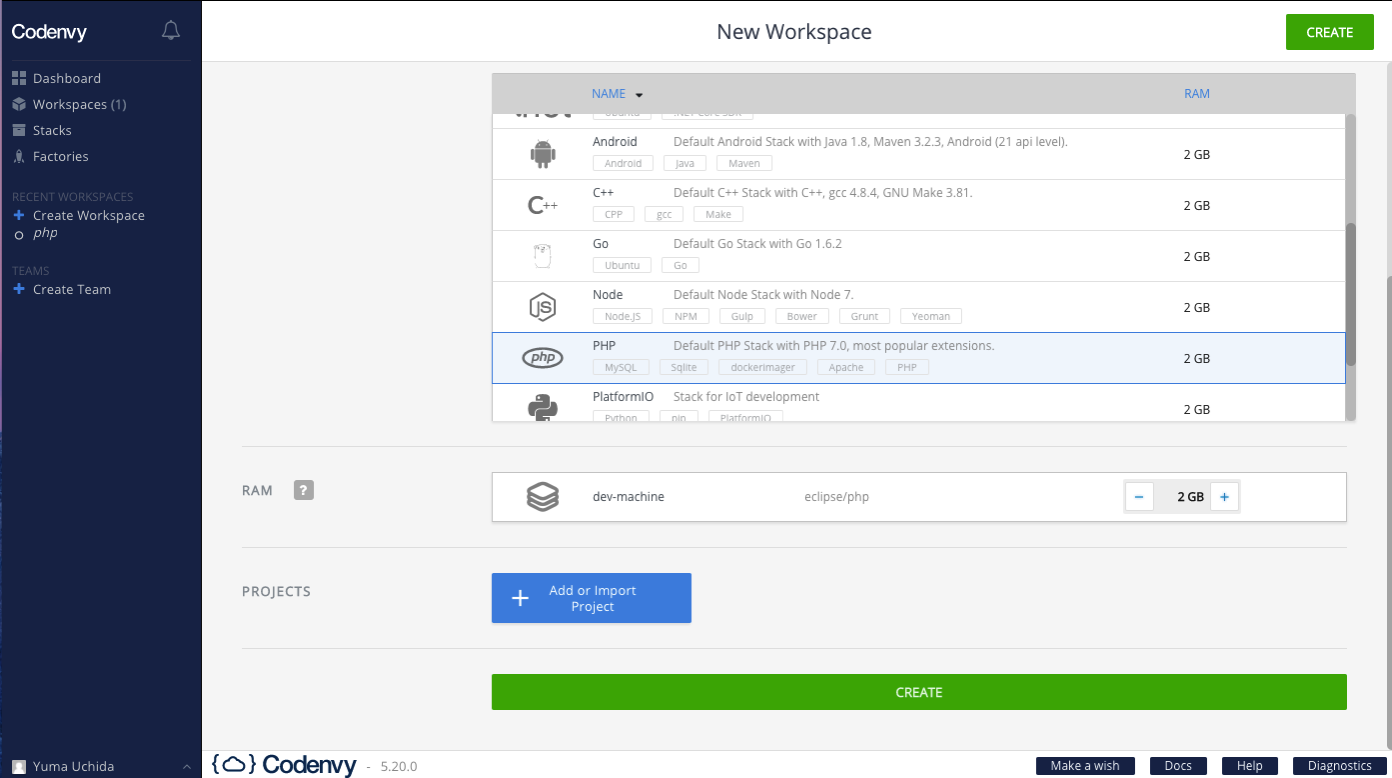
CREATE WORKSPACE をクリック!

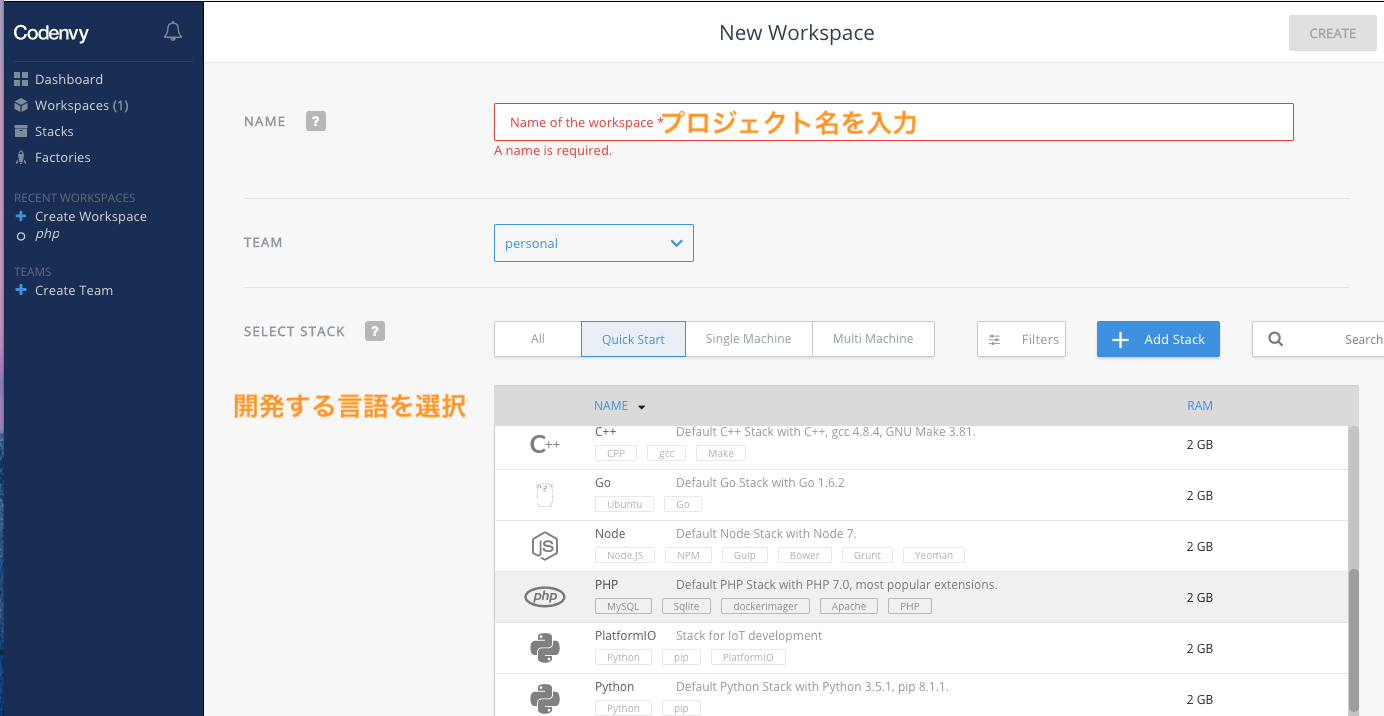
作成するプロジェクト(アプリ)名を入力し、その言語を選択します。

CREATEをクリック!

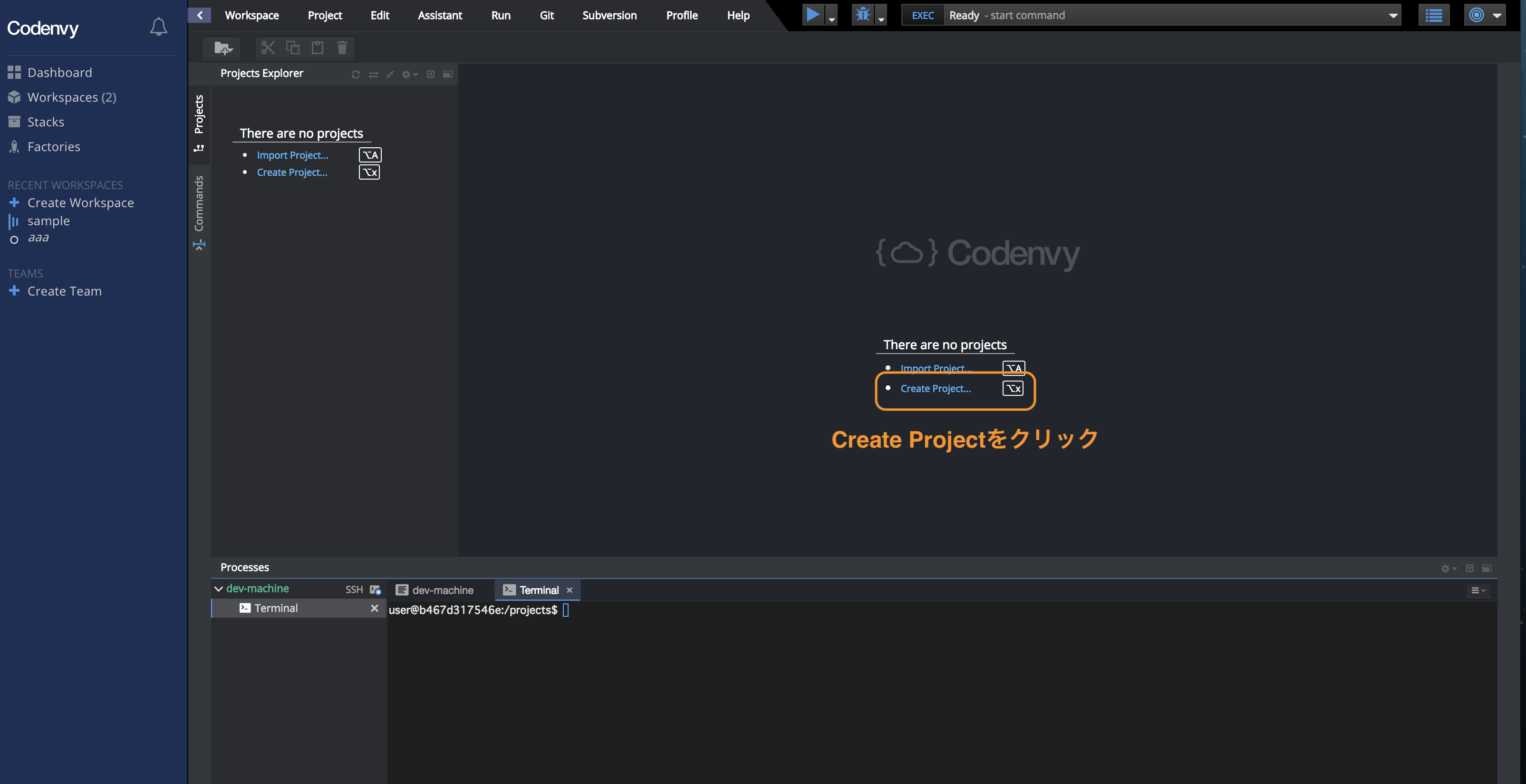
ここでも再度、CREATE Projectをクリックです!

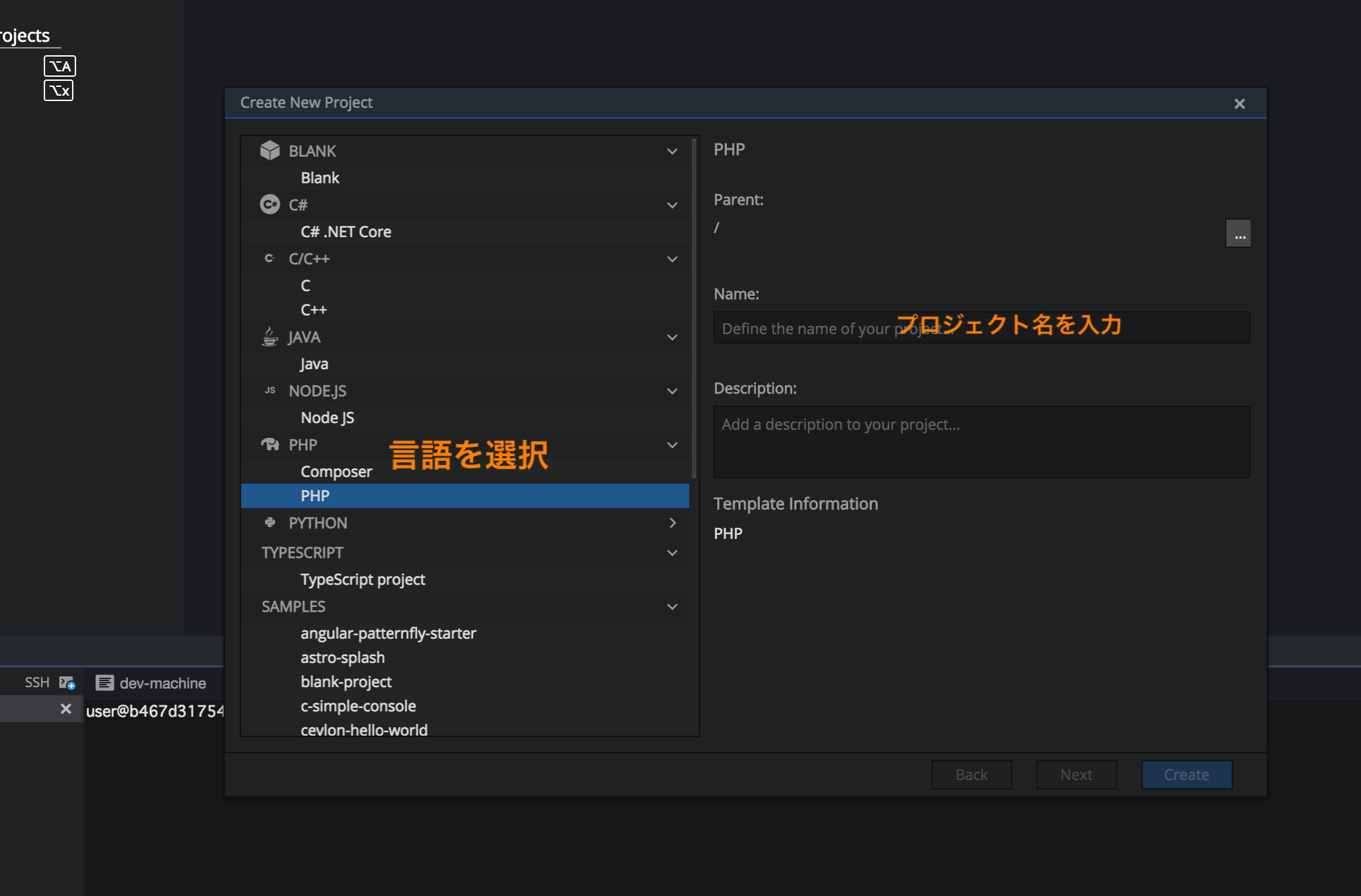
お次に言語とプロジェクト名を再度入力すればOK!

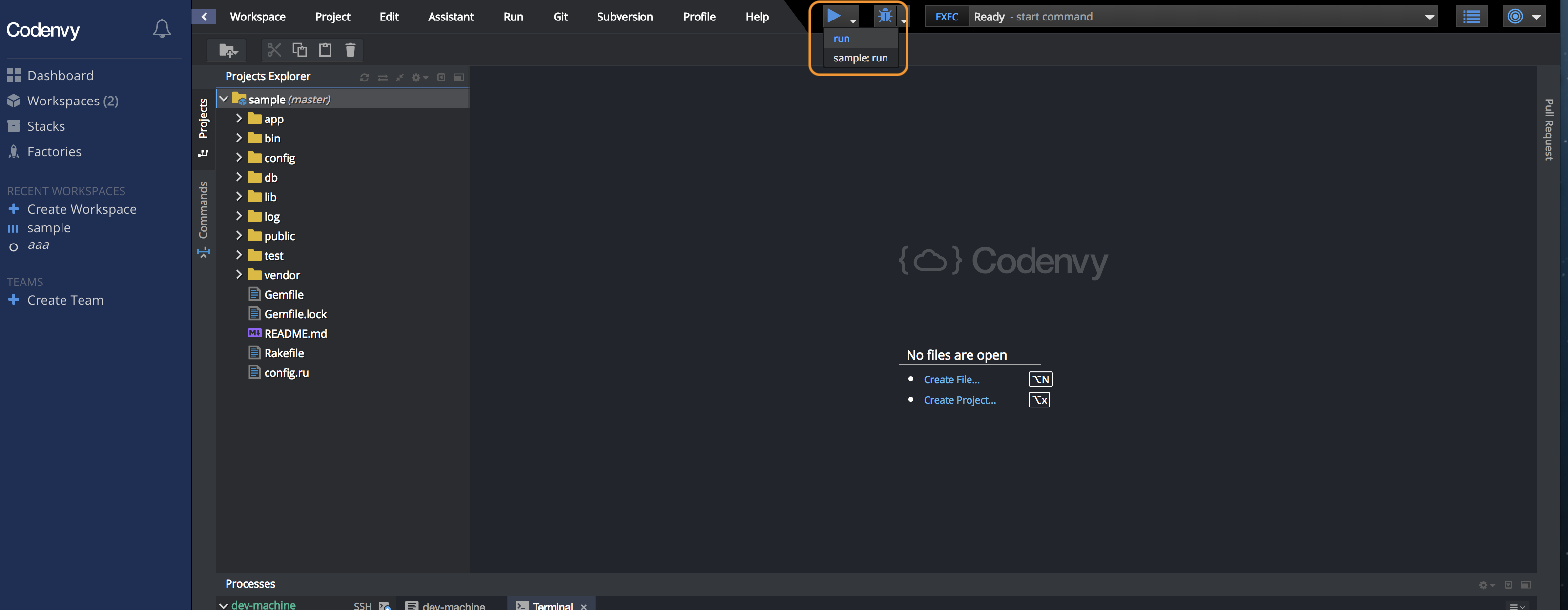
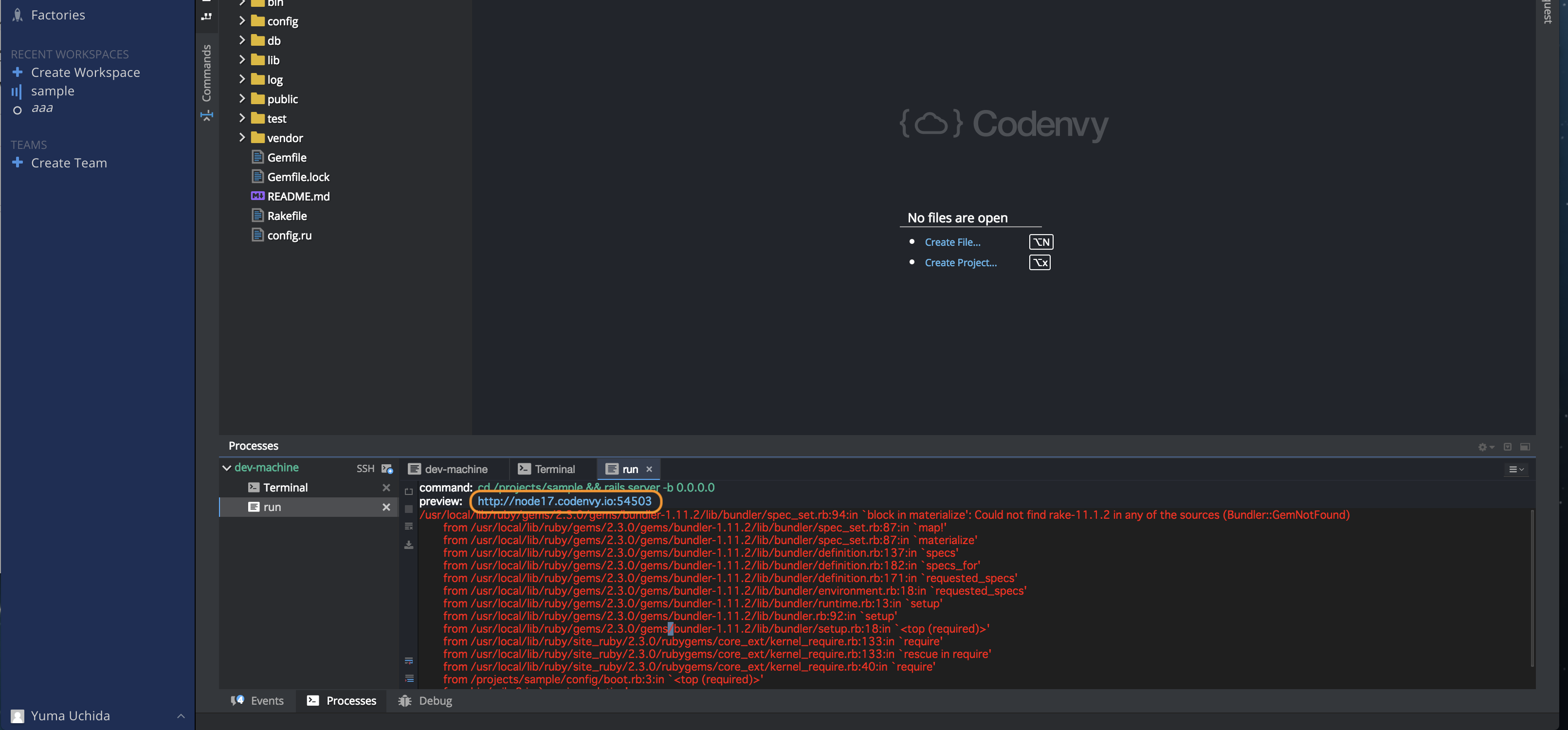
すると、必要なファイルが作成されて開発をすすめる準備が完了しました。そして三角ボタンからRUNをクリックするとプログラムが起動して、プログラムを動かすことができます!

オレンジの枠で囲った部分がアプリのURLなので、こちらをクリックするとアプリのプレビューを見ることができますよ。

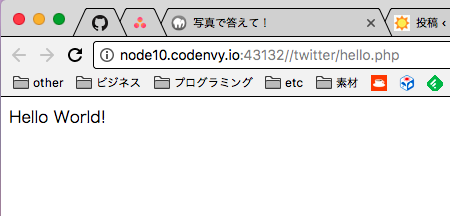
プレビュー画面がこのようになっていれば、Codenvyのセットアップは完了です!お疲れ様でした。

Cloud開発環境を使うことによってプログラミングの勉強に集中することができるので、こちらで開発をどんどん進めていきましょう!
完全初心者向けのコンテンツはコチラ↓