こんばんは。ウチダユウマです。
サービスをローンチして4日、さまざまな問題があり、スマートフォン向けのデザイン改良に着手しています。
なので、今日はそのデザイン方法をシェアします。
なぜスマートフォン向けデザイン改良なのか?
なぜかと言うと、サイトのコンセプトをわかりやすく伝える事と会員登録率を上げるためです。
僕のWebサービスの半分はスマートフォンからです。
せっかくプレスリリースでアクセスを集めても会員登録してくれなければ、これ以降の宣伝ができず見込み客になり損ねてしまいます。
だからアクセスしてくれたユーザーを見込み客(会員登録)にする必要がありますよね。
どうやってデザインする?
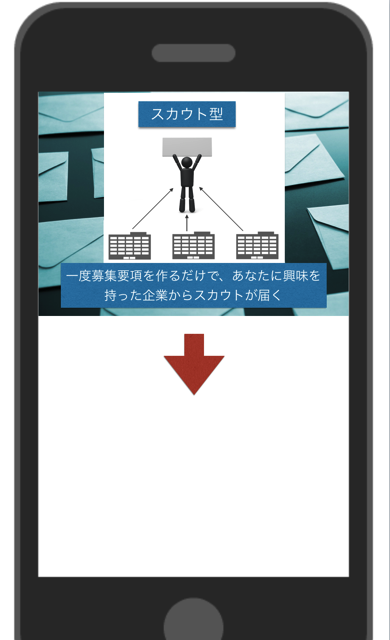
無料で使えるスマートフォンの枠を使ってパワーポイントでデザインします。パワポなら楽勝ですよね!
↓の枠にデザインをはめ込んでいくイメージです。

これは実際の雰囲気とスピード、改良性を重視するためですね。
次回以降に書きたいと思いますが、自分一人だと気づけない点も多いため、僕は協力してくださる人に見てもらい意見をいただいています。
客観的意見を入れる事で、よりよいデザインになると僕は思ってます。
なぜコードを書かないの?
いきなりコードを書いてしまうと細かいレイアウト修正に結構時間がかかってしまいます。
だからイケるデザインを決めてから実装することにしています。
こうすることで結果的に長く使えるデザインが作れるので、パワポで素早く改良していきます。
また、僕の経験上ですが、デザインを考えながらコーディングをするのは効率が悪いです。
おそらくですが、迷いながらレイアウトを決めると気が散るからです。
スピードの重要性
最後はビジネス的なお話ですが、自分で事業を始めてみると、もう1時間でも早く改良したくて仕方ない(笑)
早く改良してればもっとユーザー数増えたかな?なんて考えてしまいます。
まあ終わった事を考えても仕方ないので、1日でも早く改良してユーザー数を増やそうと切り替えます。
最初から最高のデザインなんてできないし、状況に応じてデザインを変化させる必要も間違いなく出てくると僕は思ってます。
だから今作っているパワーポイントのデザインも財産として残しておくことで、後々改良に使える事が出てくると僕は考えてますので、ぜひ皆さんもデザインしたものは残して財産にする事をオススメします。
↓が今、作業中のものです。参考になればと思います。