僕が聞いた話やネット上のデータによると初心者の約50%が開発環境の構築で挫折しているようです。
せっかく期待に胸膨らませてるのにコードすら書けないなんて寂しくないですか?
そんな問題をクラウド9は3分で解決してくれるのです。
今日はクラウド9の概要と使い方を説明しましょう!
*動画Verはこちら
目次
クラウド9とは
面倒な設定が必要なく「ブラウザだけでWeb開発ができるサービス」です。
ちょっとわかりにくいので、図にしますね。
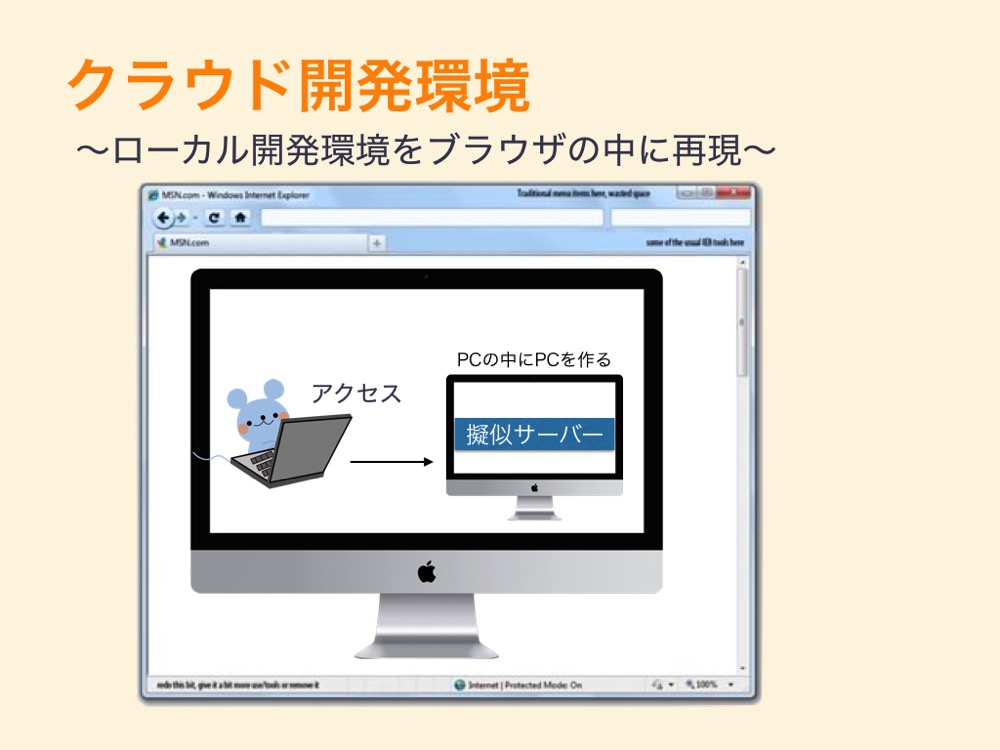
そもそも普通の開発環境(ローカル開発環境)とは
パソコンの中(ローカル)に擬似的ウェブサーバーを作り、そこへアクセスをかけることでサーバーを使うことなく、ウェブアプリの環境を再現したものになります。
図にすると以下のような感じ。

クラウド9の開発環境
さて次はクラウド開発環境ですが、さっき説明したローカル開発環境を丸ごとブラウザ上に詰め込んだ環境です。
図にすると以下のような感じ。

クラウド9のメリットとデメリット
メリット
圧倒的に楽
楽につきますね。僕なんか最初ローカル開発環境を構築するのに丸1日かかってます。コードも書かずに丸1日ですよ?たぶんみなさんびっくりしますよね。
他にもローカル開発環境はコマンド操作(Windowsの黒い画面)が必要でこれにも手こずりました。

デメリット
細かい設定ができない
ローカル開発環境は自分でOSなどのソフトを入れます。なので細かい設定もコンフィグファイルで設定できるんですよね。
クラウド開発環境は全てクラウド側で設定されているので設定できない事が欠点ですね。
インターネット環境が必須
当たり前ですが、クラウド環境なのでインターネットにつなぐ必要があります。山の中で回線が悪い人にはおすすめできないかも!
クラウド9の使い方
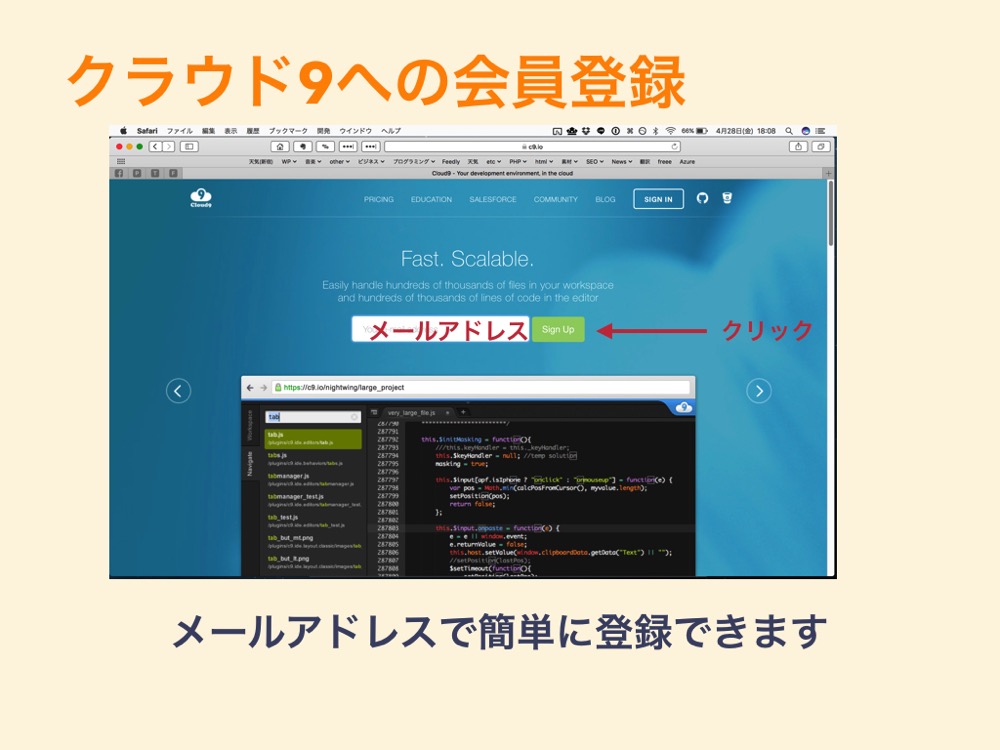
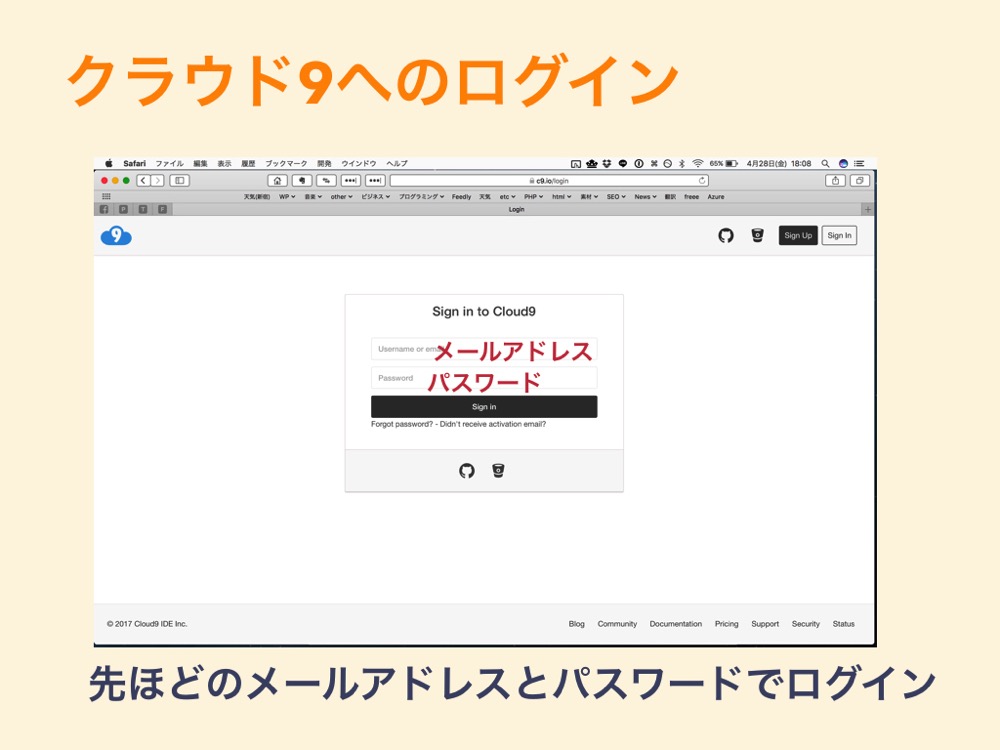
会員登録&ログイン
この部分はメールアドレスさえあればできるのにgmail等で登録してくださいね。


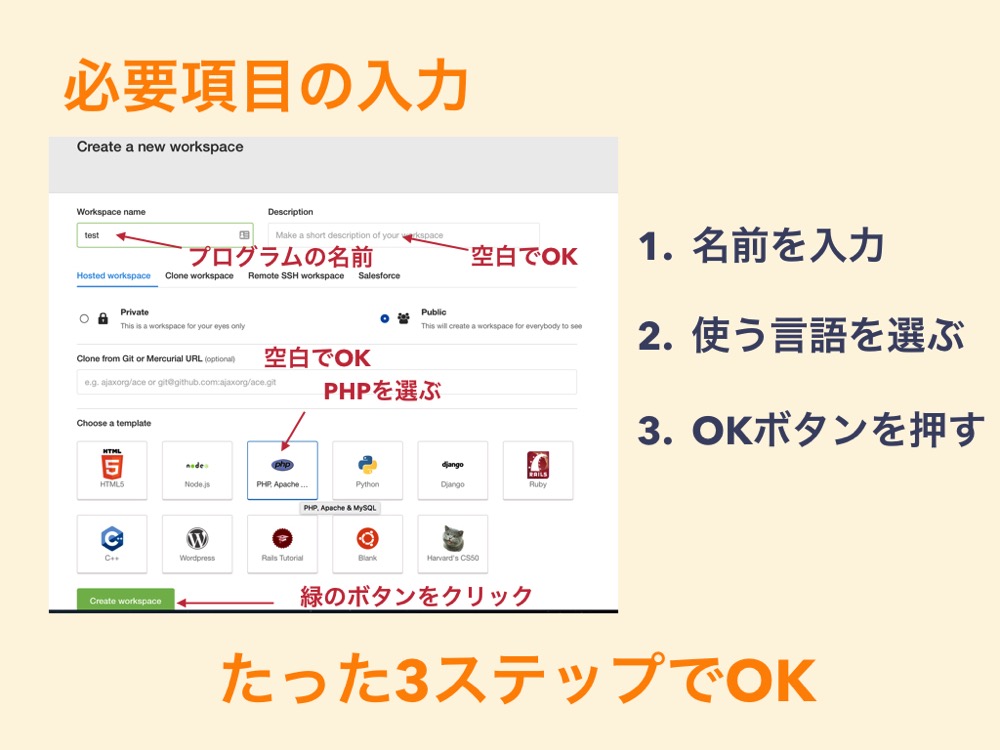
開発環境のセットアップ
この部分の超簡単ですよ。

画像の+を押してプロジェクトを追加。

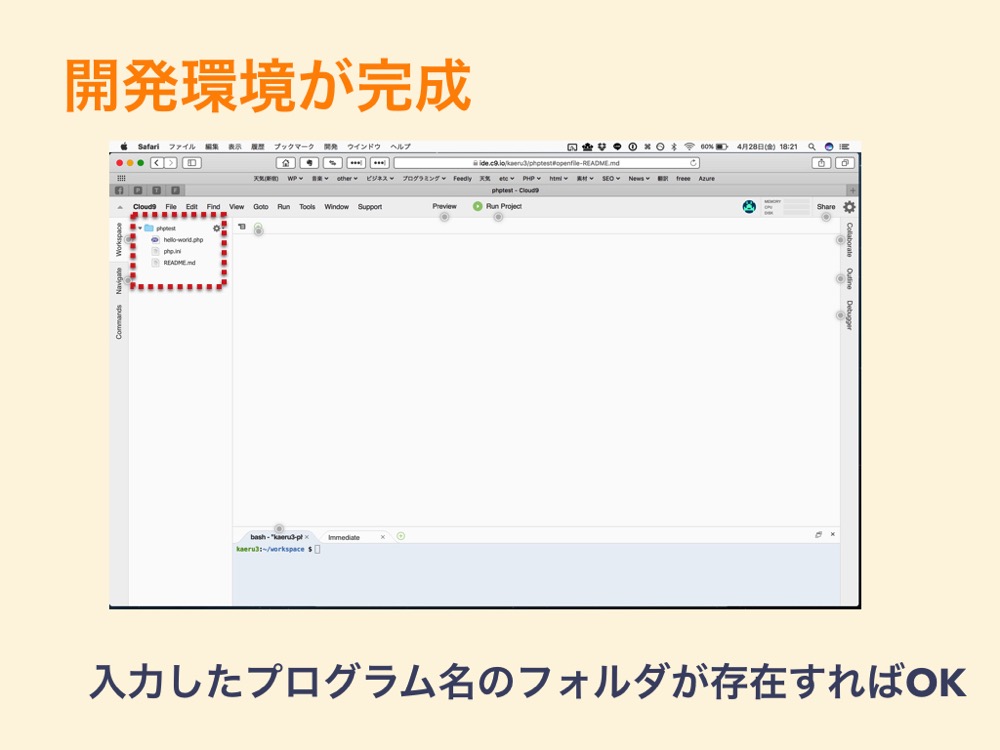
プログラムの名前と使う言語(今回はPHP)を選択して、緑のボタンを押す。これだけで開発環境が完成です!

最後に左側のファイル管理エリアにhello_world.phpがあれば成功です。
僕もクラウド9のお世話になりました
僕もPHPのプログラミングを始める際にはお世話になってHelloWorldからはじめました。
このことによって、開発環境の構築に惑わされず純粋にプログラミングに集中して取り組むことができるので、ぜひとも活用してみてはいかがでしょうか?