コードを書きたい皆さん。お待たせしました今日からコーディング編がスタートしますよ。
まず初めにこちらで用意した簡単なサンプルプログラムをCloud9上に作っていきましょう。
目次
動画解説はコチラ
開発環境(Cloud9)のセットアップがまだの方はコチラ
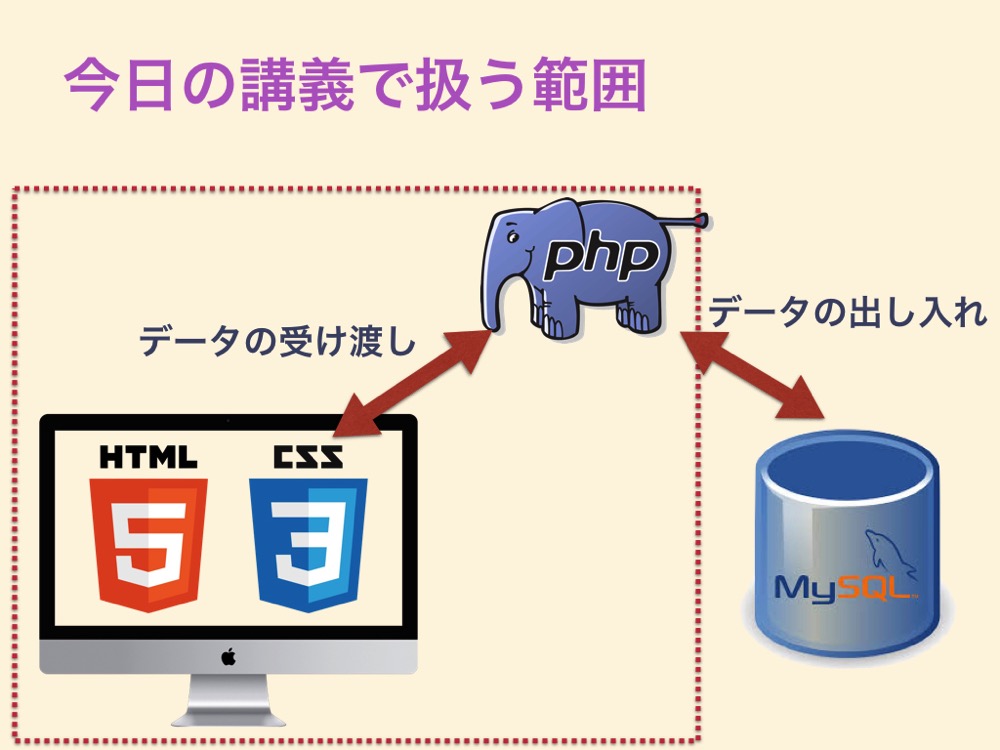
この記事で扱う範囲

以前の記事でWebアプリの全体像を説明したのは覚えていますか?
その中で今日はHTMLとPHPの連携によってユーザーからデータをもらうサンプルアプリを作っていきましょう!
今日の目標

HTMLとPHPの連携でデータを受け取る
Webアプリはユーザーからもらうデータを使って動いています。
なので、Webアプリを作るにはまずユーザーからデータを受け取る処理が必要ですね。
その処理はHTMLの知識も必要となるので、まとめて解説しましょう。
まずはHTMLから解説
HTMLはタグ(↓こんなのです)によって様々な挙動を示すように設計されてます。
<h1>これは見出し</h1>
<p>これは本文</p>
<form>フォームタグ→今日の重要部分</form>
formタグでPHPと連携

HTMLの中にはformタグなるものがあります。これはサーバーへデータを送るフォームを作るタグで、たとえばTwitterへログインする時もこのフォームからメールアドレスとパスワードが送られて、データベースのものと一致するか確認されているんです。
じゃあ実際にフォームから名前を送ってPHPで受け取るプログラムを作っていきましょう。

<html lang="ja">
<head>
<meta charset="UTF-8">
<title>PHP_TEST</title>
</head>
<body>
<h1>データ受け取りプログラム</h1>
<p>お名前を入力してください</p>
<form action="" method="post">
<input type="text" name="data">
<input type="submit" name="datapost">
</form>
</body>
</html>
こちらが完成形のHTMLです。これを解説していきますね。

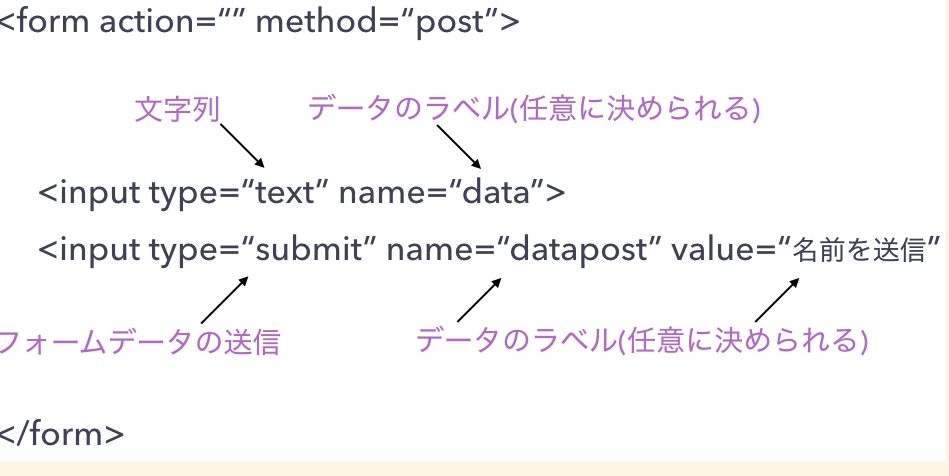
formタグの解説
formタグに囲われた部分がフォームになるので、まずはフォームタグを書きましょう。
さて、formの後にあるaction=””はデータが送信された後の遷移ページを示しています。今回のプログラムは別のページに移動するわけではないので、空でOK。
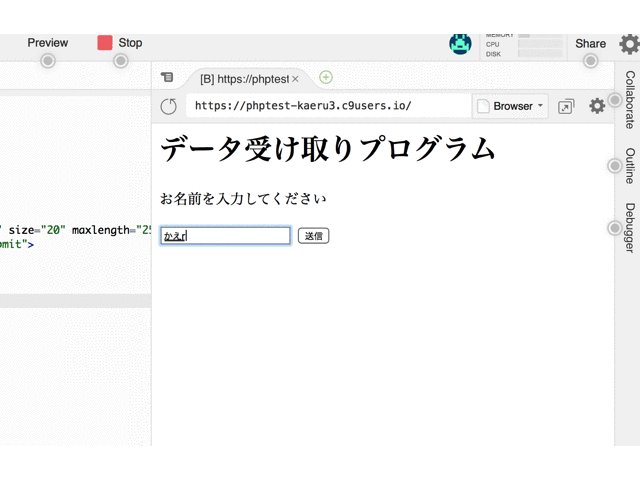
次のinputタグが入力画面になります。type=”text”というのは文字列を意味していて、日本語の名前なんかも送信できるタイプになってます。
そして次のnameは重要だからよく読んでくださいね。これは送信されるデータの名前を自分で決められるのです、PHPで受け取るときに使うので、覚えておきましょう。
さて、ここまでがフォームの見える部分の解説でした。
最後にデータ送信の設定を決めるのが<input type=”submit”>になります。これでデータを送信するボタンが作れます。さらに上記と同じく、名前を任意で付けることができるんです。これもPHPで利用することになるので、わかりやすい名前を付けましょうね。
最後にvalue=””に文字を入れることで、ボタンに表示されるラベルが変わります。中身の部分だけ変えてみて、Cloud9のプレビューで確認してみてくださいね。
PHPでデータを受け取る
先ほどのHTMLでサーバーに名前を送ることができましたね。では次はサーバーに送ったデータをPHPで使ってみましょうか。

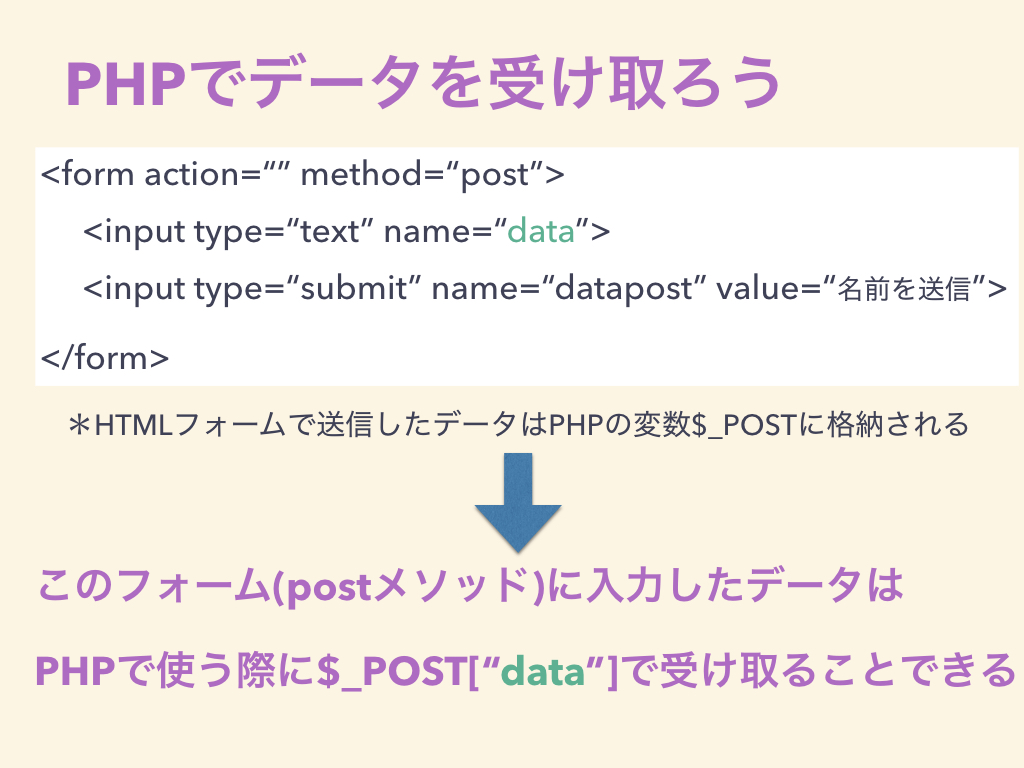
わかりやすいようにスライドにしてみました。HTMLの解説で<input>要素に任意で名前を付けることができると説明しましたね。
そこで付けたdataという名前を
$_POST["data"]
というふうに入力するとサーバーから拾ってきてくれるという仕組みになっているのです。
PHPの$_POSTはHTMLからformタグでデータを送った時に自動的に作られる変数なので、自分で宣言する必要はないので、覚えやすくて便利。これでPHPを使ってデータを受け取れましたね。
PHPを使ってブラウザにデータを表示しよう
さあ、あと一歩でサンプルプログラムが完成しますよ。
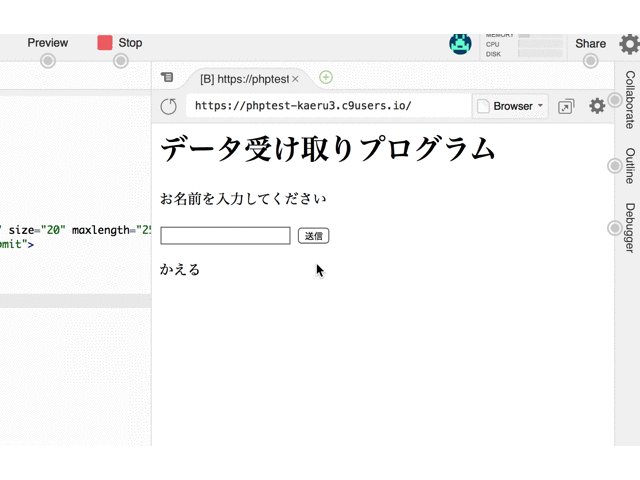
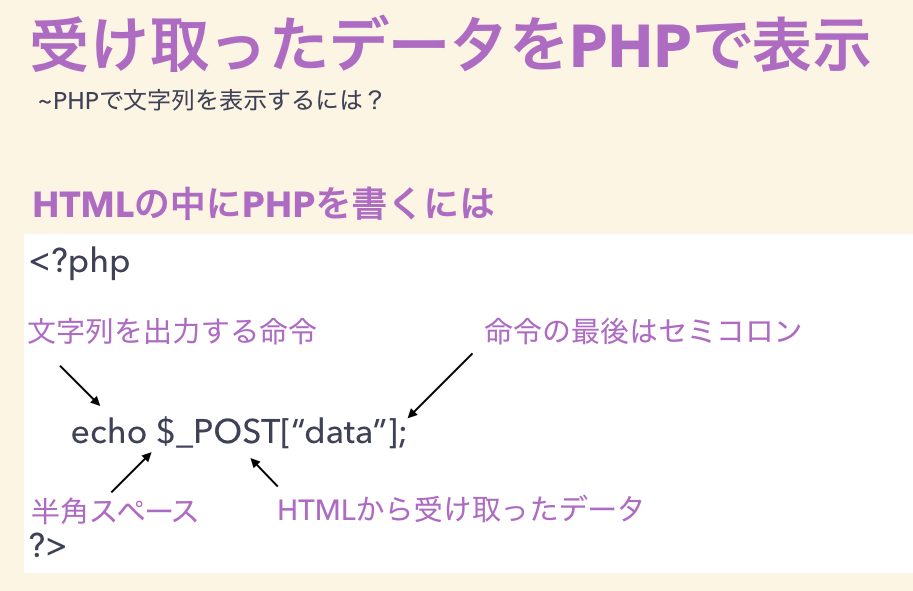
最後は受け取ったデータを表示。

echoというのは後ろの変数もしくは文字列を表示するコマンドになり、HTMLから受け取ったデータを表示してます。
そして注意点。命令の最後には必ず;(セミコロン)を付けてくださいね。さもないとエラーが発生しますよ。
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>PHP_TEST</title>
</head>
<body>
<h1>データ受け取りプログラム</h1>
<p>お名前を入力してください</p>
<form action="" method="post">
<input type="text" name="data">
<input type="submit" name="datapost">
</form>
<?php
echo $_POST["data"];
?>
</body>
</html>
あとはフォームタグのしたにPHPを挿入したらOK。<?php ?>で「これからphpを書くよ」と宣言できるので、こちらを忘れずに。
それと、phpの書く位置はHTMLの中であればどこでも書けるので、自分が表示したい位置に書けばOKです。
次回予告
今回のレッスンはいかがでしたか?
次回はPHPで受け取ったデータをデータベース内に登録するためにデータベースを構築していきます。
次はこちら
お楽しみに!