前回のWebアプリ企画記事で作ってみたいアプリは思い付きましたか?
今日は思い付いたアプリを具体的に開発するための最初のステップについて書いていきますね。
まだ準備段階なので、ここに書いてある事が全てできる必要はないですよ。
データベースは開発しながら追加する事もできるので、あまり気負わず読んでもらえればと思います。
目次
必要な機能を洗い出す
さて、作りたいアプリがふわっと思い付いたら、どんな機能が必要なので考えてみましょう。
Webアプリはデータベースとの連携が肝なので、機能にデータベースを付随させていく。そんなイメージですね。
最も大事な機能は何ですか?
例えば、YouTubeであれば
- 動画を投稿する機能
- 動画を見る機能
この2つが最も重要ですよね。ここまでできたら連鎖的に必要な機能がわかってきます。
最も大事な機能をベースに必要な機能を洗い出そう
僕はこの段階でマインドマップを使って考えていきます。マインドマップとは
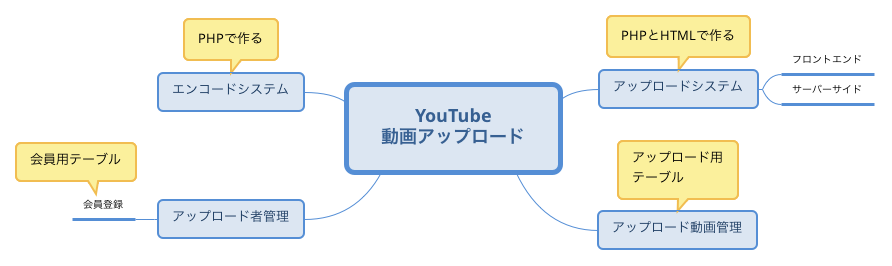
百聞は一見に如かずということで、YouTubeを例にマインドマップを作ってみました!

こんな感じでYouTubeのアップロード機能に対して、必要なものを追加していくと自然に作るべきデータベースがわかってきますね。
同じようにして、他の機能に必要なデータベースも考えていきます。
データベース設計
基本は機能1つに付き、1つのテーブル*
*そもそもテーブルって何?
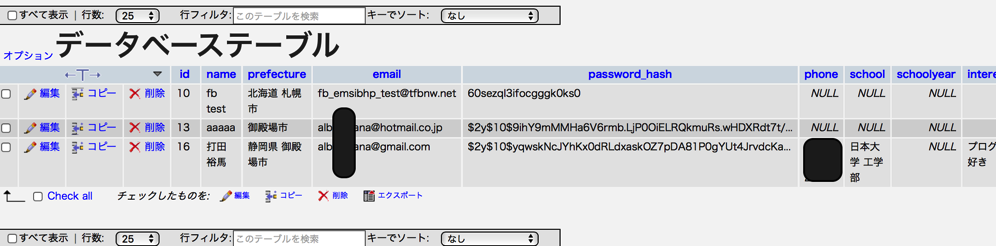
テーブルとはデータベースの表のこと。僕が最初に立ち上げたサービスのテーブルをお見せします。

これは学生ユーザーを管理するテーブルになるので、名前やメールアドレスなどが入る設計になってます。
他にも企業登録を管理するテーブルや、学生と企業のメッセージのやり取りを管理するテーブルも作ってあり、必要な機能の分だけテーブルが存在してますよ。
次回のレッスン
今回のデータベース設計編はいかがでしたか?
次はプログラムを書くための環境設定に入っていきます。次回の環境設定ができればいよいよコーディングに進みますので、ぜひともお楽しみに!
*僕が使っているマインドマップアプリXmindはこちらから無料ダウンロードできます。