webサービスを開発したい初心者の方向けに、ゼロから開発する方法を解説していきたいとおもいます。
いろんな情報はあるんですけど、web 上に散乱しているので、今日はそれをまとめた手順をざっくりと説明していきます。
この記事を見てわかることとしては、初心者かつゼロの状態からwebサービスを開発するにあたって必要な大まかな手順。
それと見落としがちなプログラミングの勉強方法、開発準備がわかります。
記事最後の特典パートとしては僕が1年間かけて作ったwebアプリをご紹介しますのでぜひとも最後までご覧ください。
動画見たい方はこちらをどうぞ!
まずこの話をする前の前提知識なんですけど、webアプリというのはブラウザベースで動くアプリケーションのことですね。
例えば twitter たとしたらtwitter.com というURLで見るのがwebアプリ。
そしてスマートフォンのアプリから見るのがネイティブアプリということで、今回は左側のwebアプリの解説をしていきたいのでこちらの方とご認識ください。

それではウェブサービスの開発にあたって、大きく分けて考えることと、手を動かす事。
この2つに分かれていくのでそれぞれ見ていきましょう!

このように5番までは事前に考える部分ですね。
初心者の方はまずは学んだり、準備したりするステップになりまして、実際にプログラミングを行っていくのが6番からですね!
目次
アイデア出し

最初はアイディア出しですね。意外と大切なんですが、webサービスで何を提供したいのか?を考える部分になります。
アイディアと言うと「僕なんかにはアイディアの知識がないアイディアを出すことはできない」と思う人がいるんですけどそれは違います。
これはとても有名な本で「アイディアの作り方」という本なんですけど、この本によると
「アイディアなんていうのは生まれもった才能ではなくて後天的に身につけられます。そして、そのアイディアというのは既存の要素の組み合わせでしかない」とジェームズヤングさんはこの本で書かれています。
とても薄い本なので、興味のある方は是非手に取って頂ければと思います。
必要な機能を決める

出したアイディアに対して必要な機能を決めていく工程になります。
もしかしたら要件定義という言葉を聞いたことがあるかもしれないんですけど、その要件定義にあたる工程です。
まず最重要機能を考えるというのが一番大切なことです。
初心者の方がいきなり大きな機能を作っていくというのはちょっと難しいので、まずは最重要機能を決めてそこに集中していくことをお勧めしています。
twitter で考えてみるとtwitterで一番大事な機能はつぶやくことですよね?👀
そうすると、つぶやくことが必要で、誰がつぶやいたのかを管理しないといけ
ないので会員登録機能が必要です。
それに関連して、
- ログイン機能
- つぶやく機能
- フォロー機能
- タイムライン機能
といったように最重要機能と重要機能に必要な機能をどんどん考えていき、まずは最小の機能でリリースするといったことがおすすめです!
デザインの作成

作らないといけない機能が決まった後はデザイン見本を作成していきます。
ここでは必要なページも同時に作成していき、プログラミングを始める前に「こういうページが必要だよねー」や「こういう機能が必要だよね」というすごくざっくりとしたデザインをまずは作っておくことをおすすめします。
必要ページの最低限で大丈夫なので、ですね無料で使えるデザインツールの figma というものがありまして、こちら
windows でもMacでも使うことができます。
figmaを使ってまずはこのような簡単なデザイン見本を作っておくことをおすすめします。
何がいいかっていうと最初にデザイン見本を作っておくことによって機能の漏れがなくなったり、どんなページを作ればいいのかがはっきりしているので、実際にプログラミングを行うにあたって迷うことがなくなります。
そうすると余計なことを考えずにプログラミングが集中できるようになりますので、まず最初に簡単でいいので見本を作っていることをお勧めいたします。
プログラミングを学ぶ

ここでようやくプログラミングを学ぶ部分に入ってきます。
まず僕がオススメしている方法としては、Progateでざっくり簡単に触ってみて、TechpitとUdemyといった安価で学べるサイトで学んでみるステップをお勧めしています。
特にこの4番で重要になることが、自分がどの言語で開発をするのかということを決めることです。
よく初心者が最初に何学ぼうかと、よく迷うと思うんですけど正直な話なんでもいいんです。。。
けど、その何でもいい最初のプログラミング言語を決めるとき役立つのはProgateなんですよね。
結局自分の好きな言語・興味のある言語やるのが一番いいのでWebサービスをつくる人だったらruby・php・javascript あたりから選ぶのがよいです!

よくツイッターでプロゲートここまで進みました!やプロゲートをレベル〇〇まで進みました!みたいなことをツイートしている人がいますよね👀
これはやってはいけないことですね!
Progateは最初に使うには良いんですけど、これをばかりやっていても実践的な力は身につきません。
プロゲートは5時間から10時間ぐらいあれば十分なので、プロゲートは最小限で進めてください。
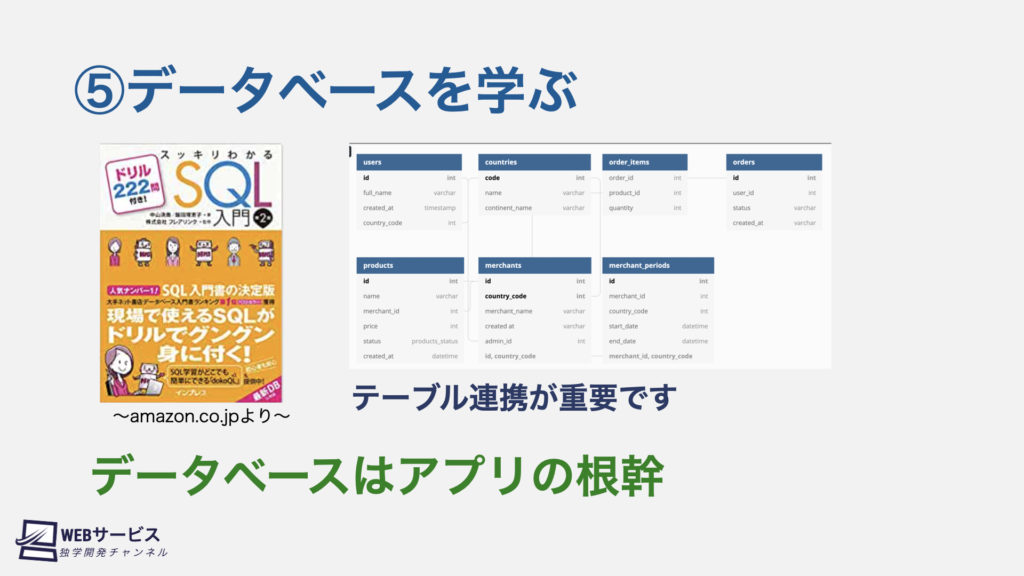
データベースを学ぶ

そしてプログラミングをある程度学んだら、次はデータベースデータを学びます。
主にですねリレーショナルデータベースというものを使ってアプリケーションを開発していくので、
SQLを学べる本を買うと良いです。
まずはsql やデータベースの基本法まずはざっくり学んでいただけると、後半の実装をかなりスムーズにすることができます。
プログラミング言語にどうしても注目してしまうんですけど、実はデータベースの方は大切なんです!
データベースがアプリケーションの根幹となる部分にあたりますので、データベースをしっかり学ぶだけでもだいぶ違います。
準備編を飛ばしてしまうと結局後戻りすることになって、実装と準備をいったりきたりしてしまいます。
そのため、飛ばさずにしっかり準備をしていきましょう!
開発環境の構築

では続いて環境開発環境の構築ですね。
開発環境の構築というのはあなたのパソコン上、phpやRubyなどのプログラミング言語であったり、MariaDBどのデータベースが動く状態を、あなたのパソコンの中で確立させることが開発環境の構築です。
これができると皆さんのパソコンで、プログラムをすぐに動かすことができます。
まずあなたのパソコンで動くようにしてから、サーバーに持っていくといった手順を踏みますので、
- webサーバ
- プログラミング言語
- データベース
- コマンドラインツール
など、 webアプリケーションに必要なものをみなさんのpc上で動くように、構築していくのがこの6番の開発環境の構築になります。
実装

ようやく最初にデザイン見本で作ったものを、ローカル開発環境上で実装していくことになります。
自分の決めた言語でエラーが出ても粘り強く質問サイトなどを使ってひたすら実装を進めていただくことになります。
だいたい初心者は3カ月から半年ぐらいを目安に機能をつくっていくという風に考えてください。
最後に紹介しようと思っている僕が最初作ったアプリリケーションもだいたい実装期間としてはの半年〜3ヶ月ぐらい期間で作りました。
そしてどうしても開発に詰まってしまうこともあると思いますので、そういった際にはまあ一晩置いてみて、朝のすっきりした頭でやってみるというのを一つの方ですね!
ここは少し精神力が必要ですが、淡々と進めていっていくと、そのうちある程度を力がついてきますので、頑張っていきましょう!
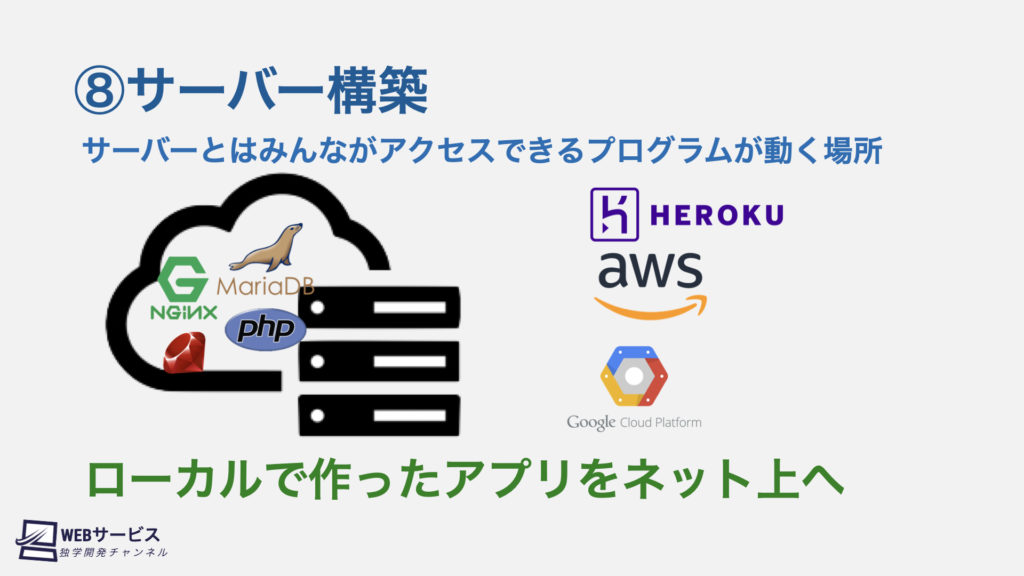
サーバー構築

開発環境での実装が終わったら、次はサーバー構築ですね。
サーバー構築と言うとピンと来ない人もいると思うんですけど、サーバーとは皆がアクセスできる位置にプログラムをおくための場所です。
今はクラウドサーバーがメインになっていますのでAWSやGCPは聞いたことある方がいるかもしれないんですが、そういったクラウド上にあるサーバーの中にあなたが書いたプログラムやデータベースを置いておきます。
例えば独自ドメインをつけたりすると特定のサイトが見れる!みたいなそういう状態をつくることをサーバー構築というふうに言います。
こういったクラウドサーバーを使いながら作ったオリジナルアプリケーションをインターネット上に公開していく。
そういった流れでサーバー構築を進めていきます。
インターネット上に公開

それでは最後にインターネット公開ですね!
サーバーにプログラムを置いただけだとまだアクセスできないので お名前. com さんなどで自分の好きな独自ドメインを取ります。
それをサーバーに割り当てるという風にしていただければと思います。
例えばこのサイトだった se-shine.netという独自のメインをとってあります。
独自ドメインにアクセスしたら自分の構築したサーバーにつながるようにしておくが、この設定です。
せっかくオリジナルのアプリケーションを作ったので、ぜひともインターネット上に公開していただきたいと思っています。
その後、集客を行っていきます。集客経路としてはやっぱり snsが無料で今できるのでsnsなんかでお客さんを集めることを第一にやって頂ければと思います。
ここまでくるとある程度力もついてきて、ユーザーの反応によってサービスを改良していくという段階に入ってきます。
まとめ

最後まとめてみると、アイデアを決めて必要な機能を決めと、その機能のデザインを作っ
て、そしてプログラミングやデータベースを学んでいく。
その後、開発が進められるようにノートパソコンにローカル開発環境を構築して、実装しその実装したものをクラウドサーバーにアップして公開する。
といったこういった流れを行っていただくと一番無駄なく初心者はゼロからでも web アプリケーションを開発して運用することができます。
重要ポイントとしては準備に何事も時間をかけすぎないことですね。
ある程度見切り発車でも大丈夫なので、とにかく決めたら少しずつばいいので進んで行くと良いです。
プログラミングにはもエラーがあって当然なのでエラーに悩まされて最初は辛いですが、エラーが出て当然というような考え方で進めていくことをお勧めします。
そこまで出来たら是非ともインターネット上に公開し、運用することでどんどんサーバーの運用も慣れてきます。
運用によって、サーバインフラからフロントエンドの実装までというところの幅広いスキルが手に入ります。
ぜひともネット公開することをお勧めしています。
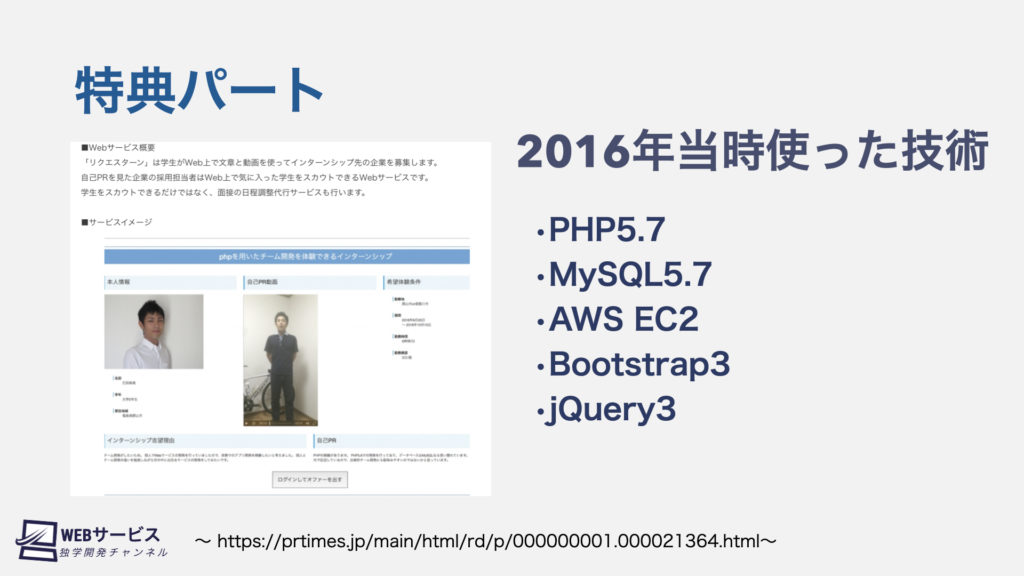
特典パート:はじめて運用したwebアプリ

特典パートに入っていきます。僕は2016年にリクエスターンというサービスで起業しました!
当時
- php
- mysql
- bootstrap
- jQuery
とまぁちょっと懐かしい技術が並んでいるんですけど、こういった技術を使ってサービスを立ち上げました。
自分の情報をアップすると採用担当者から声がかかるといった、就活サイトを運営していた時代がありました。
当時はマーケティングが上手くいかず、これ自体は失敗してしまったんですけど、僕はこれを開発運用することによって、インフラの知識からデザイン・サーバーサイドフロントエンドの実装という web アプリケーションの開発運用に必要なスキルを全て手に入れることができました。
今もここで使った技術で培った技術でご飯を食べていることができます。
自分で運用を開発することによって幅広いスキルを手に入れることができるのでぜひとも挑戦していただければと思っております。
それでは最後までご覧いただき有り難うございました!
Youtubeでも配信しておりますので、ぜひ御覧くださいm(_ _ )m