プログラミングやWebについて調べると、CSSという言葉をよく耳にしませんか?
HTML・CSSというように、HTMLとセットで出てくることが多いこの言葉。CSSとは一体どのようなものなのかを解説したいと思います。
目次
CSSとは?

CSSとはCascading Style Sheetsの略で、Webページの見た目を整え、装飾するための言語です。HTMLと組み合わせて使用します。
HTMLがWebページの骨組み・骨格部分に当たるのに対して、CSSはWebページを肉付け、装飾の指示をするイメージです。
Webページがブラウザ上に表示される際の文字色や背景色、文字の大きさや種類、レイアウトなどを指定することができます。
CSSの実用例を紹介
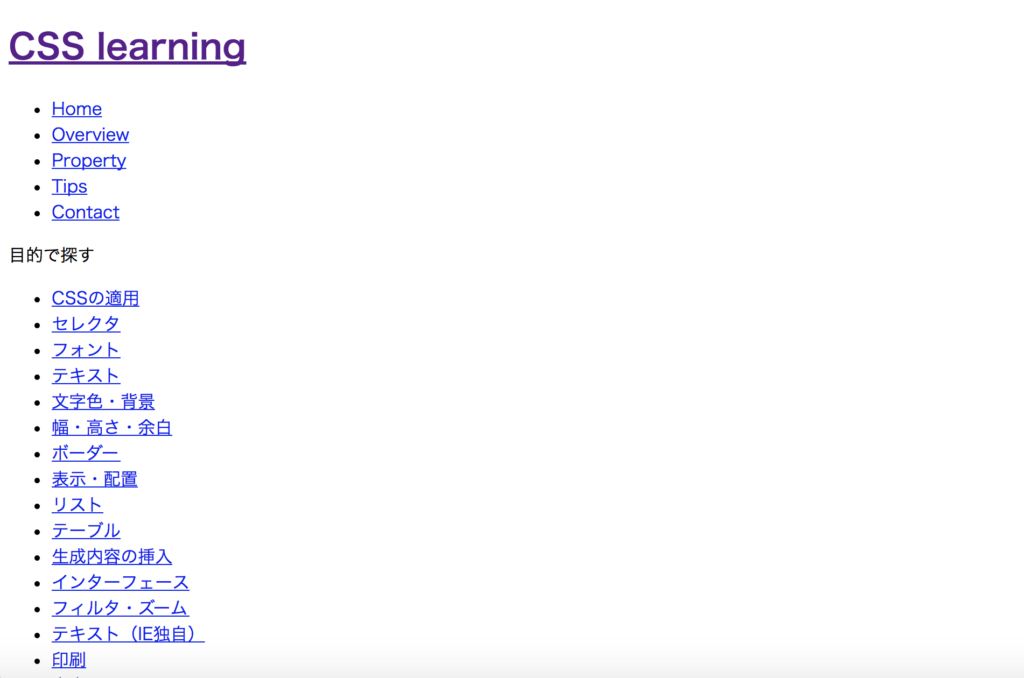
CSSを適用しないと、Webページはとてもシンプルなページになってしまいます。

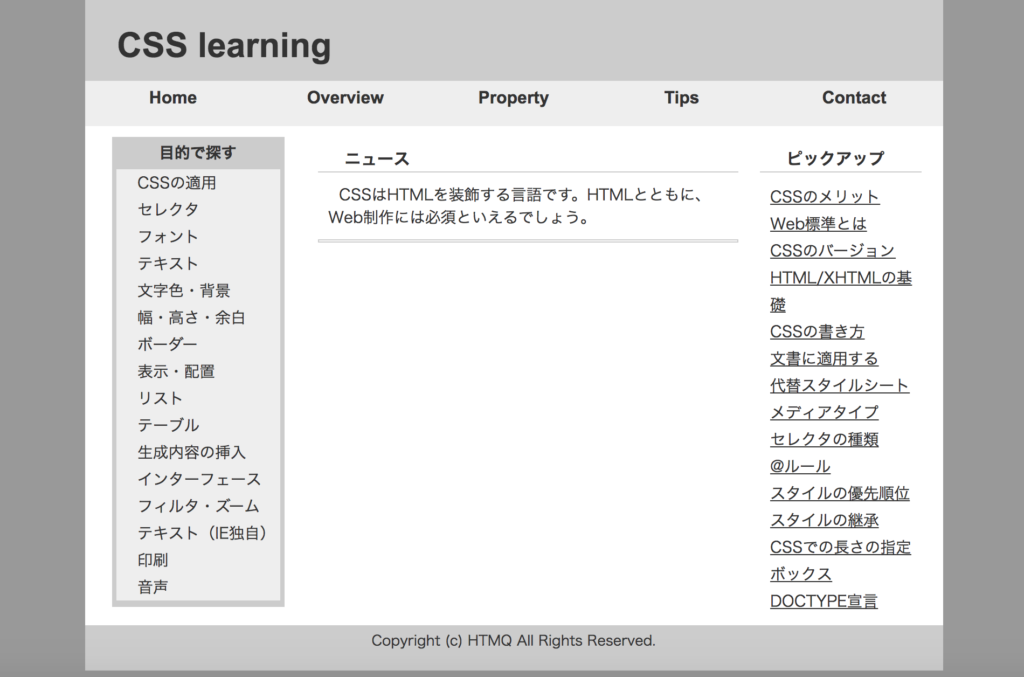
一方CSSを使えば読みやすかったり、おしゃれだったりと、とても魅力的なページを作ることが可能です。

上2つのサイトは、どちらも同じサイトです。上はCSS無し、下はCSSを適用したものです。
CSSは初心者でもわかりやすく楽しい
CSSの書き方はとてもシンプルで理解しやすいです。HTMLのタグで囲んだ範囲の、文字を大きくする・背景を青くするなど、「なにをどのようにするのか」を記述してやればいいのです。
わかりやすい
例えば、HTMLの
h1タグで囲まれた文字を赤くしたい、という場合は
h1 {
color: red
}
と記述すれば、
h1タグで囲まれた文字がすべて赤色になります。一見するとCSSのページはズラーッと英語が並んでいて難しそうに思えますが、そんなことはありません。
このようなシンプルな記述が、ズラーッと並んでいるだけです。
すぐ反映されるから楽しい
わかりやすいだけではなく、記述したものがすぐに反映され、確認できるので学習も楽しいです。
パソコンに搭載されているメモ帳を開き、まずは簡単にHTMLを記述して保存します。保存したメモ帳をブラウザで開いてみると、とてもシンプルなページが表示されます。
次にCSSファイルを作成し、HTMLを装飾するコードを記述。ページを更新すれば、CSSが反映されたページをすぐに確認することができます。
Webサービスでは必須

WebサービスにおいてCSSでの装飾は必須といえます。優れたデザインのサービスは、ユーザーがサービスをまず使ってみようと思わせる力をもっているからです。
多少サービスに不具合があっても、その後の改善に期待してユーザーを繋ぎとめる要素になります。見た目に魅力がないと、入口自体を塞いでしまうので、大きな機会損失になってしまいます。
番外編:SASSとSCSS
SASSは、CSSの拡張版のようなものです。長くなりがちなCSSの記述を減らすことができるので保守性も高まり、コードの見通しも良くバグを減らしたり、早期発見しやすかったりします。
SCSSはSASSの機能をCSSと似た書き方で再実装したものです。
変数や文字列展開のような機能を使うことができ、Ruby on Railsなどのフレームワークで採用されることが多いです。
まとめ
CSSについて解説してきました。プログラミング言語を習得するよりははるかに簡単かと思います。HTMLとともにCSSはWeb制作をするにあたって必須のスキルといえるので、ぜひ、楽しみながら学習してみてください。