「HTML」って聞いたことはあるけど、何なんだか良く分からない…。
そんな超初心者の方のために、これ以上無理!ってくらいシンプルに解説します。
HTMLとは
簡潔に言えば、今見ているようなウェブページを作るためのプログラミング言語(コンピューターと意思疎通するための言葉)です。
Webサイトをコードで見てみよう
ちょっとイメージが沸きにくいですよね。
どんなものなのか、実際の例を見てみましょう!

おなじみYahoo!JAPANのトップページ
みんな大好きYahoo!JAPAN。このページもHTMLを使って作られているんです。
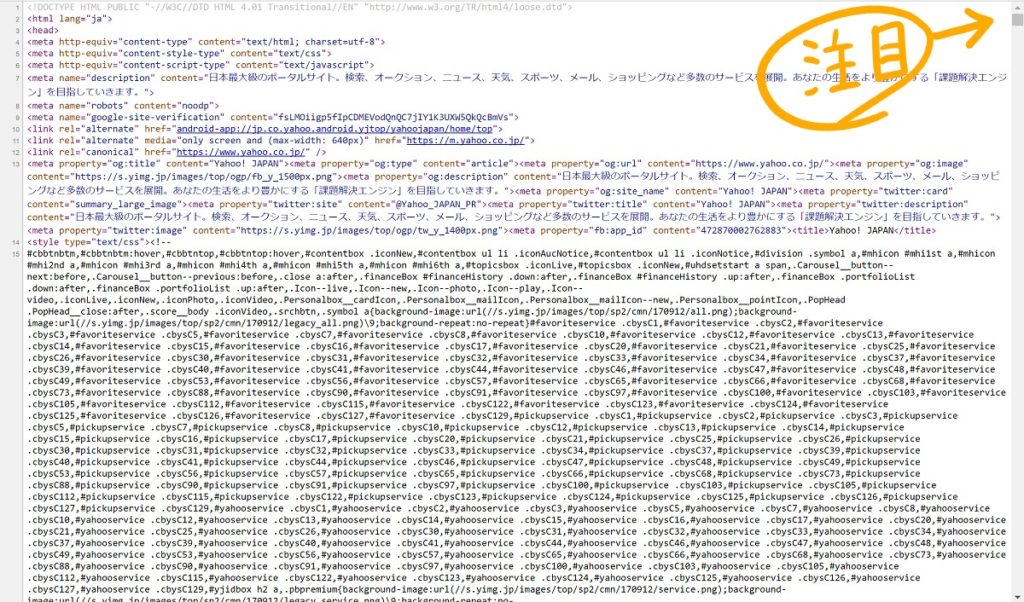
実際にどんな風に書かれているのかというと…↓

冒頭のほんの一部。たった1ページですがコードはぎっしりです。
ひえ~って感じですね。訳の分からない文字が沢山並んでいます。
でもこれはまだまだ序の口、右上の矢印に注目してください。
スクロールバーがこんなに小さい!
いつも見ているヤフーのページはこんなに長いコードで出来ているんです。
HTMLタグとは?
上のコードは、よく見ると<>で囲まれた部分と、画面に表示させる文章などの部分に分かれていますよね。
この<>で囲まれた部分をHTMLタグと言い、
コンピューターにそのページの構成を伝えるための要素、つまりHTML言語の核です。
<title>Yahoo! JAPAN</title>
上の例だと、<title></title>がタグ。
「これがこのページのタイトルだよ」というマークです。
タグの紹介
せっかくなので、ウェブページの構成によく使われるタグを簡単に見て行きましょう。
記述のルールなどはまた後で勉強するとして、
今はタグがどんな役割をしているのかをなんとなく感じ取ってみて下さいね。
pタグ
文章をひとかたまりとして認識させたい時に使います。
<p>段落1段落1</p><p>段落2段落2</p>
と書くと
段落1段落1
段落2段落2
というように塊に分かれます。
aタグ(リンクタグ)
アンカータグといい、リンクを貼りたい時に使います。
<a href=”https://se-shine.net/”>トップページ</a>
と書くと、
と表示されて指定のページに飛ぶことが出来ます!
hタグ
見出しタグ。
h1からh6まであり、数字が小さいほど重要な見出しとみなされます。
例えばこの記事のタイトルはh1、「タグの紹介」という見出しはh2、このすぐ上の「hタグ」はh3で設定しています。
人間に読ませるだけなら文字装飾(大きさを変えたり太さを変えたり)だけでも十分なんですが、検索エンジンには伝わりません。
コンピューターに見出し(そのページの内容)を正しく認識してもらうためのタグ
と覚えておいてくださいね。
liタグ
こちらはリストを作る時に使います。
例えばこのページで紹介しているタグをリスト化したい場合、こう書くと↓
<li>pタグ</li>
<li>aタグ</li>
<li>hタグ</li>
<li>liタグ</li>
こうなります↓
- pタグ
- aタグ
- hタグ
- liタグ
見やすく便利ですね!
まとめ
今回はなるべく難しい表現を省き、HTMLの基礎の基礎だけをご紹介してみました。
「なんとなくHTMLの事が分かったような…」と思っていただけたら幸いです。
実は学び始めるとどんどん奥が深くなるHTML。
でも今回ご紹介したような簡単なタグを1つ2つブログで使ってみるだけでもOKな、
とてもとっつきやすい言語でもあるんです。
まずは試しに使ってみて、HTMLの楽しさに触れて下さいね。