巷でよく名前を聞くプログラミング言語のひとつ、JavaScript(ジャバスクリプト)。

という人、結構いるんじゃないでしょうか。
この記事でJavaScriptの概要を掴んでいきましょう!
JavaScriptとはどういう言語か?
JavaScriptはWebサイトに動きを付けたり、ユーザーの動きに合わせたシステムを作れる、とても便利な言語です。
ユーザーにとって使いやすいWebサイトを作るには、今や欠かせない言語と言えます。
現代の人なら、無意識のうちに毎日たくさん、JavaScriptで作られたものに触れているんですよ。
JavaScriptの使い所
では実際に、どんな所でJavaScriptが使われているのでしょうか。
1つ皆さんに馴染みの深い例を見てみましょう。
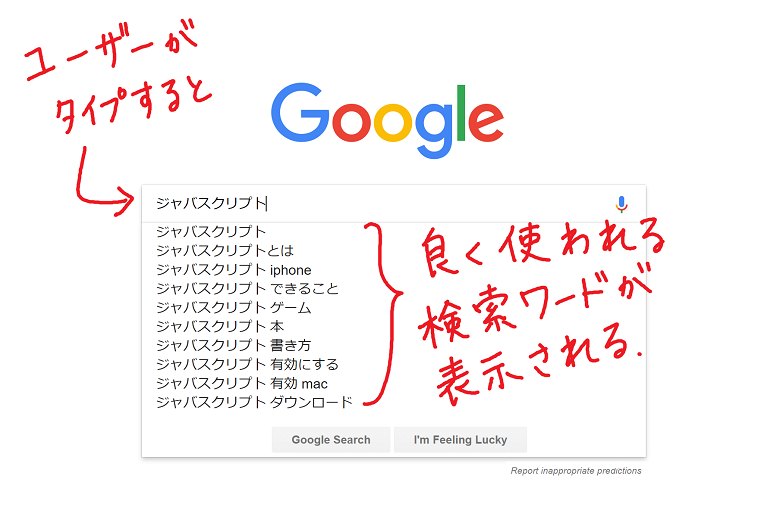
Googleで検索しようと文字をタイプすると、こんな風に予測キーワードが出てきますよね。

実はこの便利な機能も、JavaScriptを使って作られているんです。
他にも、
- 入力フォームの情報が正しいかのチェック(郵便番号欄が7ケタの数字になっているか…など)
- ウェブサイト上のオススメ記事を自動的に切り替える
- Googleマップ
など、「便利だな」「カッコイイな」といった機能には大抵JavaScriptが使われています。
JavaとJavaScriptは異なる
ところで、似た名前の言語にJavaがあります。
名前が似ているせいで、この2つを混同してしまう人が凄く多いんです。
記述ルールはJavaScriptがJavaに寄せているので、なんとなく似てはいます。
でも実は、作った会社も使われる場面も違う、まったくの別物。
きちんと説明しようとすると専門用語がたくさん必要なんですが、今は
- ウェブページを使いやすくする、デザイン要素の強いJavaScript
- アプリケーション開発などに使う、よりディープなプログラミング言語のJava
くらいで覚えておいてくださいね。
JavaScriptは人気の言語

2017年現在、JavaScriptは世界中で人気・使用率No.1の言語。
Webサイトを作るならJavaScript一択というくらい普及しているので、ReactやjQuery、React Nativeといった、先人たちが作り上げた膨大なライブラリがあります。
例えば、Webページに電卓を載せたいなと思った場合など、
わざわざ1からコードを書かなくても、すでに作られたパーツを読み込むことで簡単に実装できます。
これらを上手く使えば便利でカッコイイ機能を手軽に実装できることもあり、使用する人が増えて行きます。
そして、使用する人が増えればさらにライブラリが充実していく…というサイクルで、No.1の座を欲しいままにしているんですね。
まとめ
使用者が多いのでライブラリが充実していき、それがまた使用者を呼ぶという大人気言語、JavaScript。
初心者の方向けに難しい説明は一切省いてみましたが、なんとなく概要は掴めたでしょうか。
理解するには、まず使ってみるのが一番。
特別な準備なしに使える言語なので、是非いろいろと試してみてくださいね。
以上、JavaScriptの簡単な解説でした。