この記事では、Webアプリ開発の勉強方法ということで
独学者に迷わないコツというのを紹介していきたいと思います。
この記事でわかることは、
- 初心者がやりがちなNG勉強方法
- 初心者がWebアプリを独学で開発するための勉強方法
- プログラミングに関する本の使い方
を解説していきたいと思います。
そして特典パートでは「知識を深めるためのオススメ本」を紹介していきます。
ぜひとも最後までご覧ください。
このチャンネルでは、独学でプログラミングを習得した打田が、
「プログラミングスクールに通わずに、ゼロから自分のWebサービスを運営してみたい」
そんな人を応援するチャンネルになっています。
目次
初心者がやりがちなNG勉強方法

では早速、やっぱり自分の力で勉強しようとしていると、色々やってみたけど、なんか進まない・・・ということ、よくありますよね。
そんな時に皆さん、こんな勉強方法をしてないでしょうか。
学校の勉強方法では上手くいかない

学校の勉強方法で、そのままプログラミングやると、上手くいかないんですよ。
学校の勉強って、積み上げ型がベースになっていって、
もうみんなその勉強のやり方に、洗脳されてるんですよ。ぶっちゃけた話。
なので、意外と学歴が高い人が、プログラミングやると挫折してるんです。
挫折していく人が増えれば増えるほど、チャンスが当たってくるわけです。
ツイッターとか見ていると、
- 結構勉強している人多いな
- プログラミングの学習進めてる人多いな
って感じると思うんですけど、
その大半の人が、数カ月後にはアウトプットしなくなっているという状態です。
ここでちゃんと学びさえできれば、実は競争相手って多くないので、ちゃんとプログラミングでお金を稼ぐことができます。
では、よくありがちなNG勉強法を3つ、紹介します。
NG勉強法(1)書籍を最初からやる

NG勉強法の1つ目としては、本を最初からやるんですね。
まぁこのような本があると思うんですけど、体系的に書かれた本を、一から少しずつやるのですが
- 例えばphpの基本文法をやって
- if文をやって、switch caseをやって
みたいな、1個ずつ文法も・・・なんて、全部そろった時点で、アプリを作り始めようってすると、失敗しちゃいます。
その理由としては、プログラミングって覚えることが膨大にあるので、ずっと基礎ばっかりやってると、進んでいる感がないんですね。
人間というのは、
- 進んでいる感
- モチベーション
をリンクしているもので、とても進んでる感がないと「やる気」が落ちてきます。
そのため少しでもアプリを作り始めた方がいいんです。
NG勉強法(2)Progateを何周もやる

NG勉強法その2は、プロゲートを何周をやってしまうんですね。
結論から話しますと、プロゲートは、あくまでプログラミング学習の入口にとどめておいて、10時間以内で終わらせるようにしてください。
実はプロゲートって、すごく上手くできていて、こうやってある程度進むと、Twitterに
「どこ所に進んでレベルアップしたことをシェアしましょう」
みたいなダイアログが出てきて、SNSシェアを促されるんですね。
これって実は「ゲーミフィケーション」という仕組みを使っていて、RPGというゲームがあるじゃないですか。
実はあれがレベルアップしていくのと、同じような手法で、人間の脳に「快感」が与えられるように出来てるんですよ。
ほんと上手だなぁと思ってまして、これをずっとやってしまうと、実務に耐えうるようなレベルの仕事ができないので、ここは絶対に10時間で卒業してください!
NG勉強法(3)HTML・CSSから始める

そしてNG勉強法その3は、HTML・CSSから始めて、それを極めようとすることです。
HTML・CSSって言うのは、実は極めようとすると、意外と時間がかかるんですよ。
特に、CSSは覚えることが意外と有ったりするので、完璧にやろうとすればするほど、そこだけで止まってしまいます。
そのためWebアプリを独学で勉強したい方は
- Ruby
- PHP
など、サーバーサイド言語と、必ず同時並行で進めるようにしてください。
そうしないと、プログラミング的な考え方が身に付きません。
HTMLは「マークアップ言語」

補足ですが、HTMLは「マークアップ言語」と呼ばれるもので、
マークアップとは、構造をタグで示すことによって、HTMLのウェブページを、構造化して書くことができますよ、という言語なんですね。
そのため、PHPやRubyといった、サーバーサイドの言語とは、また考え方が異なります。
そのため、データの流れなど意識しなくていいので、HTML・CSSをやったとしても、プログラミング能力は身につきませんよ、というようなことがあります。
同時並行で勉強しましょう、という話をしました。
初心者が独学でも成功する勉強法

ではここからは、初心者が独学でも成功する勉強法というのを説明していきましょう。
とりあえず作り始める

結論から書きますと、とりあえず作り始めちゃう人が、実は成功するんですよ。
でも僕も大した大学出てなくて、あんまり頭良くないんですけど、独学でできた理由というのは、とにかくやっちゃおうスタンスを貫いたからです。
実はプログラムを上手く学べた1年間の前に、2年ぐらい、いろいろな
- プログラミング言語に手を出して
- 挫折して
いたんですね。
その時は実は、作りたいものはなくって、
- iphone アプリ
- アンドロイドアプリ
- Ruby on Rails
フラフラしていたので、なかなか身に付きませんでした。
しかしプログラミングを学び始めて3年目ですね、そこで作りたいものが実は見つかりまして、
- 最初に作りたいものを決めて
- そこにコミットすることによって
学んで、習得することができました。
なのでまず、何を作りたいかを決めることが大切なので、もし作りたいことが見つからないという方がいたら、Youtubeのコメント欄で、ぜひとも僕にメッセージください。
何でも相談にのります。
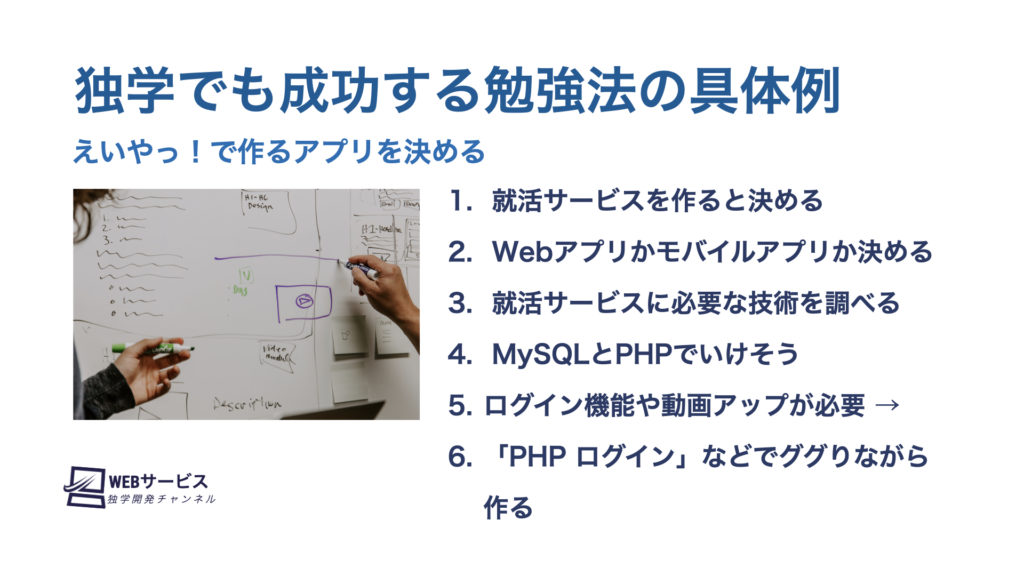
独学でも成功する勉強法の具体例
えいやっ!で作るアプリを決める

特にえいやっ!で作る時には、非常に大切です。
具体的な勉強方法の流れというのを、僕の経験を元にお話ししたいと思います。
当時僕は就活サービスを自分で作って、経営をしたいと思っていたんですね。
そこで就活サービスをまず作ると決めてから、
- web アプリ
- モバイルアプリ
を迷ったんですけど、一つのソースコードで、パソコンでもモバイルでも見れるWebアプリに決めました。
そして就活参列というのは、やっぱり
- ユーザーさん=就活生
- 人事担当者というユーザー
が必要なので、ログイン機能は必要だよなということがわかって、
そうすると、
- MySQLって言うデータベースと
- PHPがベーシックの技術ぽくって、
これでいけそうということが分かりました。
そうするとあとは、
- 具体的にPHPログインなんかで調べて言って
- 機能を一つずつ実装していくことによって
ちゃんと進んでいる間ができて、少しずつphpとかデータベースのことがわかるようになって、
ちょっとずつプログラミングを学んで、1年後には何とか、本当にプロトタイプのものが完成しました。
そこでようやくプログラミングの本質的なものがわかってきて、やっと実務で通用するようになってきました。
本はどう活用すればいい?

そのため、本というのは、ほとんど使わなかったんですけど、
- すでに本を買ってしまった方とか
- 本を活用したい方
がいると思いますので、本の活用方法を、ここでお伝えししたいと思います。
深い知識を後付けする

本の活用法とは、一言でいうと、深い知識を後付けで、体系的に学ぶ際に、使いましょう。
というのも、ネットに落ちている情報はもちろん、ログイン機能だけならログイン機能だけでできてしまって、非常に便利なんですけど、深い知識をなかなか体系的に学べません。
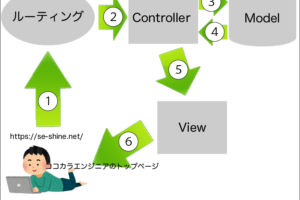
そこでやっぱりWebサービスして運用する時には、
- HTTPプロトコルというルールを学んだりとか
- セキュリティで注意すること
- REST APIってなんだっけ
- コンポーネントってどういう定義?
いろいろWebアプリをドンドン良くするに必要は知識というのが出てきます。
そういったときに初めて、深い知識を仕組みとして知ることが大切になるので、その時に僕も本を読みました。
ですので、皆さんも最初は本読むんじゃなくて、
- まずは荒削りでもいいので作ってみて
- その後本を読んで
- しっかり知識を後付けする
という方法を選んで頂ければと思います。
まとめ

ではこの辺でまとめていきましょう。
- 知識をつけてから、アプリを作ろうとすると、挫折してしまいます。
- そのため、成功する人というのは、まずもう機能をえいやっ!て決めちゃって、プログラミングを始めちゃう人が、上手くいきます。
- そしてプログラミングを始めて、コードを書いた後に、本を読んで深い知識を学ぶと
そうすると、だんだん
- 最初に自分が実装した内容と
- 本の知識がマッチしてきて
プログラミングの本質というのが分かってきますので、ぜひとも知識を付ける前に、まずは書いてみてください。
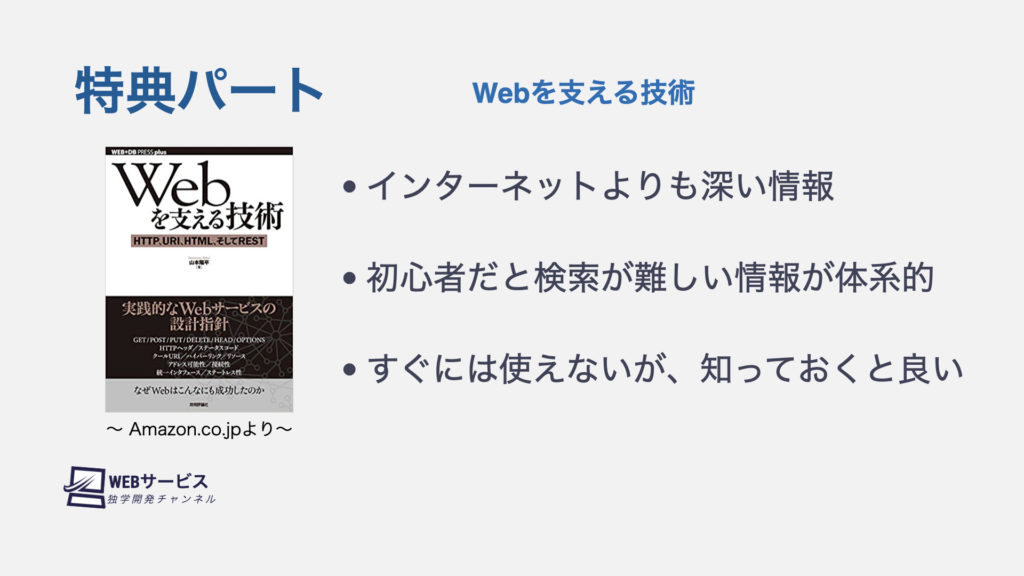
特典パート

「Webを支える技術」という本の紹介をしていきます。
こちらは先ほど少しお伝えした
- 「HTTPプロトコル」
- サーバーのお話
- セキュリティの話
そういったWebに関わる技術の、ある程度、深く技術を学ぶ本です。
これを見ていただくことによって、だいたいWebサービスに必要な知識というのが、網羅できるかと思いますので、僕もこれ1冊丸々読みました。
そのためアマゾンで1500円くらいで買えるので、ある程度、自分のアプリができた後で読んで頂くことを、お勧めしております。
ぜひとも参考にして下さい。
それでは、独学でWebサービスを開発したい人は、
Youtubeでも配信しておりますので、ぜひ御覧くださいm(_ _ )m