僕は主にWebアプリ関連の仕事をしています。IT業界以外の人はWebアプリという言葉をあまり聞いたことがないかもしれないので、その仕組みと共に解説していきます。
この記事でWebアプリに興味が出た人は他の記事も読んでみてくださいね。
Webアプリケーションとは?
Webブラウザ上で動作するアプリケーションです。
特徴として・・・
- インターネット接続を前提とする
- WebブラウザとWebサーバー上の連携で成立する
- 開発するには3言語必要

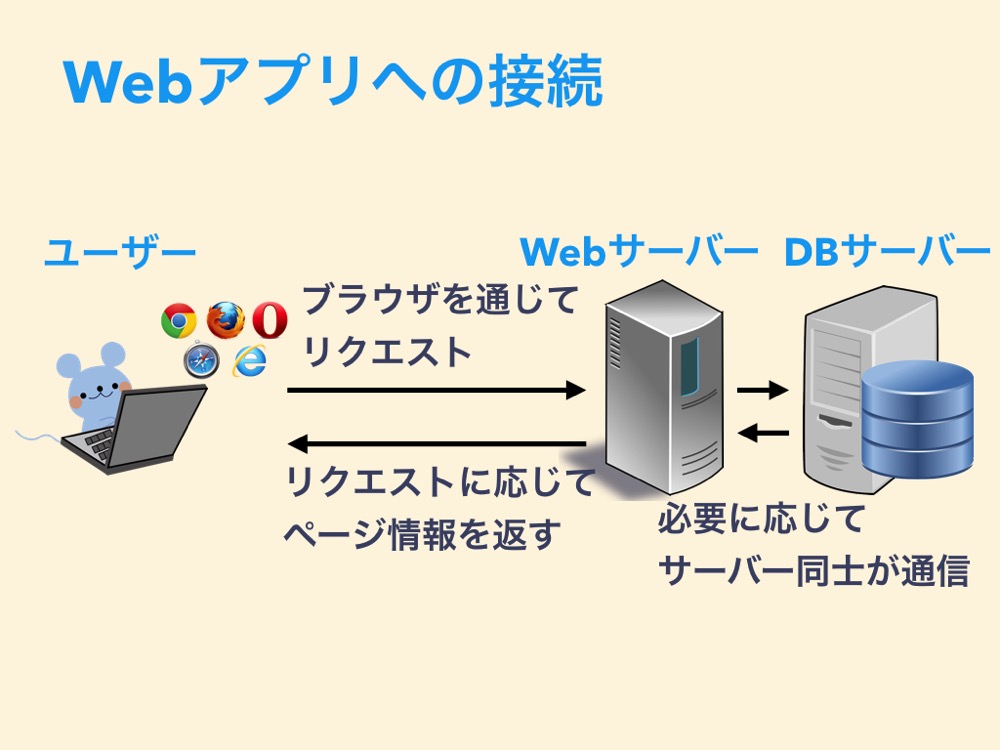
こんなイメージでユーザーがパソコン、スマートフォンのウェブブラウザを通して使うアプリケーションになります。
身近なものだとインターネットバンキング、Yahoo!知恵袋やクックパッド、FacebookもWebアプリです。
Webアプリの仕組み
Webアプリにはユーザー登録や誰かにメッセージを送ったりと様々な機能があるんですけど、実はシンプルな仕組みで、データベースへのデータの出し入れで成り立ってます。
ちょっとイメージが湧きにくいので、図にしてみました。

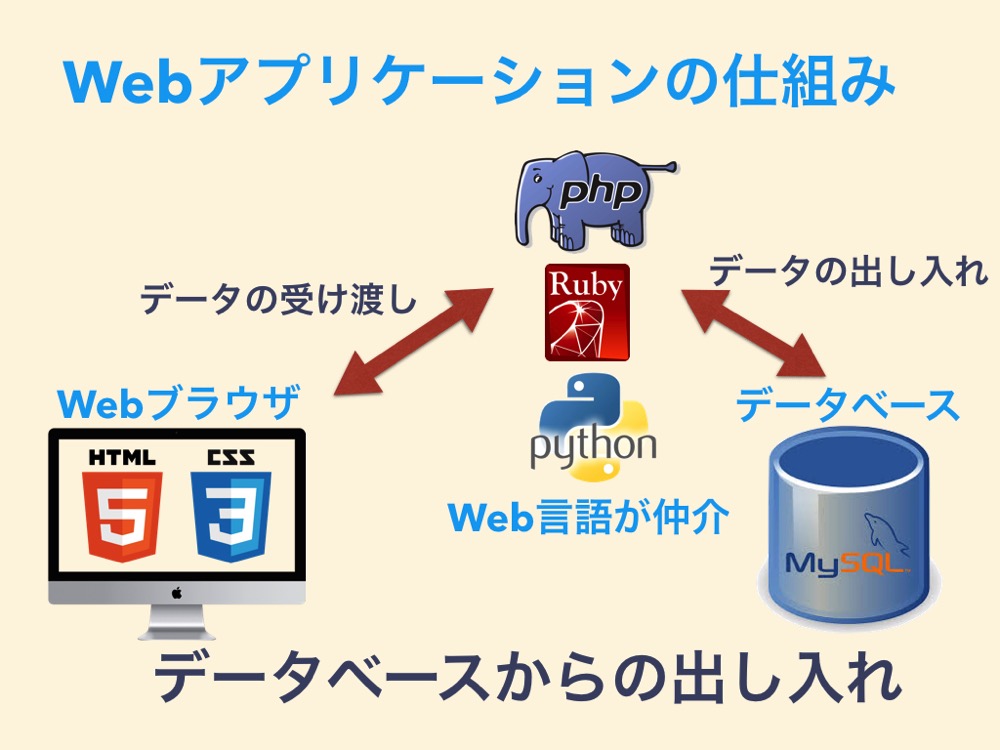
全体像はこんな感じ。上で書いた3言語とはHTML/PHP/MySQL(厳密には言語じゃない)ですね。この3つを組み合わせてWebアプリを開発していきます。
Facebookを例に解説
データベースの出し入れとはどういう事か図解してみました。

これは僕のFacebookマイページです。Facebookには画像上部の表のようなデータベースがあるかと考えられます。
データの取り出し
このマイページを表示する仕組みとして
- ログインユーザーがマイページにアクセス
- アクセスと同時にPHPがデータベースから個人データを取り出す
- HTMLで作られたテンプレートに情報を表示
といった仕組みでこのページが表示されています。これがデータの取り出し。
データの登録
逆にデータを入れる場面というのは会員登録やメッセージ、SNSの投稿になります。

Facebookの投稿画面なんですが、ここへテキストを入力しますよね。そこからのプログラムの流れは
- ユーザーが投稿ボタンを押す
- HTMLからPHPに投稿内容が渡される
- 投稿内容がPHPによってデータベースに登録される
こんな仕組みでユーザーを管理したり、メッセージを表示したりしてるんですね。
ここでは仕組みを簡単に説明したので、もし質問があれば僕のLINE@から質問してくださいね。
Webアプリ開発のメリット
ここまででWebアプリの仕組みはだいたいご理解いただけたでしょうか?
ここまで読んでくださった人はWebアプリに興味があると思います。最初は3つも技術を習得するからハードルが高いように思うかもしれませんが、HTMLとデータベースは難しくありません。しかもWebアプリを開発するメリットは3つあって
- ブラウザがあれば動くのでOSに依存しない
- スマートフォンかPCを持っている人全てに提供することができる
- Webデザイン(CSS)も同時に身につけられる
個人でも全世界の色んな人に向けてサービスを提供できるんです。アプリ公開に向けて進んでいきましょう!
















コメントを残す