こんばんは。ウチダユウマです。
ちょうど2ヶ月前、常時SSL接続(https)の存在を知り、それがセキュリティと検索順位に影響を及ぼすことがわかりました。
しかし、レンタルサーバー会社で手続きすると最低でも1500円/月の料金がかかります。
そこで、無料かつ簡単にSSL化をしてくれるCloudFlareというWebサービスを発見したので共有します。
*なお、本記事は独自ドメインでブログやWebサイトを運営している方を対象にしています。
常時SSL接続とは?
常時SSLとはウェブサイトの全てのページをHTTPS化(SSL/TLS暗号化)するセキュリティ手法です。これまでは個人情報を入力する場面など、重要な情報をやり取りする場面のみで通信を暗号化する方法が用いられてきましたが、これをウェブサイト全体に広げる方法が常時SSLです。 シマンテックより
要約すると、通販サイトなどの個人情報を入力する場面だけで通信を暗号化していたけど、Webサイト全体に適用しましたってことですね。
これによりサイトの安全性が上がります。さらにgoogleが常時SSL化すると検索順位を上げると公式にアナウンスしています。
これならSSL化しない理由はないですね。まずは僕のWebサービスから常時SSL化してみました。
CloudFlareでの手続き
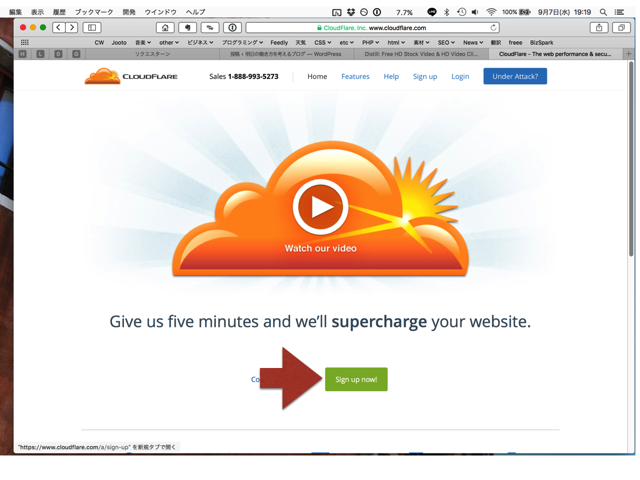
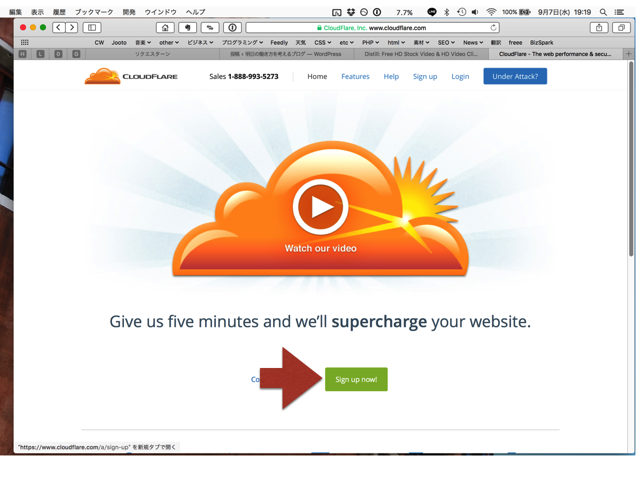
クラウドフレアにアクセスしたらまずはSigh Upから会員登録をしてください。

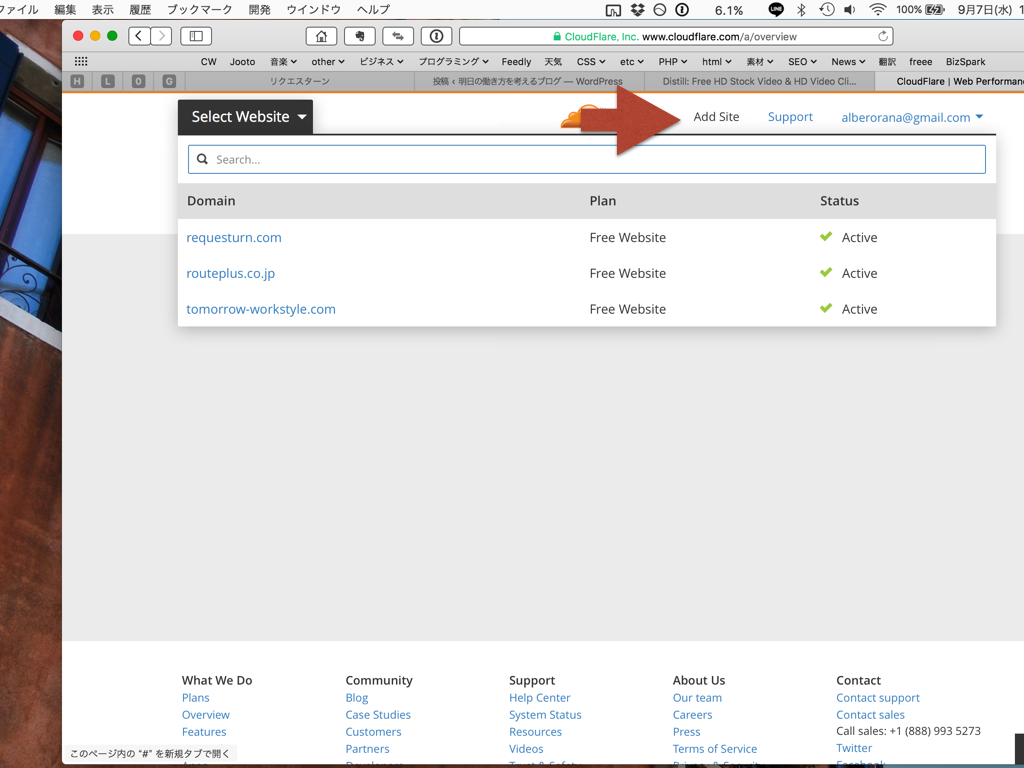
次に画面上部のAddSiteをクリック。

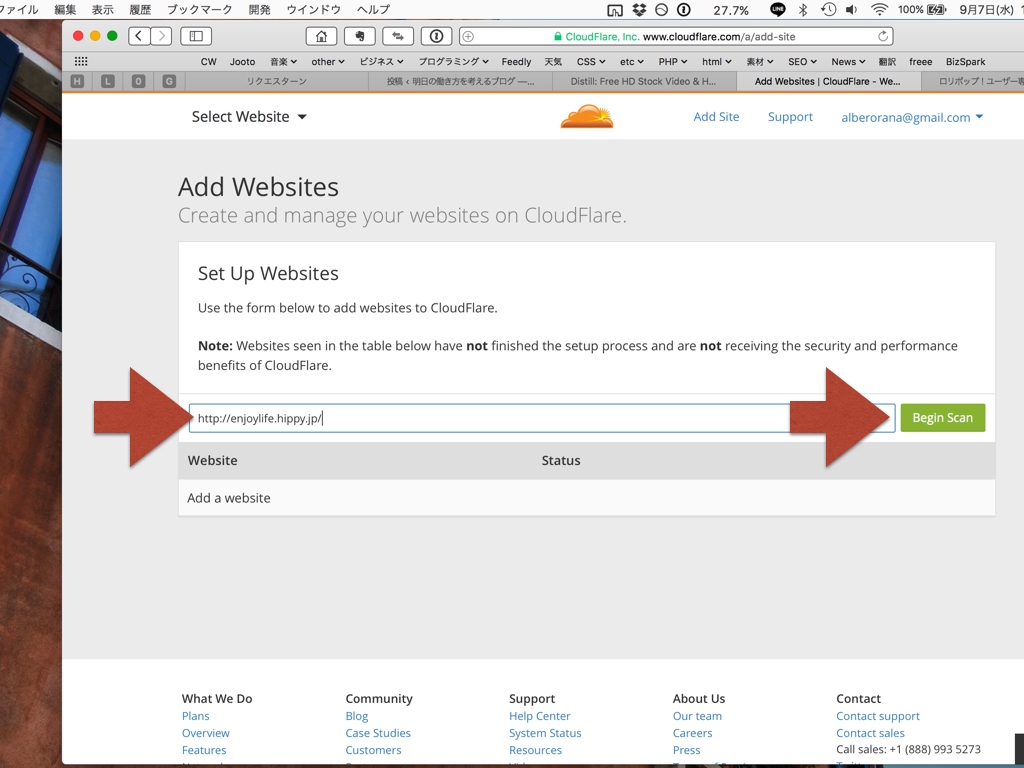
フォームにあなたのサイトアドレスを入れたらScanをクリック

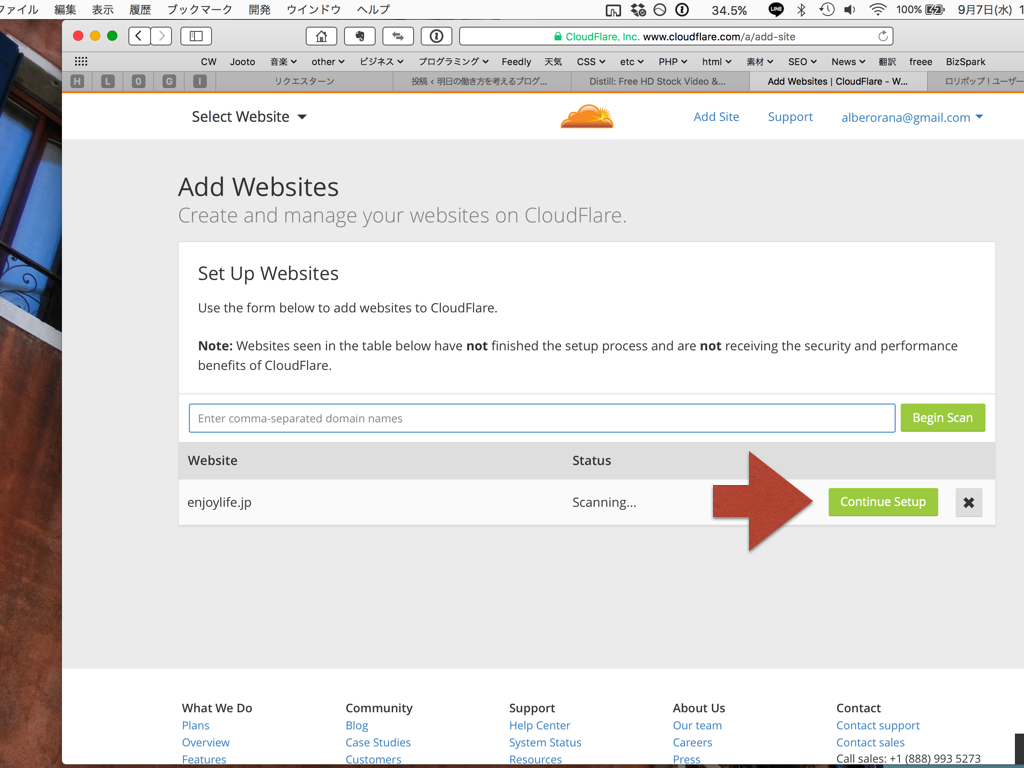
2〜3分待つとContinueをクリックできるようになるので、クリック!

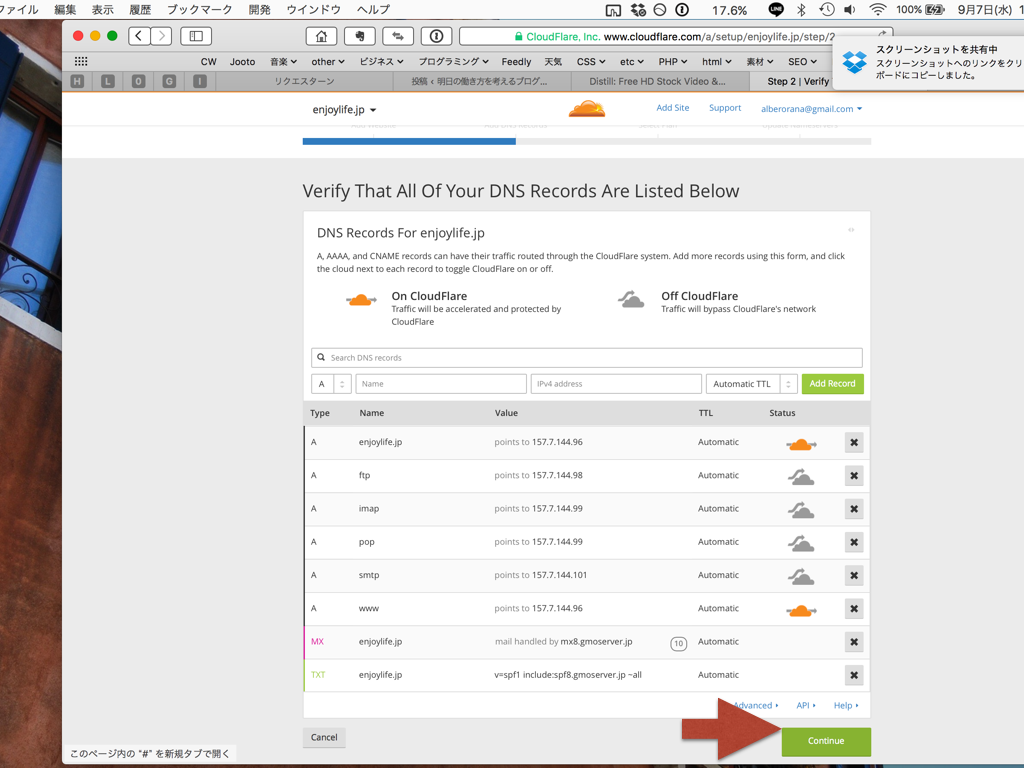
この画面では何も触らずにContinue

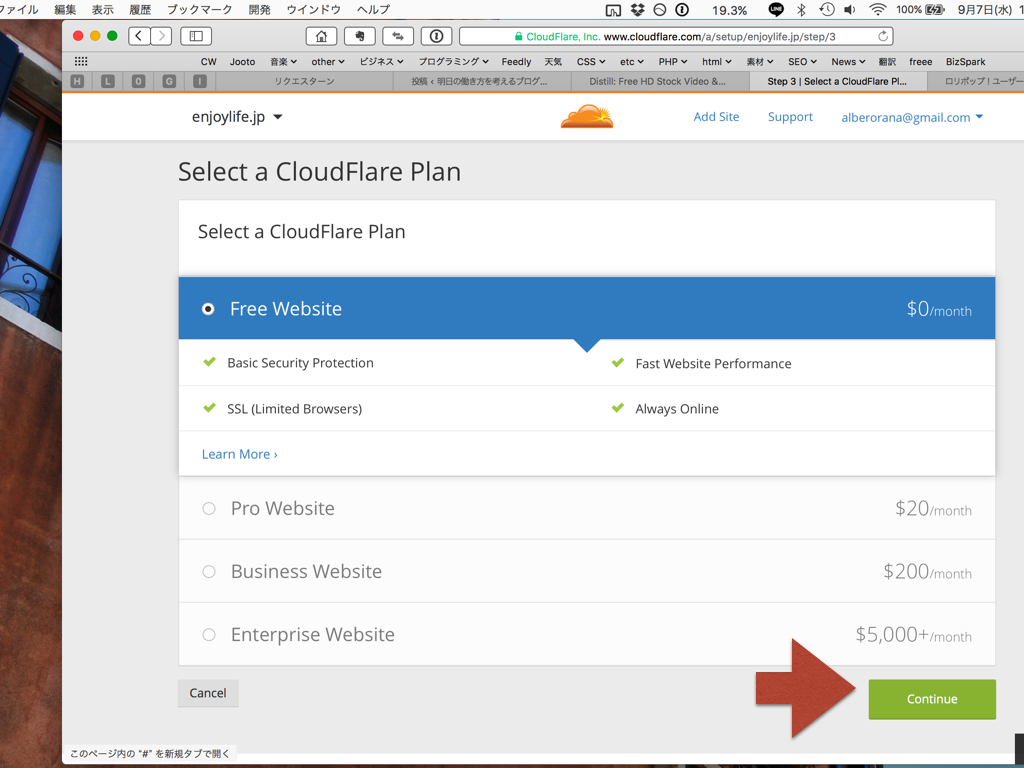
次にプランの選択です。Freeプランを選びましょう!有料プランは細かい設定ができたり対応が早かったりします。

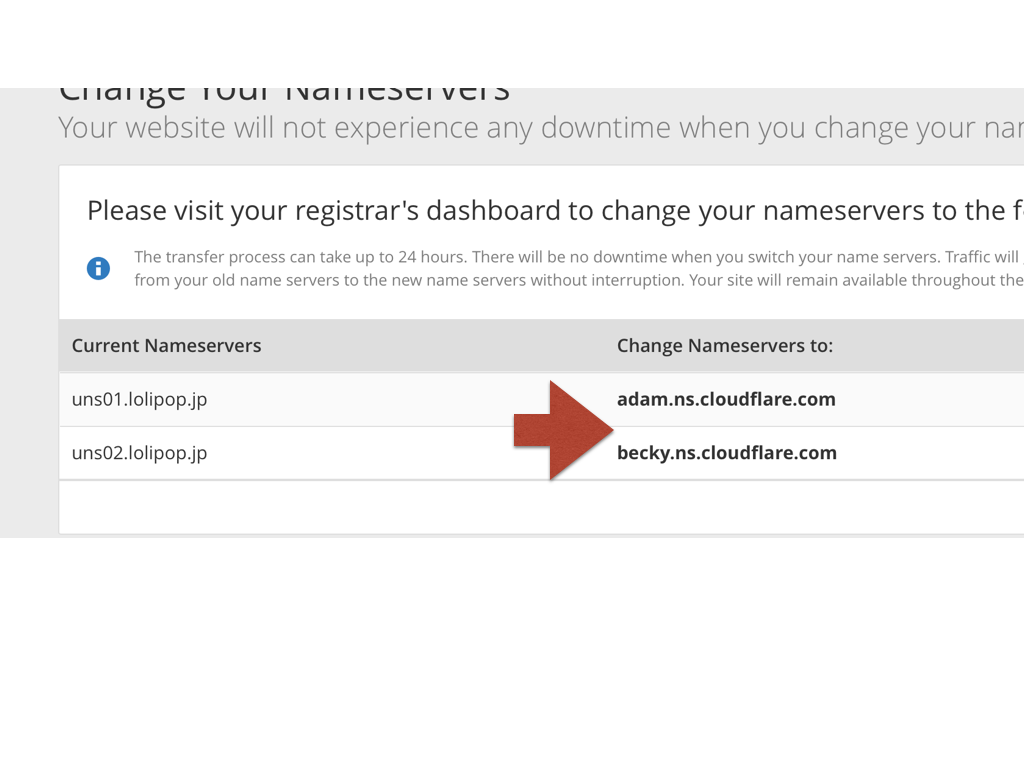
お疲れさまでした。新しいネームサーバーをメモして24〜48時間ほど待ちます。

ドメインのネームサーバー変更
さて、CloudFlareから証明書が発行されたらドメインのネームサーバーを変更しましょう。この記事ではムームードメインでの設定方法を書いていきます。
他のサービスで取得された方は検索しながらやってみてください。
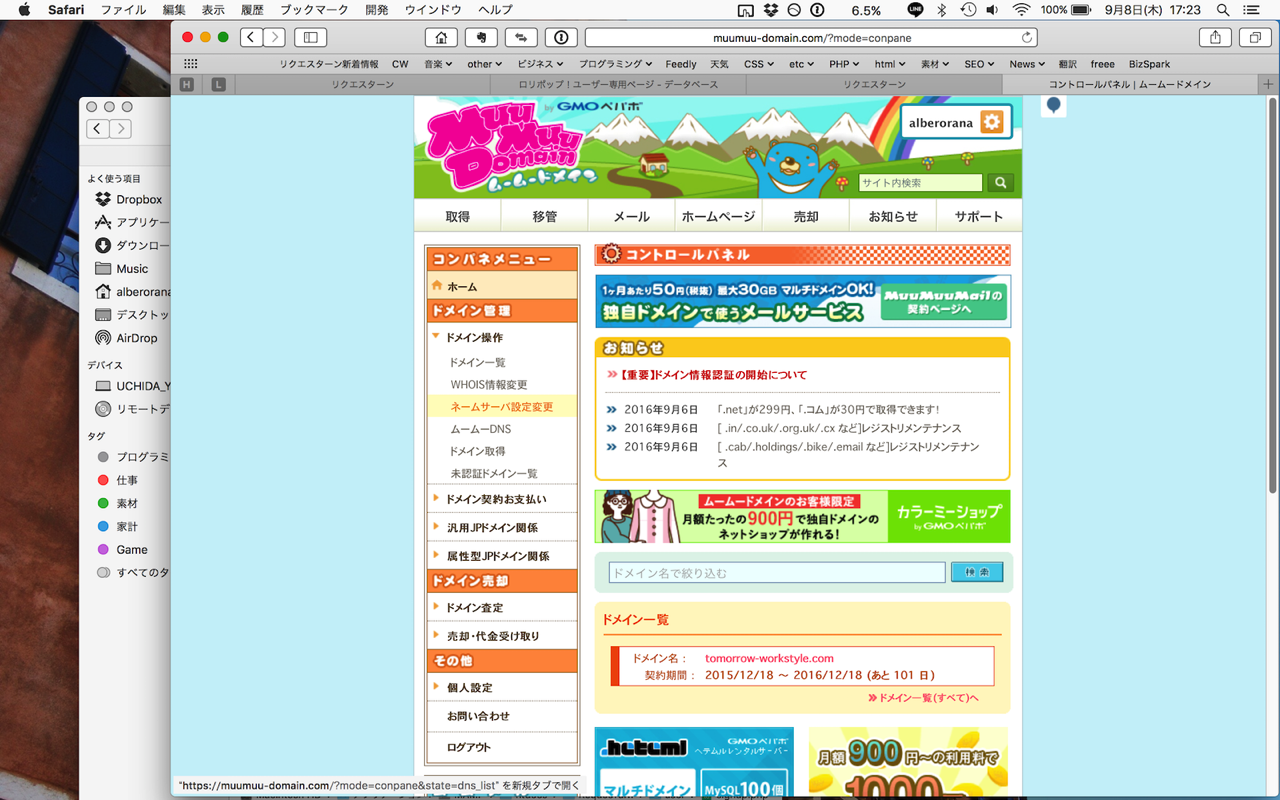
ドメイン管理からネームサーバー設定変更へ行ってください。次の画面で少し下にスクロールするとネームサーバーの設定ができます。
先ほど、メモしたドメインを入力しましょう。おつかれさまでした設定は完了です!

WordPressのhttps化
今回の記事を書きながら新しく作ったWebサービスをhttps化しました。
しかしながら、ブログはまだhttps化できていません。なぜかと言うとwordpressのプログラム内でhttpを参照している部分があり、ブログを改造するのは時間がかかるためです。
WordPressもhttps化したら記事にしますので、しばしお待ち下さい。















コメントを残す