目次
名前登録プログラムの作成
さて、今回はいよいよ準備したデータベースを使っていきますよ。
動画解説はコチラ
名前登録プログラムの全体像
- 前回作成した名前表示プログラムを改造(名前を受け取るプログラムに変更)
- 登録ボタンが押されたら登録用ファイルに飛ぶようにPHPで制御
- 登録用ファイルでデータベースに名前を登録
という流れでレッスンを進めていきますね。
index.phpを変更
これから以前作成した名前表示プログラムを改造して、名前登録プログラムを作っていきましょう!
まだ名前表示プログラムを作っていない方は、↓の記事を参考に作ってみてくださいね。
PHPのエラーを表示させる
今回のレッスンではPHPを書いていくのですが、デフォルトだとエラー内容が表示されなく、どこで何のエラーが起きているかわかりません。
そこで以下の文をファイルの一番最初に書く事でPHPのエラー内容と場所がわかるようになります。
<?php
session_start();
error_reporting(E_ALL);
?>
送信ボタンを押した時の処理を作る(if文)
さて、このプログラムは名前を入力して「送信」がクリックされると登録されるという流れにしなければいけませんね。
そのためには分岐処理というものが必要になります。
こちらのプログラムソース*では送信ボタンにdatapostという名前が付いているため、送信ボタンをクリックすると
$_POST['datapost']
に値がセットされます。これを利用して
- $_POST[‘datapost’]にデータがセットされていない → 何もしない
- $_POST[‘datapost’]にデータがセットされている → 名前を登録する
という処理をPHPで書いてあげます。
そこでPHPのif文を使っていきますね。if文とはもし〜ならば〇〇の処理をしますという命令文になります。
if(条件){
条件が正ならこの処理
}
という分岐ができる関数なんです。
今回の送信ボタンを押した時の処理にあてはめると
if($_POST['datapost']に値がセットされていた場合){
登録用ファイルに移動する
}
という文になりますね。次に登録用ファイルに移動する指示を書いていきましょう。
header('Location: regist.php');
この分はヘッダー文と言って、かっこの中にLocationと書いてあげることで

これで「もし送信ボタンが押された場合」regist.phpというファイルに移動するという処理が完成しましたね!
セッションで他のページへデータを引き継ぐ
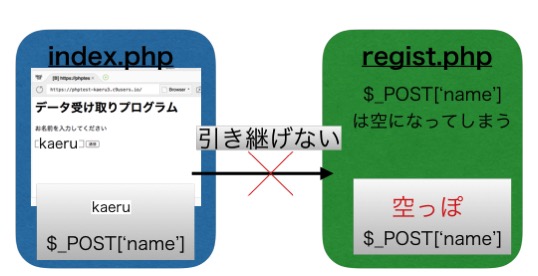
しかし、ここで問題が発生してしまうんです。index.phpからregist.phpに移動すると名前を受け取った
$_POST['name']
が使えなくなってしまいます。
そこでセッションという機能を使ってあげます。セッションというのはページの最初に宣言すると有効になり、$_SESSIONに入ったデータは他ページでも使えるようになります。
regist.phpで$_POSTを使おうとすると・・・

SESSIONを使うと・・・

regist.phpでも名前が使える!
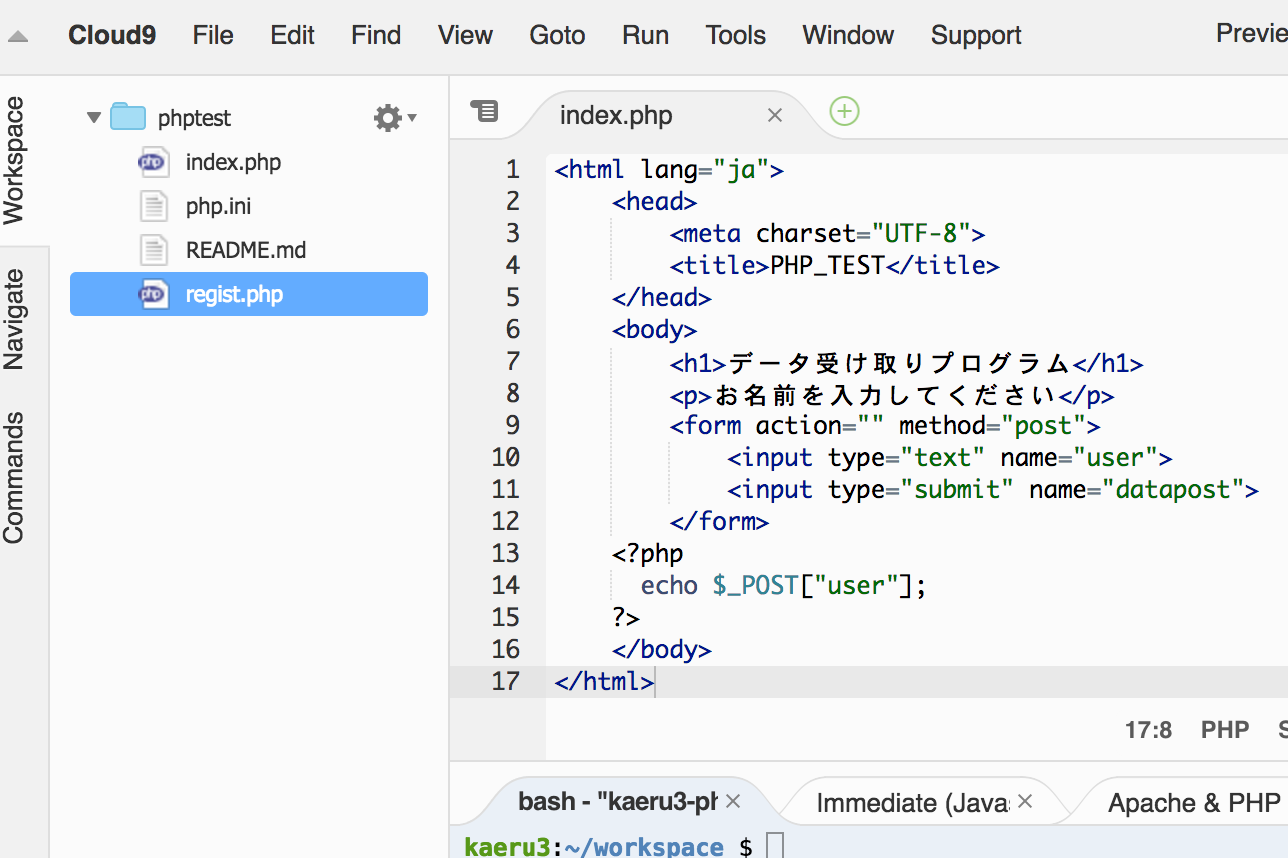
セッション、if、headerを使ったindex.phpはこのようになっています。
必要に応じてコピペしてくださいね。
2017/8/22追記:phpの最初にエラーがあった場合表示するコードを追加しました。*Cloud9のデフォルトだとエラー内容が表示されず、動かない原因がわからないため
<?php
ini_set('display_errors',1);//画面にエラーを表示
error_reporting(E_ALL);//全ての種類のエラーを表示
session_start();
if(isset($_POST['datapost'])){
$_SESSION['name'] = $_POST['name']; header('Location: regist.php');
?>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>PHP_TEST</title>
</head>
<body>
<h1>データ受け取りプログラム</h1>
<p>お名前を入力してください</p>
<form action="" method="post">
<input type="text" name="name">
<input type="submit" name="datapost">
</form>
</body>
</html>
では次に移動先のデータ登録ファイルを作ってあげましょう。
登録用ファイルを作成

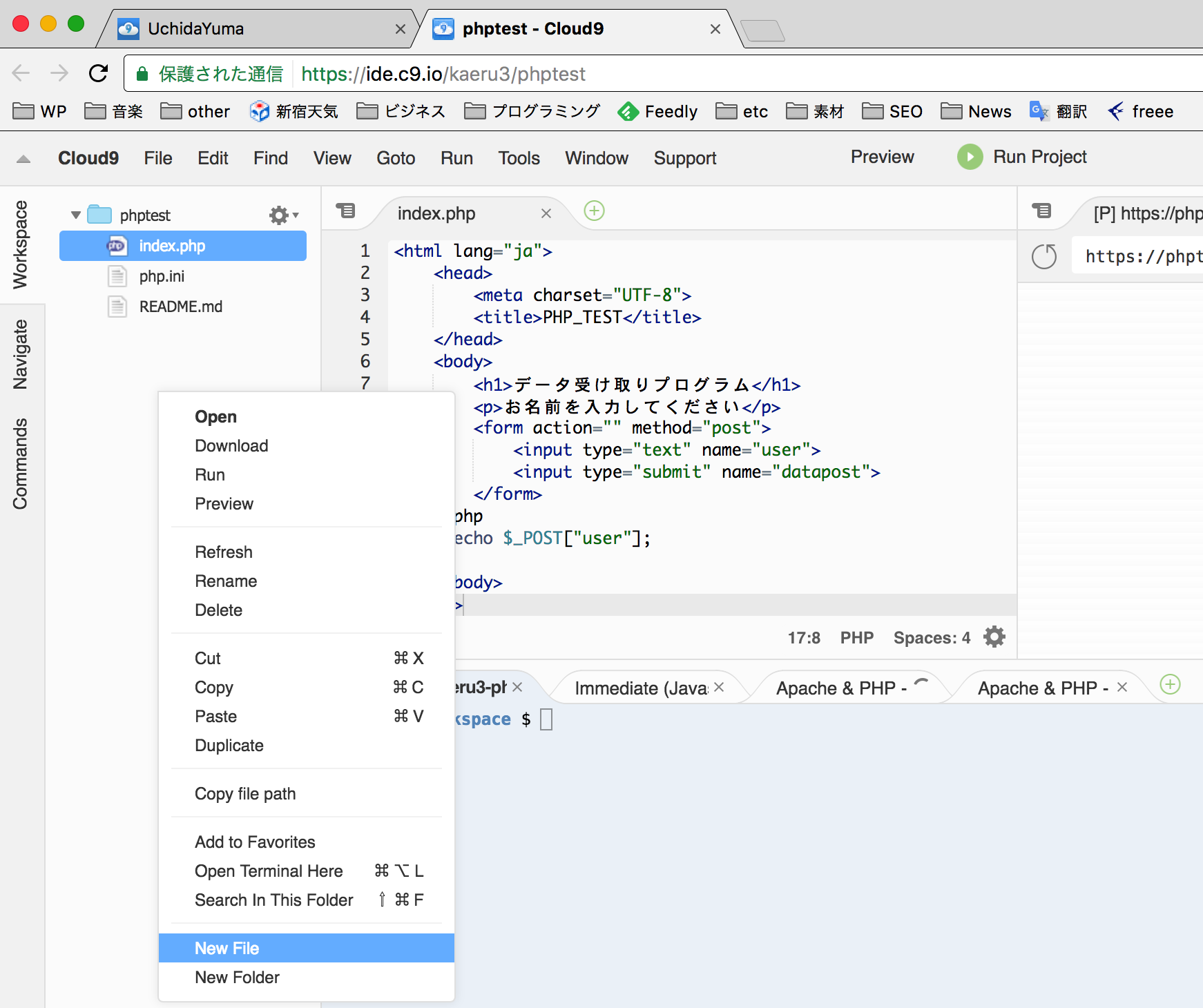
画像のようにCloud9の左側、なにもない部分で右クリックをしてNewFileを選びましょう。
そして今回は登録用ファイルを”regist.php”という名前で保存します。これで新しいファイルができましたね。

もし拡張子を.htmlにしてしまうとphpが動かないので注意
SQL文でデータベースを操作
HTMLとPHP連携の回で少しPHPのコードを書きましたが、PHPをデータベースを扱う時にはSQL文というものを書く必要があります。
SQL文とは

MySQLに接続
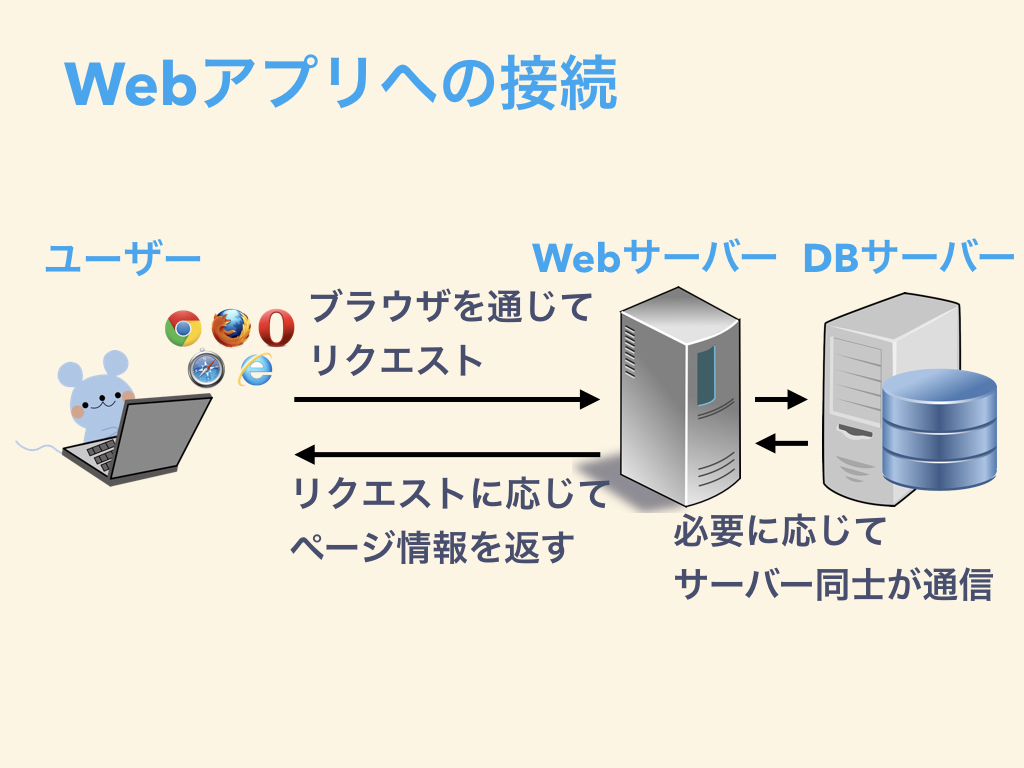
Webアプリの仕組み編で説明したWebサーバーとデータベースサーバーは別に存在しているというお話をしたかと思います。

つまりPHPとMySQLは別々の場所にいるので繋いであげる必要があるんです。
regist.phpに記述
ではここからは登録用ファイルにデータベースを操作するコードを書いていきますね。
↓のコードでMySQLに接続することができますが、ちょっと難しいですね。
しかし、データベース接続のコードは一度決めたら変えることはほとんどないため、呪文と思ってコピペしてください。
$pdo = new PDO('mysql:host=localhost;dbname=データベース名;charset=utf8','ユーザー名','パスワード');
これをコピー&ペーストで使ってくださいね。細かい部分は説明しませんが、このコードはMySQLの接続するとともに、もし接続に失敗したら”データベース接続失敗”とメッセージを出してくれるコードになってます。
前回作成したデータベースを適用
では実際に前回用意したデータベースに接続していきましょうね。前回用意したMySQLは
- データベース名:test
- ユーザー名:Cloud9のユーザー名
- パスワード:空
で接続できるはずなので、ユーザー名が”kaeru3″の僕は
$pdo = new PDO('mysql:host=localhost;dbname=test;charset=utf8','kaeru3','')
このコードで接続できました。
実際に登録してみる
みなさんは接続できましたか?データベースに接続できたらいよいよMySQLにデータを登録していきましょう。
データベース接続コードのあとに以下のSQL文を書き加えます。
regist.phpに追記
$name = $_SESSION['name'];//ユーザーから受け取った値を変数に入れる
$stmt = $pdo -> prepare("INSERT INTO name(uname) VALUES(:name)");//登録準備
$stmt -> bindValue(':name', $name, PDO::PARAM_STR);//登録する文字の型を固定
$stmt -> execute();//データベースの登録を実行
$pdo = NULL;//データベース接続を解除
今日は2行目が重要なので、解説します。

コードの確認
では最終的なコードを確認しておきましょう。
index.php
<?php
ini_set('display_errors',1);
error_reporting(E_ALL);
session_start();
if(isset($_POST['datapost'])){
$_SESSION['name'] = $_POST['name']; header('Location: regist.php');
}
?>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>PHP_TEST</title>
</head>
<body>
<h1>データ受け取りプログラム</h1>
</p>お名前を入力してください</p>
<form action="" method="post">
<input type="text" name="name">
<input type="submit" name="datapost">
</form>
</body>
</html>
regist.php
<?php
ini_set('display_errors',1);
error_reporting(E_ALL);
session_start();
$pdo = new PDO('mysql:host=localhost;dbname=test;charset=utf8','kaeru3','');
$name = $_SESSION['name'];//ユーザーから受け取った値を変数に入れる
$stmt = $pdo -> prepare("INSERT INTO name(uname) VALUES(:name)");//登録準備
$stmt -> bindValue(':name', $name, PDO::PARAM_STR);//登録する文字の型を固定
$stmt -> execute();//データベースの登録を実行
$pdo = NULL;//データベース接続を解除
?>
ここまでのコードが正しければCloud9からプログラムを実行して名前をMySQLに登録してみましょう!
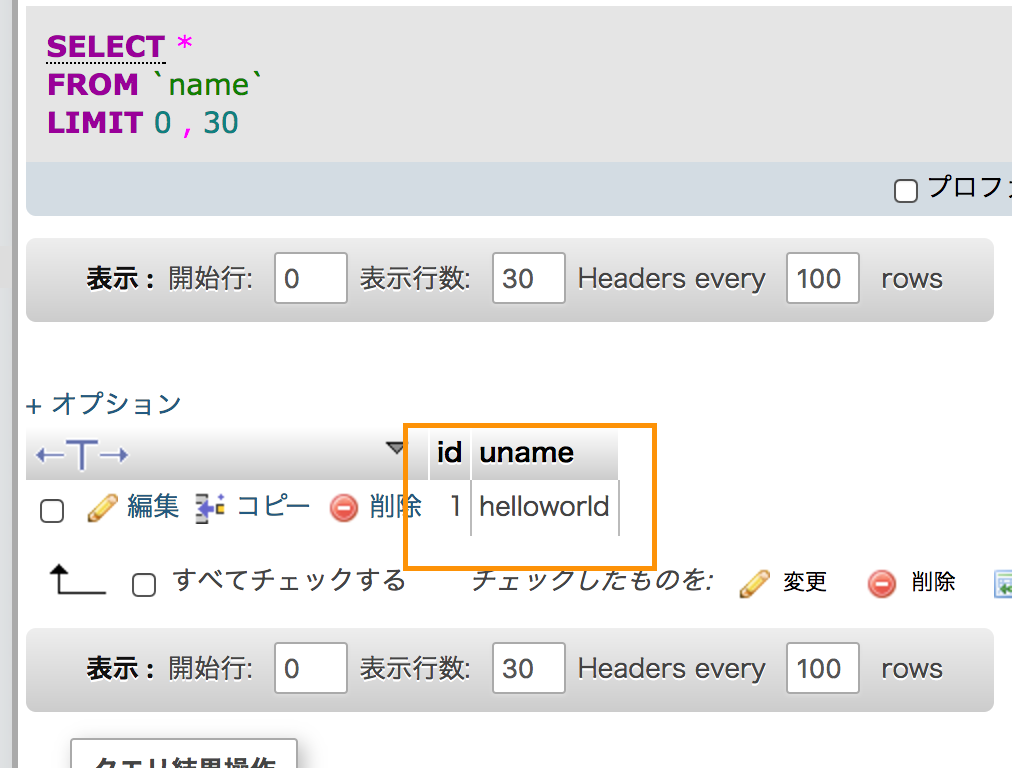
phpMyAdminでの確認
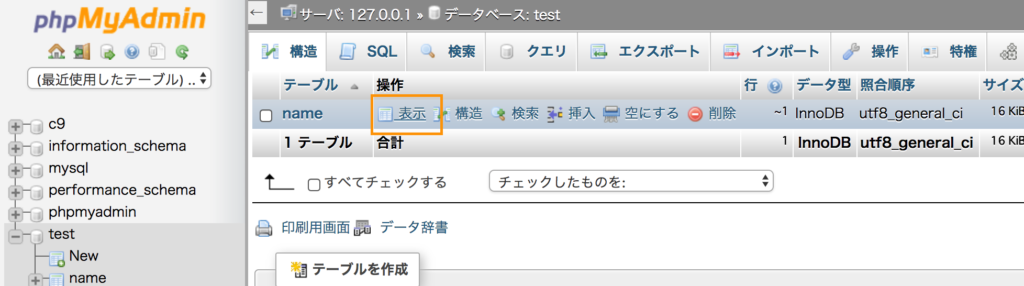
プログラムからの名前登録が終わったらphpMyAdminに接続して名前がデータベースに登録されていることを確認してみましょう!

testデータベースを選択→nameテーブルの表示をクリック。

idとunameに値がセットされていればOKです!
お疲れ様でした。無事データが確認できましたか?
今回も難しく見えるコードを使ったので、もしわからない部分があればLINE@からお気軽に質問してくださいね。
次回予告
今回のレッスンはいかがでしたか?
今回のイメージとしてはWebサービスの会員登録ができるようになったという所ですね。
次回は登録されたデータを取り出し、表示する部分を行い、データベースとのやりとりができるようにしていきますよ。お楽しみに!