前回はHTMLでユーザーからデータを受け取りましたね?
今回からはそのデータをデータベースと呼ばれるデータの塊に登録して、必要に応じて使ったりしていきます。
これはどんなWebアプリでも使う技術なので、まさにキモですね。
ただ、自分で1からデータベースツールを導入するにはとても難しい。
そこでまたしてもCloud9の出番になります。実はCloud9を使う事でブラウザだけでデータベースを使うことができるようになってしまうんです。
今日のレッスンはCloud9でデータベースを使うための準備編になります。
動画解説はコチラ
もしWebアプリの仕組みを見ていない人は事前にWebアプリの仕組みを勉強してもらうとスムーズですね。
復習
データベースとは
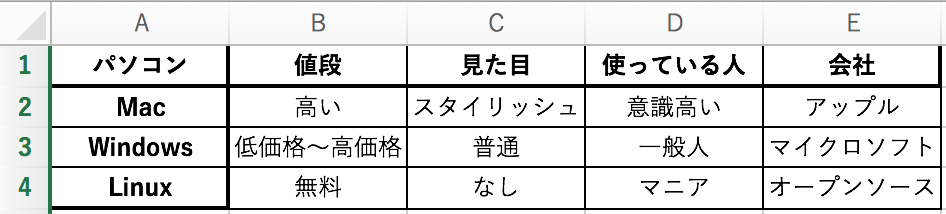
まずは少し復習しましょう。データベースとはデータを整理して保存しておく入れ物になります。
こういった表形式でデータを整理しています。
MicroSoftのアクセスも同じくデータベースです。

Cloud9でMySQLを使う
データベースを起動する
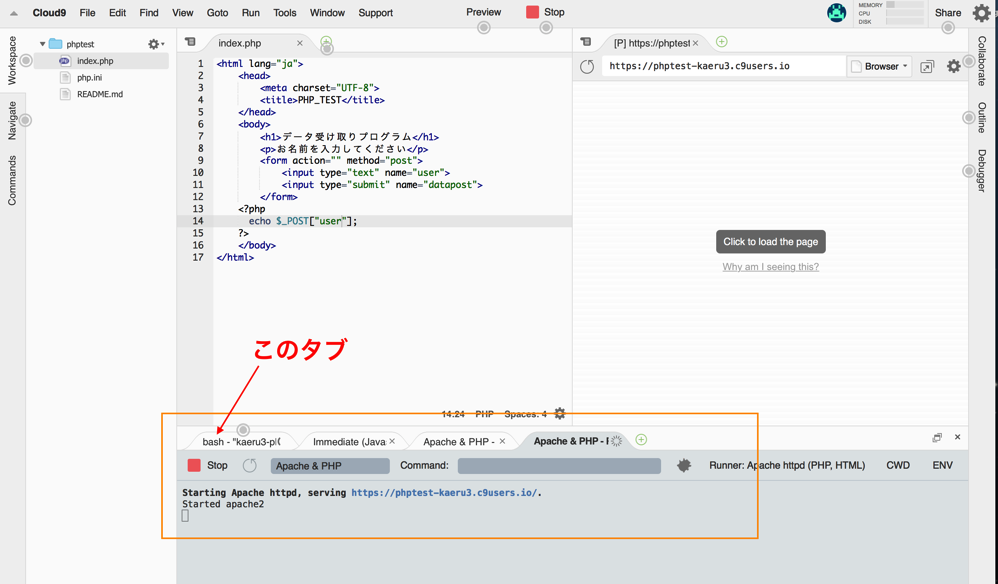
いつものCloud9のメイン画面。

オレンジの部分に注目。そして一番左の ~bash ・・・のタブをクリック。

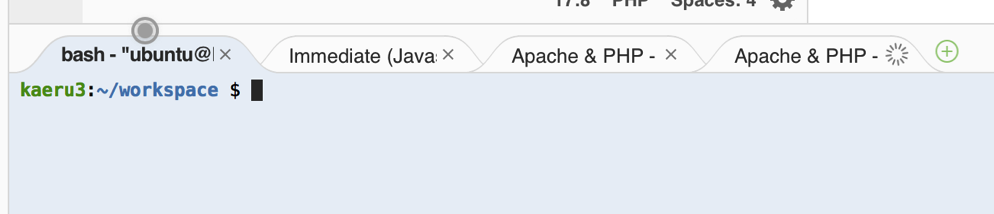
すると
自分で決めたユーザーネーム: ~/ workspace $
となっていますね?ここから2つだけコマンド操作が入りますが、コピペで対応できるのでがんばって付いてきてくださいね。
もし、コマンドで躓いてしまった時は僕のLINE@から遠慮なく質問してもらってOKです。
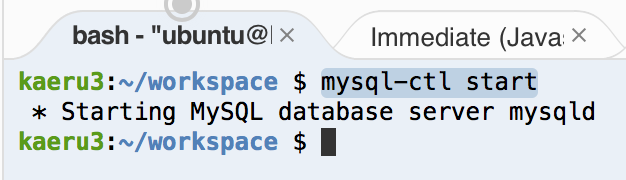
では$に続いて
mysql-ctl start
をコピペしてください。できたらEnterを押して実行します。

このコマンドでMySQLが作動しますね。英語でも書いてくれてます。
データベースを操作するツールをインストール
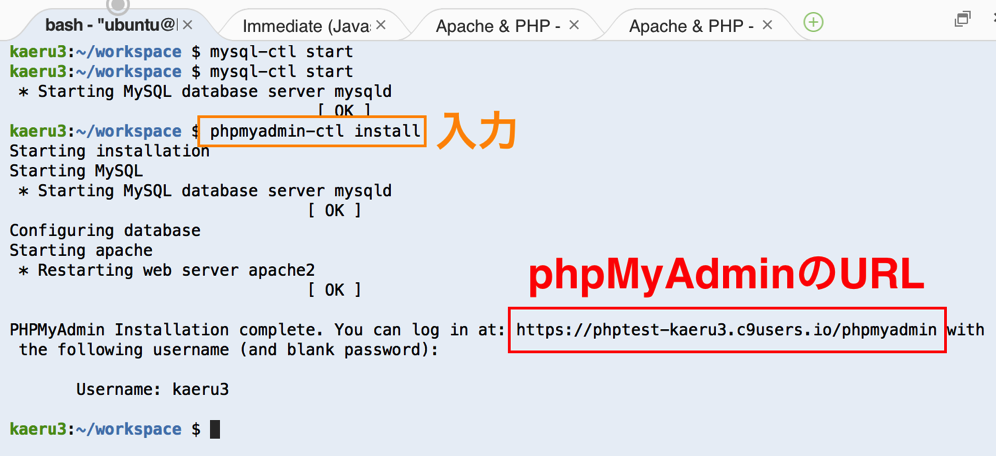
続きまして、MySQLをブラウザ上で操作できる[phpMyAdmin]というツールをインストールします。
phpmyadmin-ctl install
を入力してEnter。

この画面になったらインストールOK!

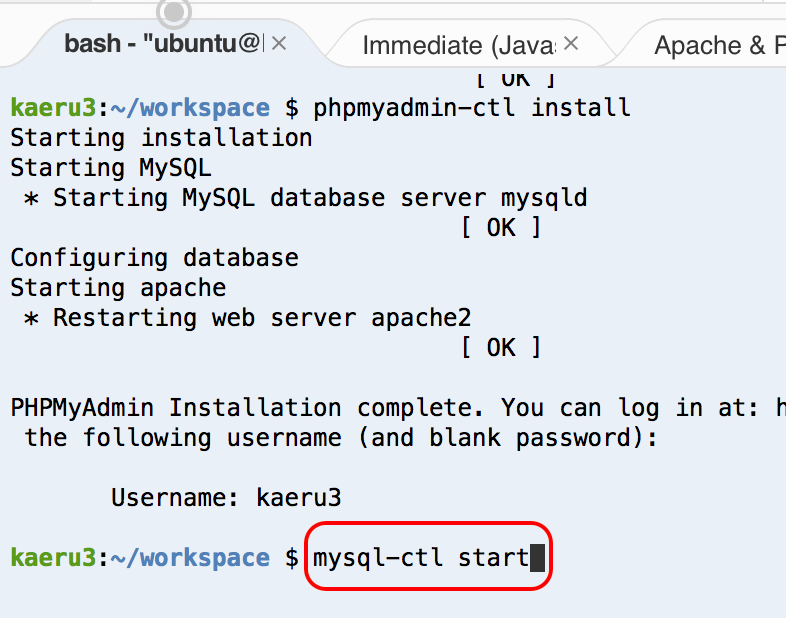
phpMyAdminをインストールするとMySQLが止まってしまうので、再度
mysql-ctl start
をコピペ → Enterを押して実行します。
ツールを使いデータベースを作成する
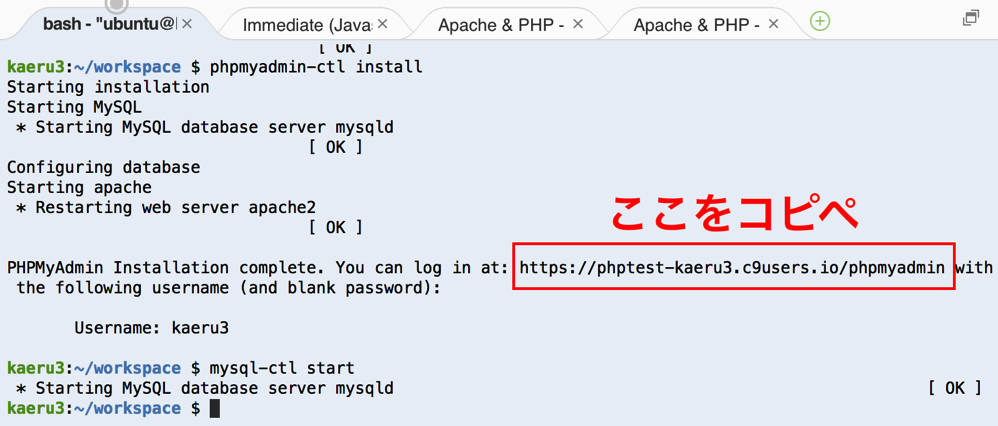
さて、ここまでできたらphpMyAdminにアクセスしてデータベースを作っていきましょうね。

今、こんな状態だと思うので赤い部分をコピペしてブラウザで開きましょう。すると

こんな画面になるので、最初に決めたユーザー名を入力。パスワードは空でOKです。そして実行をクリック。
するとphpMyAdminの管理画面に入れるので、練習用のデータベースを作成していきますよ。

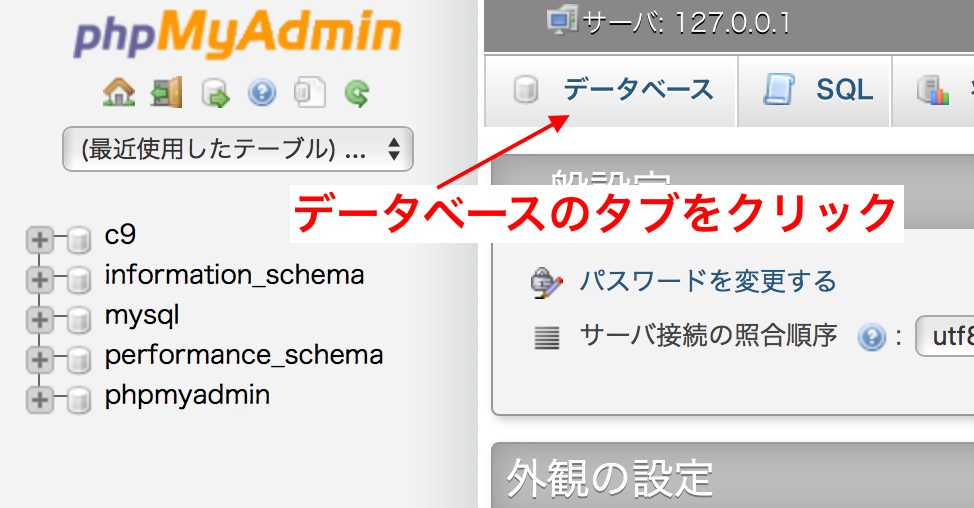
管理画面に入ったら「データベース」のタブをクリック。

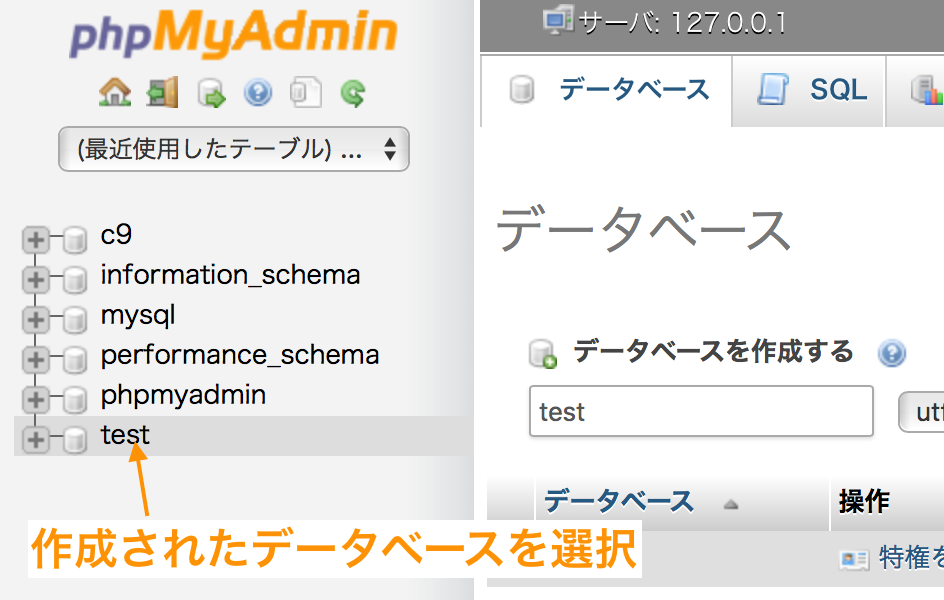
今回は名前をtestとして、文字コードはutf8_general_ciを選択。

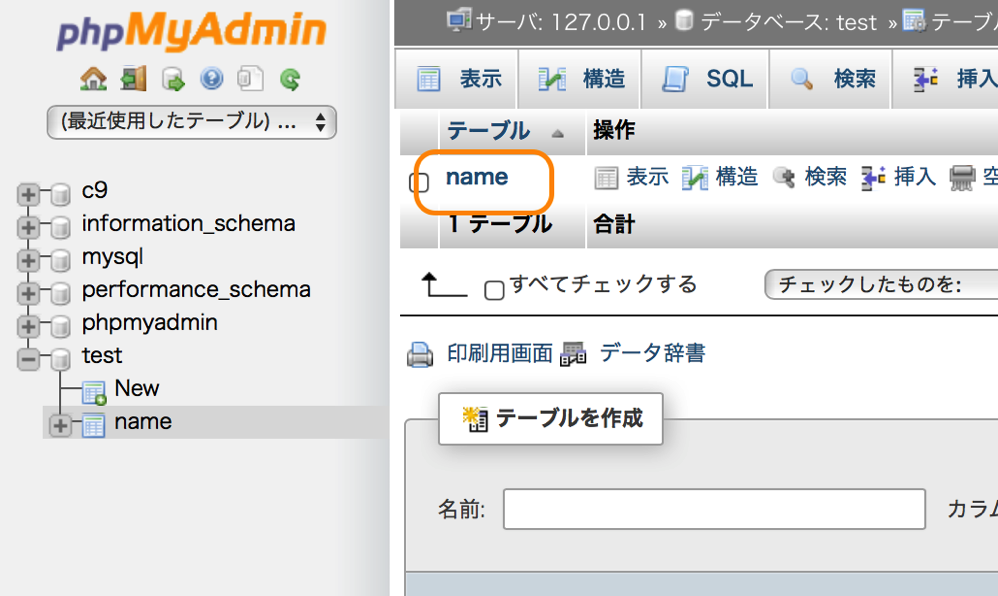
画面左端に作成したデータベースが出てくるので、クリックで選択します。
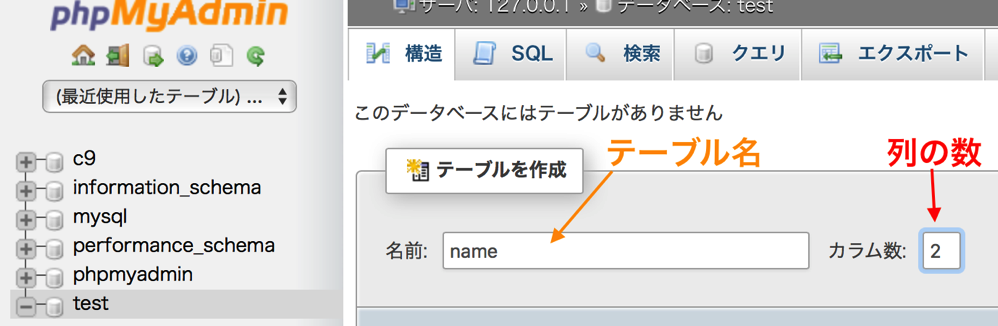
そして次はデータベースの中に*テーブルを作成します。
つまりデータベース = テーブルの集まりってことです!

じゃあテーブル名を name にしてカラム(列)の数を2にしましょう。そうすると↓の画面になるかと思います。

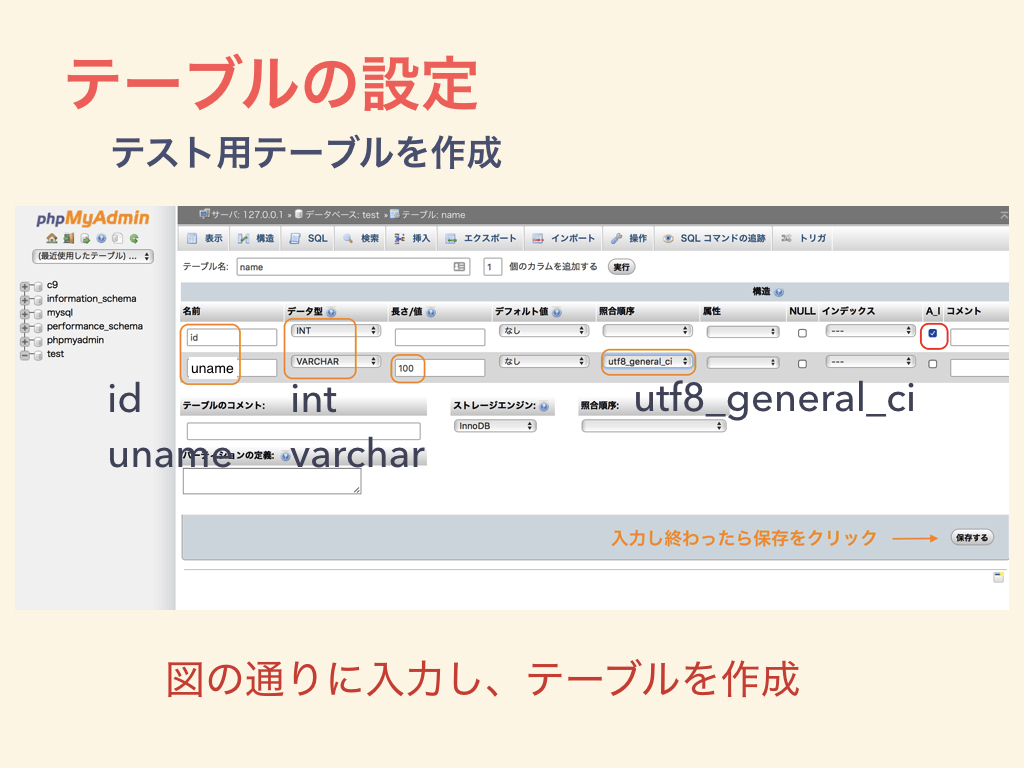
まず上段の設定からやりましょう。これは何のために作成するかと言うと登録した順番を記録するためです。
だからここでは名前が登録されると自動的に番号が付くような設定にしていきますよ。
- 名前 = id
- データ型 = int
- A.I = チェックを入れる
では次に名前を入れる部分を設定していきますよ。
- 名前 = uname
- データ型 = varchar
- 長さ = 100
- 照合順序 = utf8_general_ci
といった具合に設定してくださいね。最後に保存をクリックすればOKです。

データベースの準備は以上で終了です!お疲れ様でした。
次回予告
次回は準備したデータベースに名前を登録していきましょう!
次はPHPがメインになるので、お楽しみに!