【完全初心者からのHTML①】HTMLを書く準備をしよう!
プログラミングを何もやったことがないから何から始めていいかわからない。
そんなあたなはまずHTMLから始めるのがおすすめ。
開発環境、エラー、コードの読みやすさ、どれを取っても初心者向きなんです。
これから7回に分けてこちらのサイトを開発していきたいと思います。

そもそもHTMLとは?
HTMLとはWebサイトを作成するための言語になります。
Webサービスを開発するには必須の言語になるので、Webサービスを作りたい方はぜひとも学んでみましょう!
さらに詳しい解説を以下の記事で行なっているので、ご覧くださいね。
エディタをインストールしよう
まずはプログラミングに適した*エディタをインストールしていきましょう。
ココカラエンジニア編集部ではAtomというエディタをおすすめしているので、こちらからダウンロードして、インストールしてみてくださいね。

HTML用フォルダを作ろう
そして、このレッスンに使うファイルはフォルダにまとめる必要があります。(htmlファイル以外にも後ほど出てきます)
そのため、自分がわかりやすい場所にhtmlというフォルダを作りましょう!
例として打田はMacのホームフォルダに作ってみました。
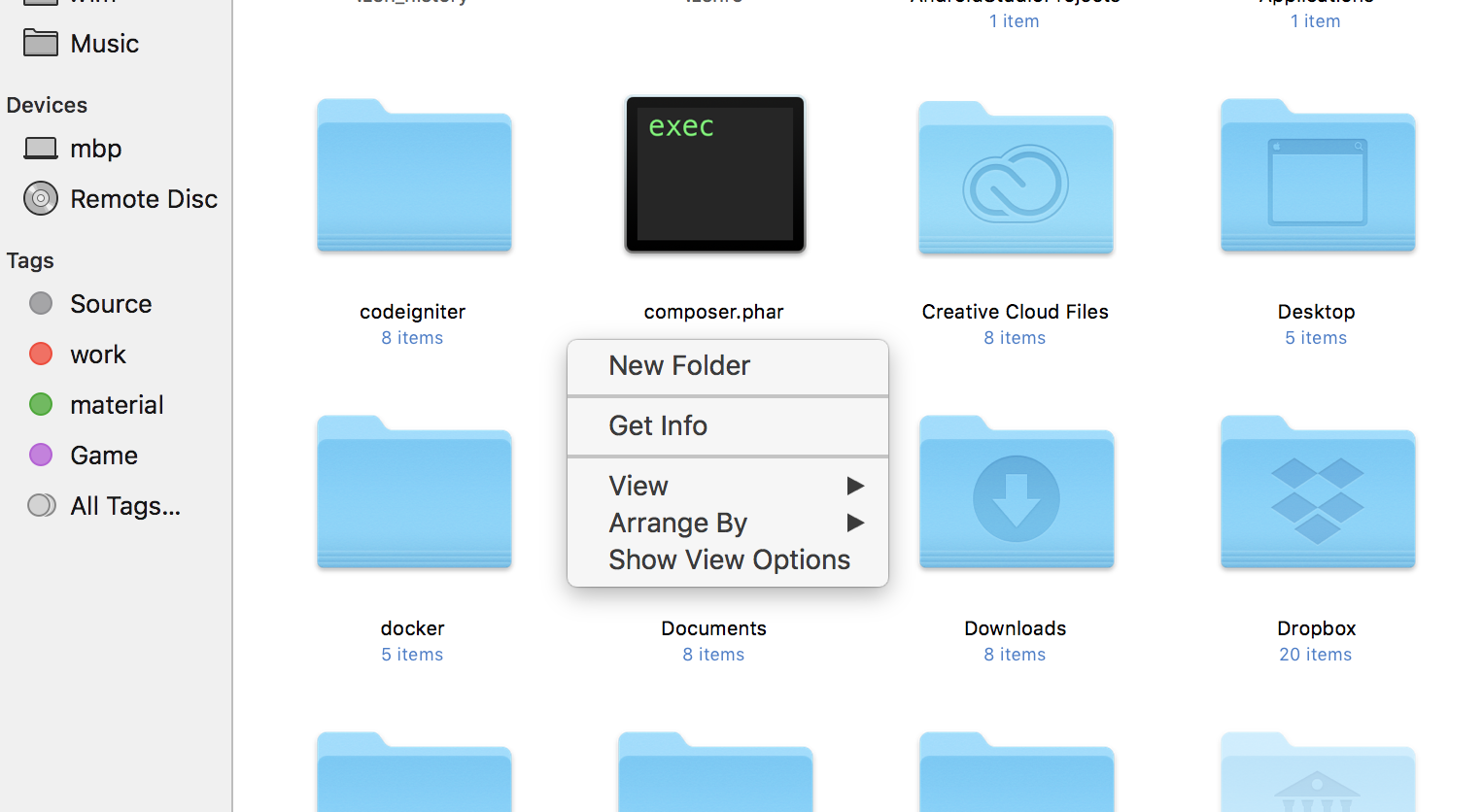
何もないところで右クリック。

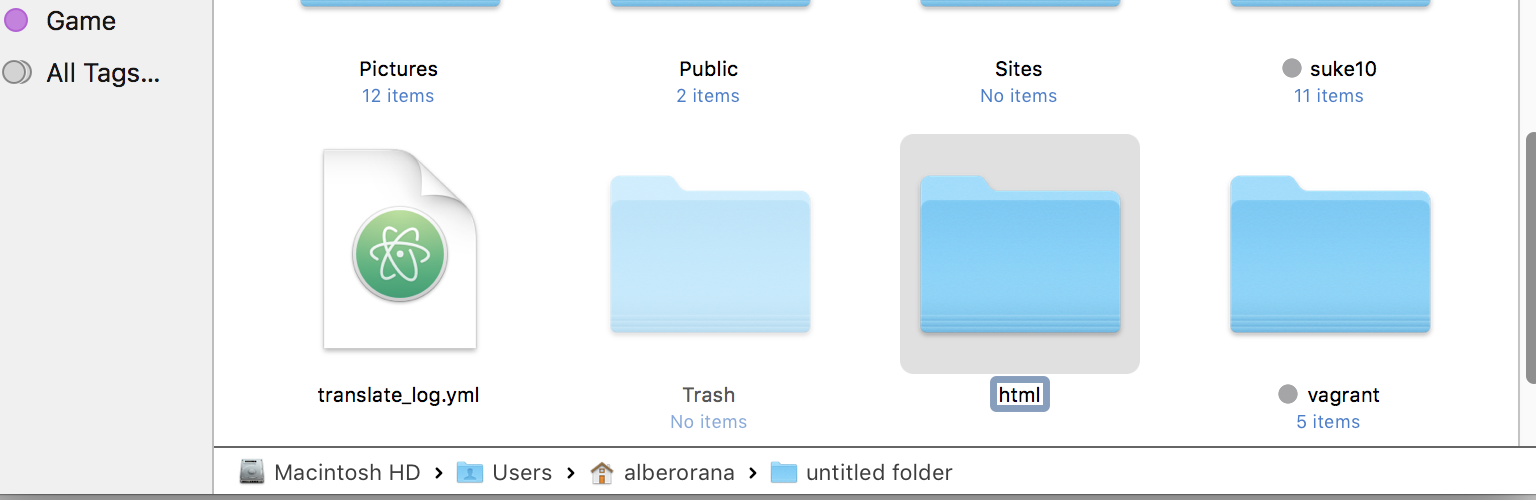
名前をhtmlに変更

ここまでできましたら、先ほどインストールしたAtomを立ち上げていきましょう!
HTMLファイルを作ろう
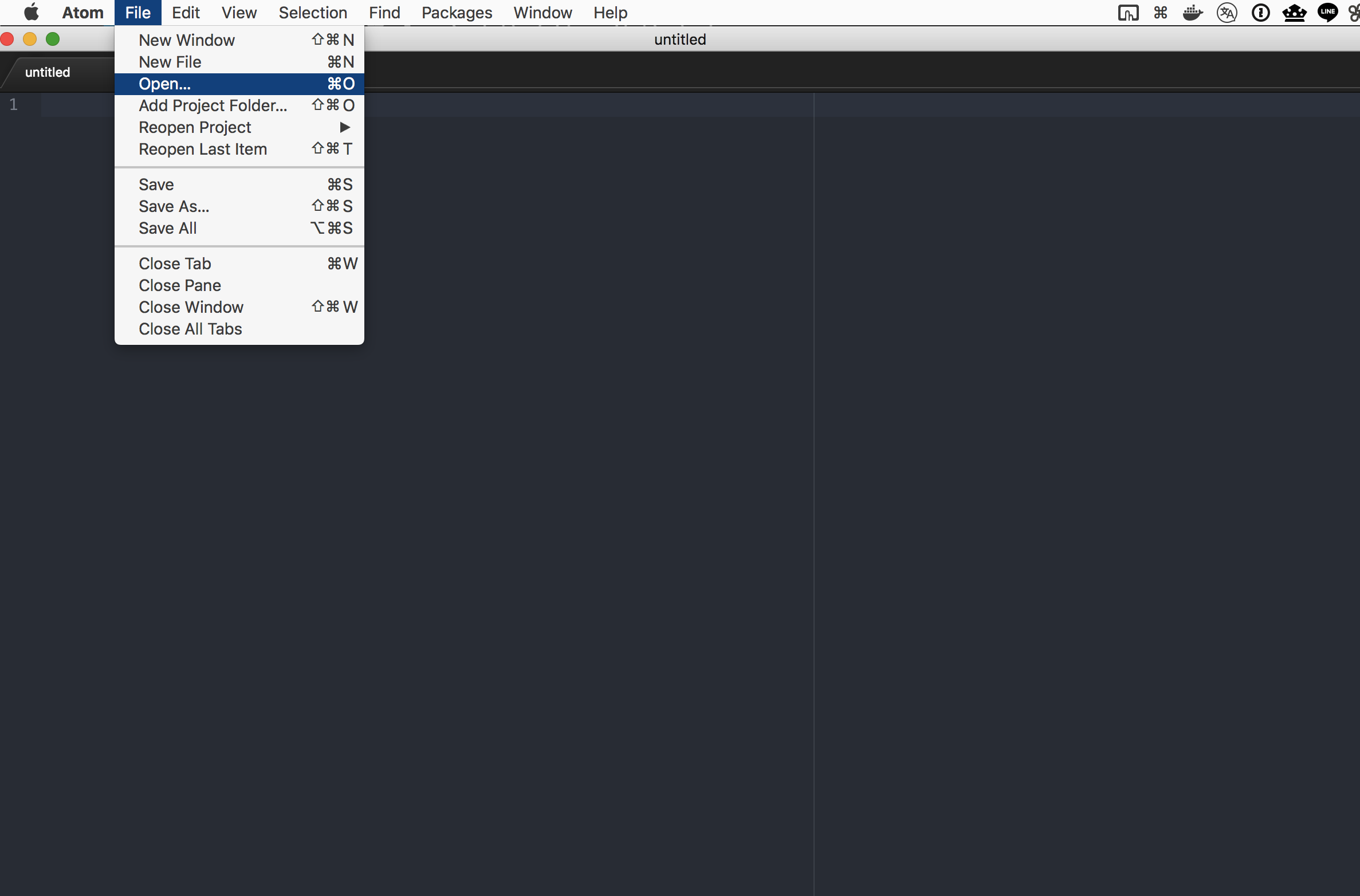
Atomを開いたら左上のFile → Openをクリック。

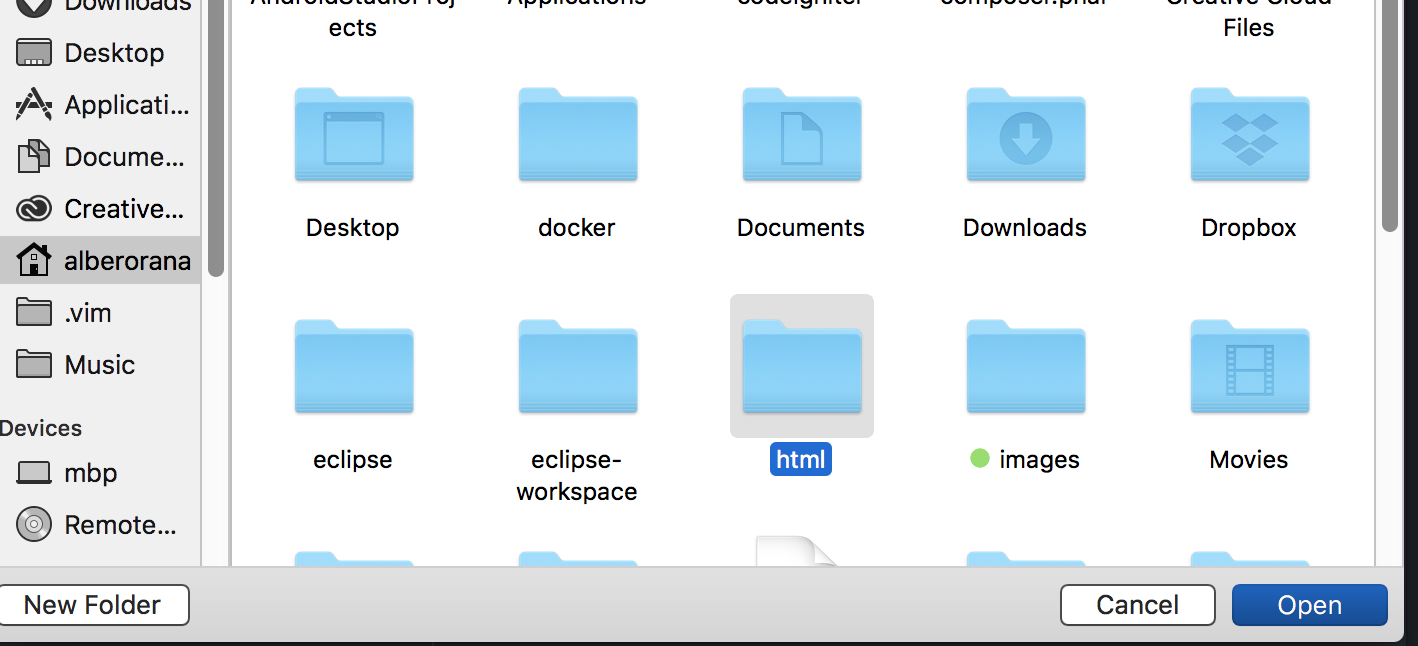
先ほど作成したhtmlフォルダを開く。

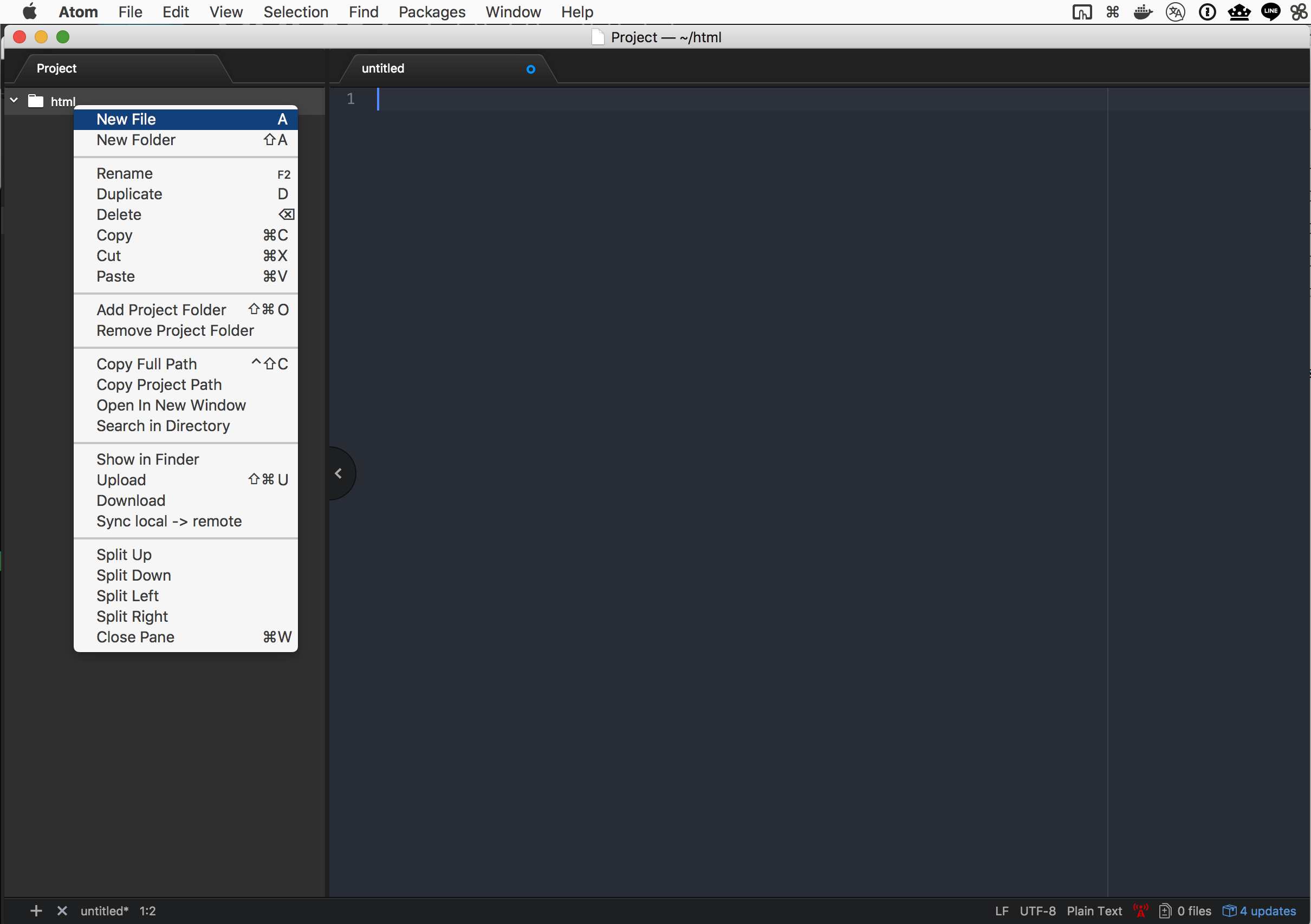
するとこんな画面になります。そしてhtmlフォルダを右クリック → NEW Fileをクリック。

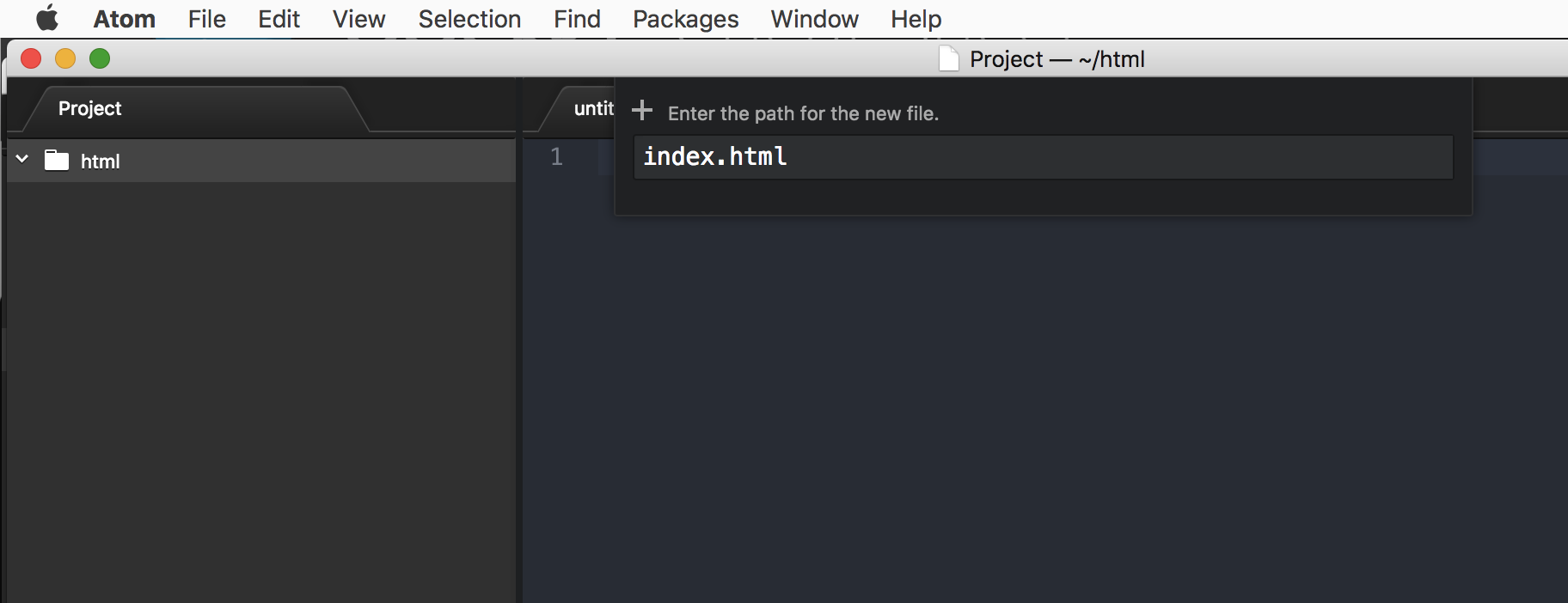
index.htmlと入力してください。

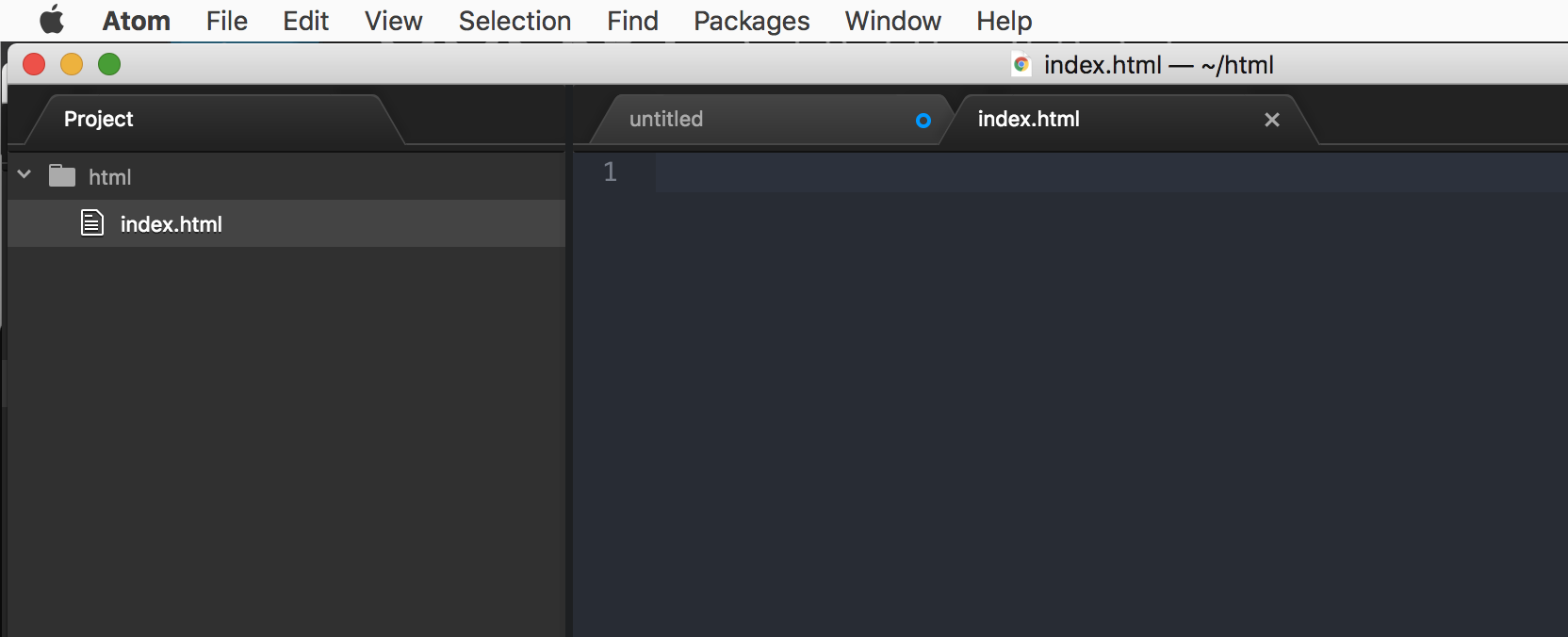
index.htmlファイルが作成されました。ここまでで準備が完了しました!お疲れ様でした。

次回予告
もしこの講座で不明点などあれば、下のLINE@から編集部に質問を行うことができます。是非ともご活用ください!
次回はHTMLの基本的な設定と書き方を学んでいきます。次回もお楽しみに!